
PHP RSA加密解密,加密内容过长问题
RSA公钥私钥加密解密: 1024位的证书,加密时最大支持**117** 个字节,解密时为**128**; 2048位的证书,加密时最大支持**245** 个字节,解密时为**256**; 4096位的证书,加密时最大支持**501** 个字节,解密时为**512**; 如使用2048位的证书,加密内容长度大于245的时候就会加密失败,这时候可以进行分段加密,解密的时候...
 51工具盒子
51工具盒子

RSA公钥私钥加密解密: 1024位的证书,加密时最大支持**117** 个字节,解密时为**128**; 2048位的证书,加密时最大支持**245** 个字节,解密时为**256**; 4096位的证书,加密时最大支持**501** 个字节,解密时为**512**; 如使用2048位的证书,加密内容长度大于245的时候就会加密失败,这时候可以进行分段加密,解密的时候...

只统计中文汉字,去掉一些中文符号,中文符号有待补充。 //计算中文字符长度 function checksum(chars){ var fuhao=[',','。',';','!',':','【','】','...'...

javascript ,window.print()打印页面,隐藏不需要的部分,指定区域打印。 <div class="container"> <p>内容内容内容内容内容内容内容内容内容内容</p> <p>内容内容内容内容内容内容内容内容内容内容</p> ...

一、背景 {#一、背景} ------------ 近一个月没写 Javascript 代码,有点生疏。正好浏览网页时弹出五子棋的游戏广告,于是想通过编写这个小游戏练练手。 二、简单介绍 {#二、简单介绍} ---------------- ### 2.1 效果展示 {#2.1-效果展示} [](http://images.extlight.com/gobang-00....

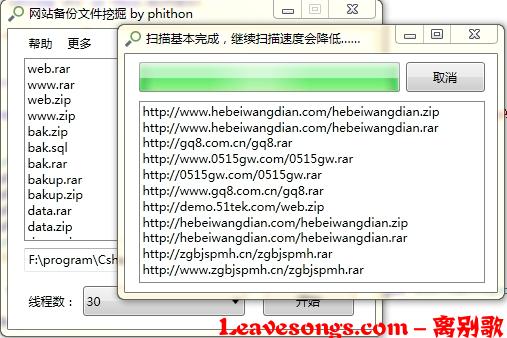
最近在写一款基于C#的网站备份文件扫描器,第一次写C#程序,其中遇到各种问题。在这里荟萃一下,给其他朋友一些帮助。 先秀一下效果: [
 今天在列表中展示图片,我发现一个问题: 每篇文章都会上传一些图片,我们...

今天来介绍下:C#实现图片防盗链功能,废话少说,干货走起。 首先我们要编写一个类来处理图片过来的请求; 然后类里面要实现处理http请求。所以这个类就要继承IHttpHander类,代码如下; 
废话不多说,直接上代码 <br /> ++复制代码++ 代码如下: \<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Web2.aspx.cs" Inherits="Chapter2.Web2" %\&g...

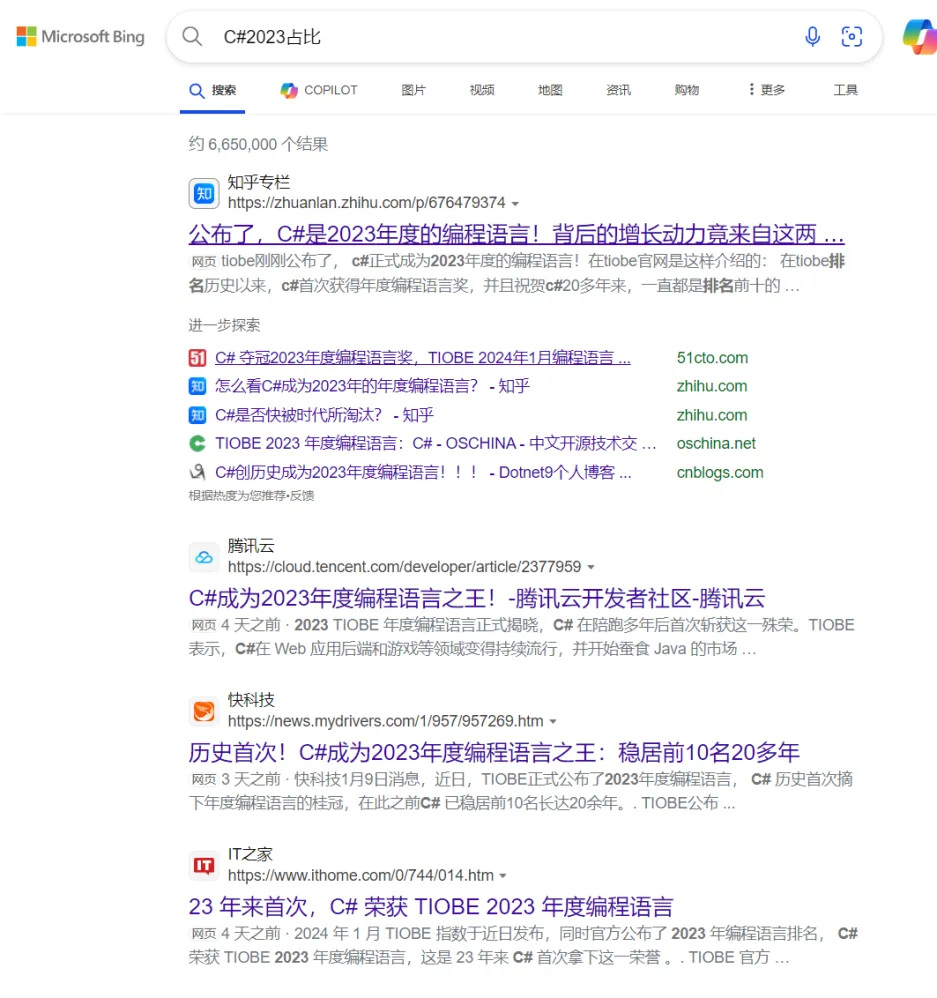
编程语言大评比。首先,我们先打开浏览器搜索C#2023占比,随便点开一个文章。发现都是说C#是2023年编程语言之王。为什么很多人对此没有什么感受呢? 
在使用控件的时候,难免要对控件命名,一个好记且规范的命名能够使人一目了然。这里统计了一些控件常用的缩写方式,希望可以帮助到大家。 > <br /> > > **注意:命名一定不要采用拼音,真的很难理解!!!如果实在不会请使用翻译软件** | 类型 | 前缀 | 示例 ...