
C# 实现QQ群成员列表导出及邮件群发之模拟QQ登陆
<br /> 前言 本文的重要部分: 1、抓包获取QQ空间或者邮箱登陆地址,分析参数,用户名,密码,验证码,gtk,随即数。 2、获取每次登陆需要的验证码 3、用户名,密码,验证码加密得到登陆密码 4、Http模拟登陆拿cookie 本文实验的思路也可换另一种方式,抓包获取登陆的js,用代码操作js来计算密码 ,gtk等实现登陆。 抓包 1、我们来...
 51工具盒子
51工具盒子

<br /> 前言 本文的重要部分: 1、抓包获取QQ空间或者邮箱登陆地址,分析参数,用户名,密码,验证码,gtk,随即数。 2、获取每次登陆需要的验证码 3、用户名,密码,验证码加密得到登陆密码 4、Http模拟登陆拿cookie 本文实验的思路也可换另一种方式,抓包获取登陆的js,用代码操作js来计算密码 ,gtk等实现登陆。 抓包 1、我们来...

``` using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Net.NetworkInformation; using System.Net; namespace CSHigher { public class ShowIp { pu...

> 让你的网站根据用户选择的主题进行调整的能力是一个很棒的辅助功能。 你可能已经熟悉媒体查询media query了。它们被广泛地用于使网站具有响应性。`width` 和 `height` 属性包含视区的尺寸。然后,你可以使用 CSS 在不同的尺寸下呈现不同的布局。 [prefers-color-scheme 媒体查询](https://drafts.csswg.or...

<br />  ### 一、为故而知新 三年前,我有介绍过渐弱动画的媒体查询`prefers...

瀑布流图片展示 {#%E7%80%91%E5%B8%83%E6%B5%81%E5%9B%BE%E7%89%87%E5%B1%95%E7%A4%BA} ========================================================================== 一个基于 Vue 3 的响应式瀑布流图片展示组件,支持灯箱预览、自定义布局和图...

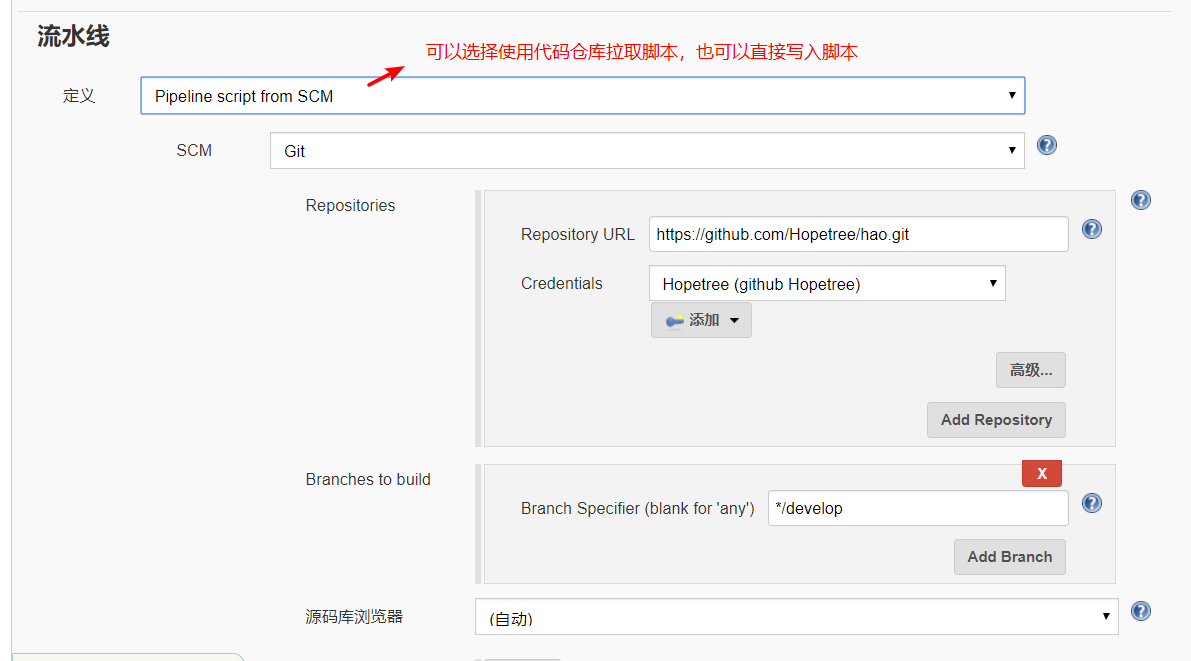
最近一直在研究 Jenkins 的流水线插件 Pipeline,既然是研究,自然就不是为了掌握基本用法了,而是高级用法。目前研究的成果还是挺不错的,有很多想要实现的功能都已经通过插件自带的语法完成,后续会单独开一个系列来分享更多高级语法的使用,而这篇文章就来分享一下我的流水线实战------Vue 项目自动化构建和部署。 使用 Pipeline {#使用-pipeline} ...

最近在写一个 Vue 项目,并已经实现 Docker 镜像构建和容器化部署,之前也分享过一篇文章关于 Vue 项目的静态资源打包和镜像构建。但是之前在镜像构建之前是需要使用 npm 进行项目打包生产 dist 文件之后才能进行镜像构建,不过最近我在使用 Jenkins pipeline 的时候突然想到了 Dockerfile 的多阶段构建,完全可以使用这个特性直接构建出镜像。 ...

最近准备写一个只使用前端 vue 的项目,项目最终形态是一个导航页面,虽然页面很简单,但是为了学习一些 vue 的主要插件的用法,所以打算尽可能地使用更多的 vue 插件来完成。 正所谓两军交战,粮草先行,既然这个项目使用的是 vue,只涉及前端,所以最好的运行方式莫过于容器化,所以这里我把项目的基本结构创建了之后第一步就是创建 docker 支持,这样也方便随时部署到服务器...

新浪网(https://www.sina.com.cn)网站变灰。 [](http://static.51tbox.com/s...

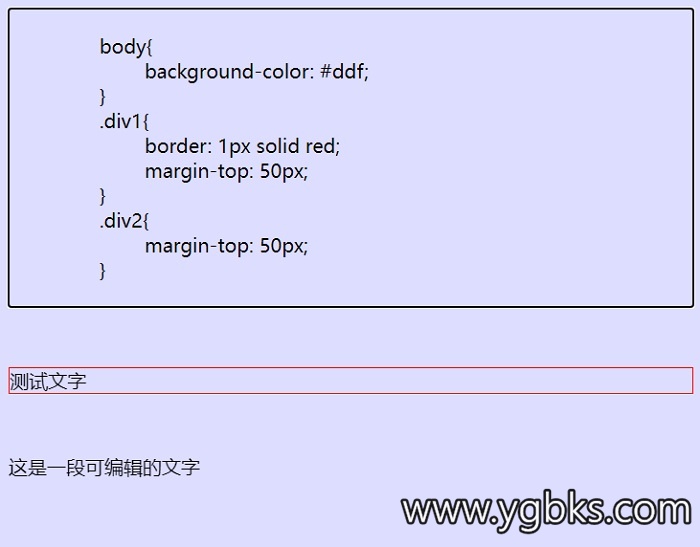
contenteditable是HTML中的一个属性,当标签设置`contenteditable="true"`时,即能对该标签元素进行编辑。 当`style`标签设置`contenteditable`后,能在页面直接编辑css样式,实时预览效果。 下面放一小段代码: <!DOCTYPE HTML> <html>...