我们期待在 ECMAScript 2025 中看到的重大新 JavaScript 功能,以及导致这些功能延迟的讨论。
微软 Edge 浏览器团队于 5 月发布了 WebUI 2.0,该项目旨在用原生Web 组件取代 React 组件,其主要目标是让 Edge 为最终用户提供更快的体验。其核心思想是采用"标记优先架构"将减少其产品对 JavaScript 的依赖,这意味着客户端需要处理的代码更少,从而为用户带来更好的体验。
为了了解 WebUI 2.0 项目的进展情况(包括它的灵感来源和最终目标),采访了微软 Edge Fundamentals 团队负责人Andrew Ritz 。
但首先,让我们快速澄清一下什么是 Web 组件。社区网站 WebComponents.org将它们描述为"一组 Web 平台 API,允许您创建新的自定义、可重复使用、封装的 HTML 标签,以用于网页和 Web 应用程序。" Ritz 在建议自己的团队如何处理这种 Web 开发范式时这样说道:"每当您想要创建一个新控件时,[并且] 您发现自己正在编写任何 JavaScript,请暂停 --- 停止 --- 与高级工程师交谈并询问,您如何用 HTML 和 CSS 解决这个问题?"
为什么 Microsoft Edge 决定放弃 React?
Ritz 表示,他的团队的目标是在今年年底前将 Edge 中大约 50% 现有的基于 React 的 Web UI 转换为 Web 组件。
但是,这个项目的动力是什么呢?为什么他们决定在他们的 Web 界面中放弃使用 React?Ritz 解释说,这始于查看 Edge 的"Web 办公桌"团队收到的工作请求------"既有外部的,以帮助改进 Chromium 项目,也有内部的请求。"
"......我们(微软)采用了这个 React 框架,而且我们使用 React 的方式可能是最糟糕的方式之一。"
-- 微软 Edge Fundamentals 合伙人总经理 Andrew Ritz
后者的一个例子是使用 Canvas 元素的 Excel Web 应用程序。因此,他们必须考虑的问题之一是:"我们如何让 Canvas 更高效?"HTML <canvas> 元素用于通过脚本动态绘制图形 --- 通常使用 JavaScript 完成。
为了帮助网络服务台团队处理这样的请求,Ritz 希望采用一种更"固执己见的方法",同时也能解决网络应用程序运行缓慢等问题。
"因此,我们开始在内部审视所有使用网络技术的地方------也就是我们所有的内部网络用户界面------然后意识到它们的速度实在是慢得令人无法接受。"
为什么它们这么慢?答案是:React。
"我们意识到我们的性能,特别是在低端机器上,真的很糟糕------这是因为我们采用了这个 React 框架,而且我们使用 React 的方式可能是最糟糕的方式之一。"
随着越来越多的团队将 React 用于他们的 UI,微软内部对 React 的使用也随着时间的推移而不断增加。因此,公司最终得到了"每个人都依赖的庞大软件包",Ritz 说。这是跨 Web 应用程序的软件包依赖关系的混乱局面。
"这真是一次糟糕的体验,尤其是在低成本、低端的机器上,"里茨说。"我们看到一些表面上是本地的东西启动时间长达数秒。你知道,这真是令人震惊。"
Edge Web UI
Ritz 表示,Edge 本身就有 50 到 100 个 Web UI,并补充道,"每个 UI 都像是自己的小型 Web 应用程序。"在 Web UI 2.0 项目启动之前,大约三分之二的 Edge Web UI 都是用 React 构建的。有趣的是,Edge 团队最初使用 React 是为了与 Chrome 区分开来。
"当团队移植到 Chromium 时,他们决定,我们需要添加一些 UI 差异化------与 Chrome 的不同------因此在这个过程中,他们对 React 进行了大量的转换。"
因此,从某种意义上说,当前的 Web UI 2.0 项目正在倒退 Edge 上完成的大部分原始开发工作。
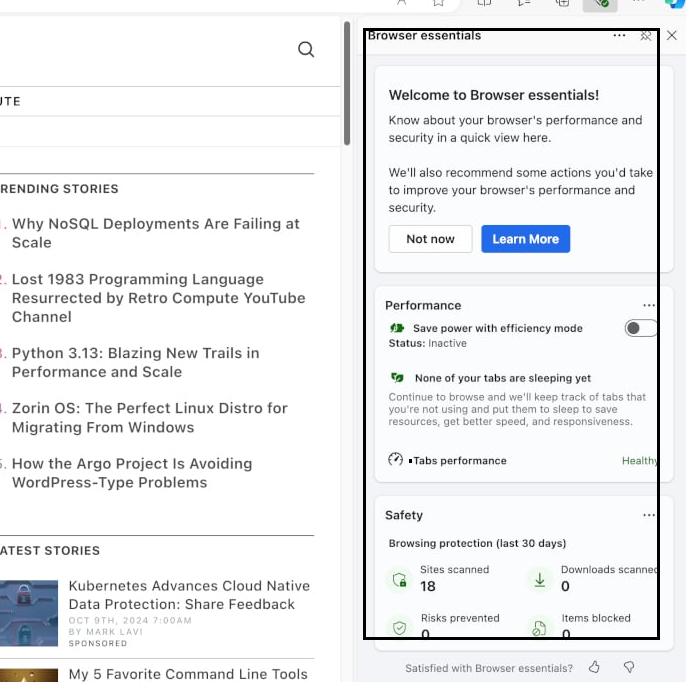
Ritz 的工程团队拥有其中一个 React Web UI:"浏览器必备"。使用 Edge 时,只需单击浏览器栏中的心形图标即可激活它,这会打开一个侧边栏。这成为了试验台,用于查看使用 Web 组件替换 React 组件可以为该 UI 带来哪些性能改进。

Web 组件是否太难了?
最近,社交媒体上又爆发了一场关于 Web 组件与框架组件的争论。SolidJS JavaScript 框架的创建者Ryan Carniato写了一篇博客文章,标题颇具挑衅性,即" Web 组件不是未来"。本质上,他的观点是,在某些情况下,像 SolidJS 这样的框架能够比 Web 组件做更多的事情,而且更容易实现。他认为 Web 组件是"彻头彻尾的妥协"。
在回复 Carniato 时,Shoelace创建者 Cory LaViska 认为Web 组件提供了稳定性和互操作性。
"实际发布软件的人已经厌倦了框架的变动,"LaViska 写道。"他们厌倦了上个月写的东西已经过时了。他们想要稳定。他们想知道他们今天构建的东西明天是否能用。"
LaViska 还指出,Web 组件并不能完成框架组件所做的所有事情"因为它们是可互操作元素的较低级别的实现"。
这是社交媒体上无休止的关于开发者的争论------它现在已经从每日推送中消失了,但你可以打赌,一两个月后它又会回来。无论如何,我问 Andrew Ritz 他的工程团队如何适应 Web 组件,以及它们是否像一些批评者所说的那样难以部署。
"我们的做法实际上是,让我们尽可能多地使用内置结构,"他回答道。"因此,尽可能多地使用浏览器中存在的内置元素,这样做并不是一件坏事。"
"......让 Web 组件表现良好确实是一个问题。"
-- Ritz
Ritz 指出,Edge 开发人员可以利用微软自己的Fluent UI 框架,该框架既包括 React 组件,也包括 Web 组件(以及其他类型的组件,例如 iOS 和 Android 的移动端组件)。但他承认,即使使用全公司范围的框架来实现 Web 组件也并不容易。
"有些情况下,内置控件需要做很多工作 --- 你知道,它包含很多 polyfill 或类似的东西 --- 而我们永远都不需要。因此,努力让它们表现良好肯定是一个问题。"
关于 Ritz 所说的围绕 Web 组件的"开发敏捷性"(其他人可能称之为"开发人员体验"),他说"我们实际上已经看到了一些相当不错的改进。"例如,能够专注于 HTML 和 CSS 意味着开发人员和设计师能够更好地协调一致 --- 因为他们使用同一种语言。
"通过让我们(开发人员)专注于使用 HTML 和 CSS,我们在某种程度上消除了整个转换层,在这个转换层中,开发团队中的某个人可能必须将线框转换为其他内容。[...] 因此,这对我们开发人员的生产力来说是一个巨大的障碍,我们消除了整个循环。"
关于 Web Components 的广泛采用
可以说,微软的浏览器团队比一般的 Web 开发团队更容易实现 Web 组件。除了可以使用微软的 Fluent UI 框架外,Edge 团队还在开发一款只需要迎合一种浏览器的软件产品:他们自己的浏览器。而几乎所有其他 Web 开发团队都必须确保他们的产品可以在各种不同的浏览器上使用:从 Chrome、Edge、Safari 到 Firefox 等等。
"也许我们的日子会好过一些,因为我们可以说我们只依赖 Edge 来处理本地事务,"Ritz 说道。"这可以说是现代最新网络的真实表达。而网站所有者------天哪,他们可能被迫支持 Safari 或其他浏览器,而这些浏览器不支持我们想要的一半构造......这带来了复杂性。"
"如果我们能够让微软内部一些较大的非 Web 组件网站迁移过来,那将是一个很好的证明。"
-- Ritz
尽管如此,微软的意图是将其部分 WebUI 2.0 软件包作为开源发布,以及发布一组"Web 平台模式"。然而,Ritz 指出,许多外部开发人员可能不想以完全相同的方式做事,例如,许多开发人员希望选择与 Fluent UI 不同的样式框架。但至少,Ritz 的团队将能够为其他人提供"学习模式"。
中间步骤可能是尝试说服其他 Microsoft 网络产品转向网络组件。
"我不知道微软的其他部门会怎么做,"里茨说。"我们 [Edge 团队] 有点想用 [...] 一个通用库之类的东西来清理我们的房间。但我认为,如果我们能让微软内部一些较大的非 Web 组件网站迁移过来,那将是一个很好的证明。"
但他补充说,他们对外部合作伙伴持开放态度,以帮助引领后 React 世界的发展。
"如果我们能找到一个有意义的外部机构,愿意在这方面进行合作------我们当然会很高兴。"
 51工具盒子
51工具盒子