今天在列表中展示图片,我发现一个问题:
每篇文章都会上传一些图片,我们列表缩略图是随机抽取第一张图片展示,但是我们每张图片都非常大,每张都是在1m以上,所以我对每个图片进行一下处理,下面是代码。
我们在展示图片的时候。不直接链接图片地址。而是链接一个处理图片的页面,比如:
<img src=”\imghandler.aspx?imgurl=xxxx”>
然后我们在imghandler页面来进行对图片的处理。代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
System.IO.MemoryStream ms = new System.IO.MemoryStream();
GetReducedImage(253, 155).Save(ms, System.Drawing.Imaging.ImageFormat.Png);
Response.ClearContent();
Response.ContentType = "image/png";
Response.BinaryWrite(ms.ToArray());
}
public System.Drawing.Image GetReducedImage(int Width, int Height)
{
string src = Server.MapPath("~/images/Still0403_00062.jpg");
System.Drawing.Image ResourceImage = System.Drawing.Image.FromFile(src);
try
{
//用指定的大小和格式初始化Bitmap类的新实例
Bitmap bitmap = new Bitmap(Width, Height, PixelFormat.Format32bppArgb);
//从指定的Image对象创建新Graphics对象
Graphics graphics = Graphics.FromImage(bitmap);
//清除整个绘图面并以透明背景色填充
graphics.Clear(Color.Transparent);
//在指定位置并且按指定大小绘制原图片对象
graphics.DrawImage(ResourceImage, new Rectangle(0, 0, Width, Height));
graphics.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighSpeed;
return bitmap;
}
catch (Exception e)
{
return null;
}
}
}
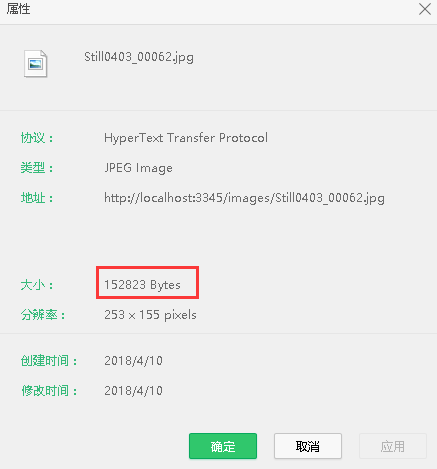
我们来看下这样处理过后的效果。如下:

这是直接引用的图片地址,大小是152823字节。

这是通过页面输出引用的图片。大小为99743字节,图片小了,自然加载速度就快了不少。好了,大家试试吧!
 51工具盒子
51工具盒子