
原生 Javascript 编写五子棋
一、背景 {#一、背景} ------------ 近一个月没写 Javascript 代码,有点生疏。正好浏览网页时弹出五子棋的游戏广告,于是想通过编写这个小游戏练练手。 二、简单介绍 {#二、简单介绍} ---------------- ### 2.1 效果展示 {#2.1-效果展示} [](http://images.extlight.com/gobang-00....
 51工具盒子
51工具盒子

一、背景 {#一、背景} ------------ 近一个月没写 Javascript 代码,有点生疏。正好浏览网页时弹出五子棋的游戏广告,于是想通过编写这个小游戏练练手。 二、简单介绍 {#二、简单介绍} ---------------- ### 2.1 效果展示 {#2.1-效果展示} [](http://images.extlight.com/gobang-00....

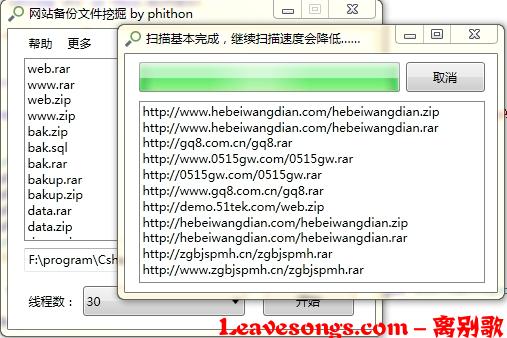
最近在写一款基于C#的网站备份文件扫描器,第一次写C#程序,其中遇到各种问题。在这里荟萃一下,给其他朋友一些帮助。 先秀一下效果: [
 今天在列表中展示图片,我发现一个问题: 每篇文章都会上传一些图片,我们...

今天来介绍下:C#实现图片防盗链功能,废话少说,干货走起。 首先我们要编写一个类来处理图片过来的请求; 然后类里面要实现处理http请求。所以这个类就要继承IHttpHander类,代码如下; 
废话不多说,直接上代码 <br /> ++复制代码++ 代码如下: \<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Web2.aspx.cs" Inherits="Chapter2.Web2" %\&g...

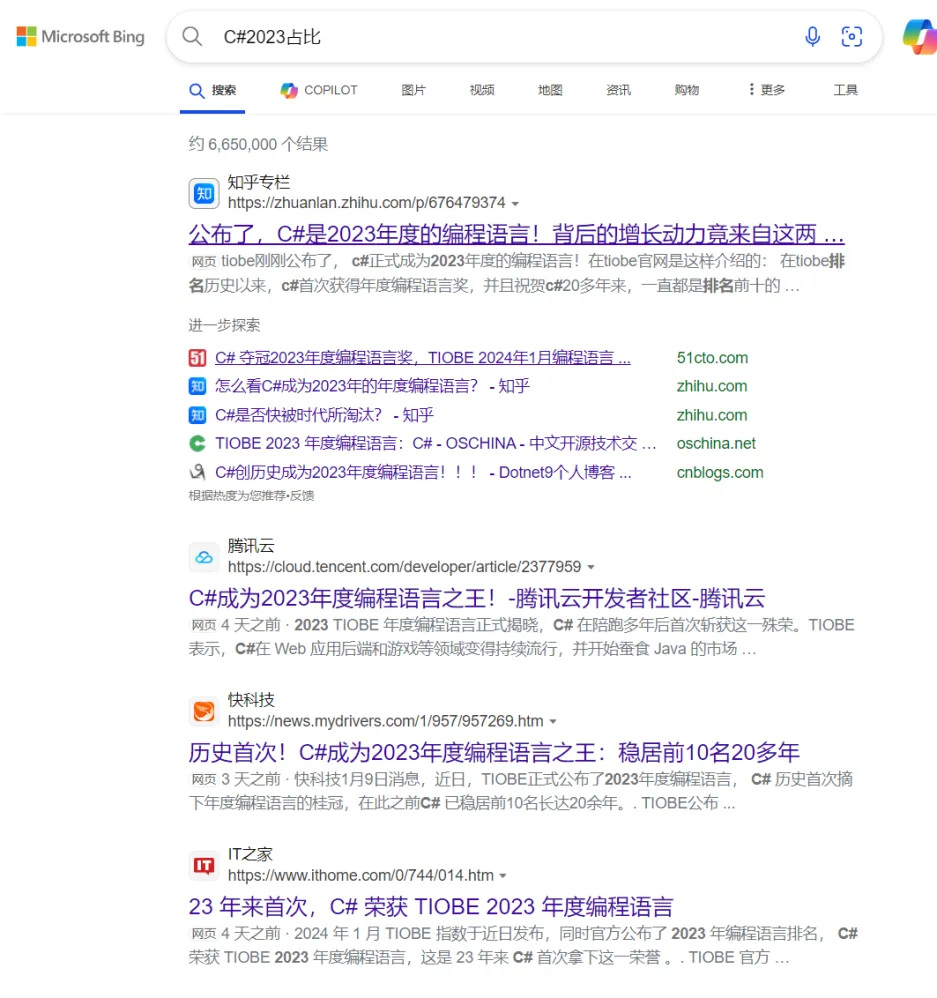
编程语言大评比。首先,我们先打开浏览器搜索C#2023占比,随便点开一个文章。发现都是说C#是2023年编程语言之王。为什么很多人对此没有什么感受呢? 
在使用控件的时候,难免要对控件命名,一个好记且规范的命名能够使人一目了然。这里统计了一些控件常用的缩写方式,希望可以帮助到大家。 > <br /> > > **注意:命名一定不要采用拼音,真的很难理解!!!如果实在不会请使用翻译软件** | 类型 | 前缀 | 示例 ...

在项目中遇到一个需求,在整点的时候执行一个方法。(保存数据、处理数据等),此时我们需要一个Timer定时器,当整点的时候可以指定特定事件。那如何解决Timer定时器在整点重复进入方法的问题,继续往下看。{#u8f9d7eb2} 这里我们使用一个实例:当运行到指定时间段的时候,文字开始滚动(实现跑马灯效果){#u22d65c03} 界面效果 {#wHXxR} --------...

英文: Does C# store the address of the last element in a LinkedList? 问题 {#heading} ============= 假设我们在C#中有一个链表,如下所示: `LinkedList<int> LList = new LinkedList<int>({1, 2, 3, 4,...

英文: C# List\<\> property to XML 问题 {#heading} ============= 这是您提供的代码片段的翻译: 获得了这段代码... public class CardLogos { [XmlElement("Card")] public ...