你有没有会想要在网页上实现一个类似Excel的功能表格,是不是觉得这种表格既专业又酷炫,但实现起来特别麻烦?
最近开源君在做项目的时候,发现了x-spreadsheet这个神器,感觉就像是找到宝藏一样!有了x-spreadsheet,一切都变得简单起来。
项目简介
x-spreadsheet,听起来是不是有点像X战警里的某种高科技?它是一个基于Web的JavaScript电子表格库,让你在网页上也能享受到Excel般的操作体验。
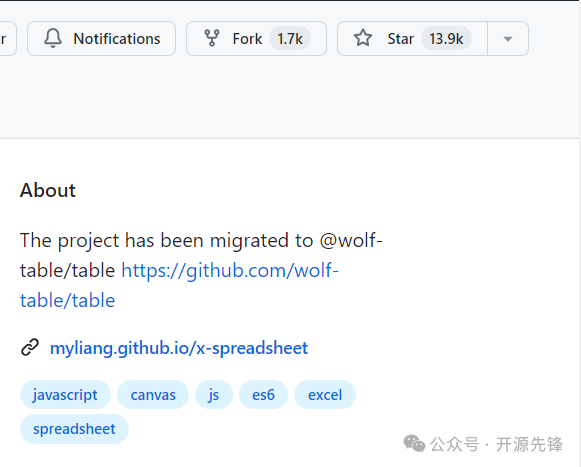
这个项目最初由myliang发起,现在已经迁移到了@wolf-table/table,但不少人还是习惯叫它x-Spreadsheet。它支持数据导入导出、公式计算,还有各种花哨的单元格样式设置,简直就是网页版的Excel。
目前在Github上面收获了13.9K star!
性能特色
-
轻量级:整个库的大小不到200KB,对于现代的网页应用来说,这简直是轻如鸿毛。
-
数据驱动:调整数据就像有智能助手帮忙一样,简单快捷。
-
完整功能:包含了电子表格的基本操作和函数计算,满足日常需求。
-
性能优化:使用了虚拟化渲染技术,只处理你能看到的单元格,让大数据量处理变得轻松。
-
API 和事件系统:提供了完整的 API,开发者可以轻松集成到自己的应用中,监听用户操作,构建交互式应用。
快速使用
想要快速上手 x-spreadsheet非常简单,可以直接通过CDN引入,或者用npm安装。
CDN 方式引入
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/xspreadsheet.js"></script>
<script>
x_spreadsheet('#xspreadsheet');
</script>
NPM 方式安装
npm install x-data-spreadsheet
然后,在JavaScript中这样使用:
import Spreadsheet from 'x-data-spreadsheet';
const s = new Spreadsheet('#xspreadsheet-demo')
.loadData({}) // 加载数据
.change(data => {
// 保存数据到数据库
});
// 数据验证
s.validate();
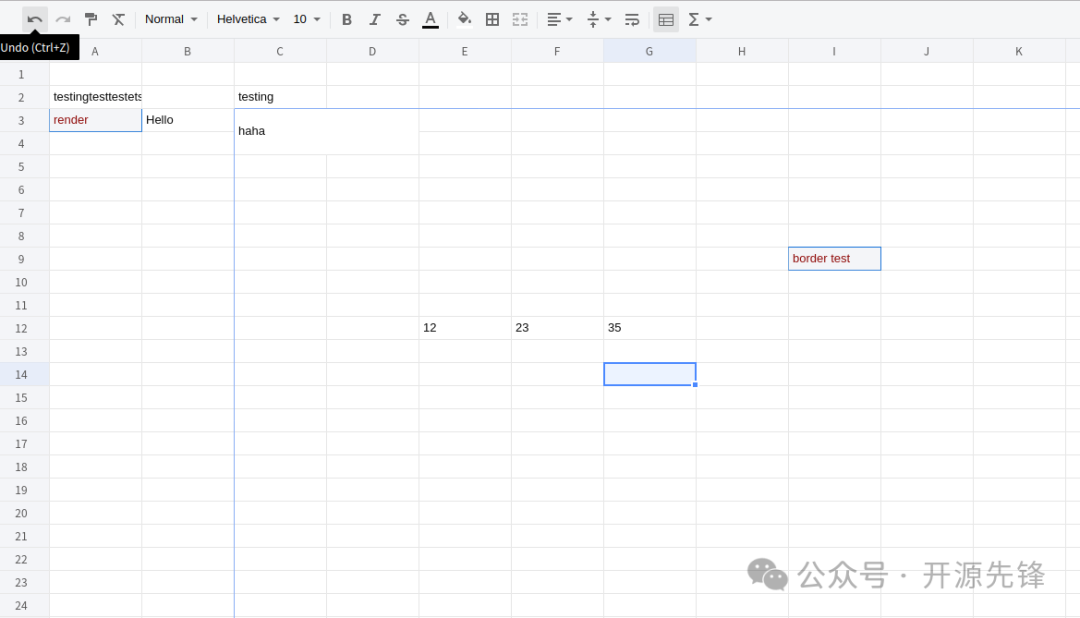
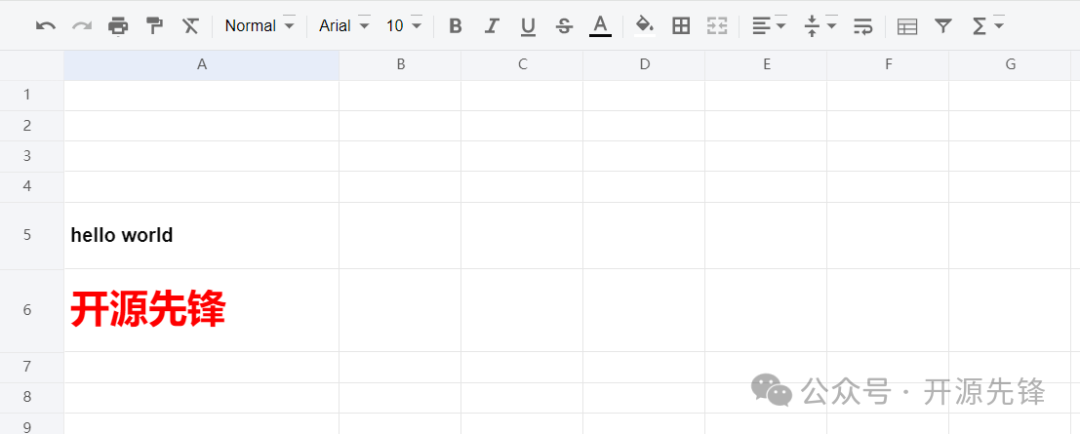
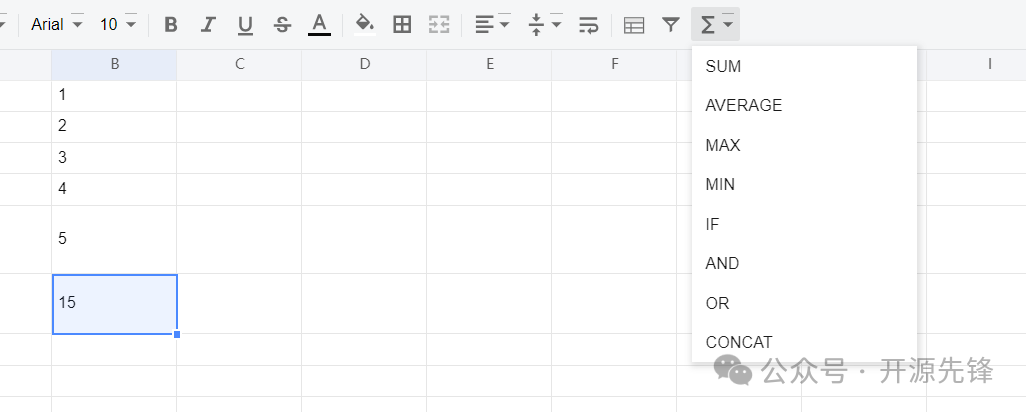
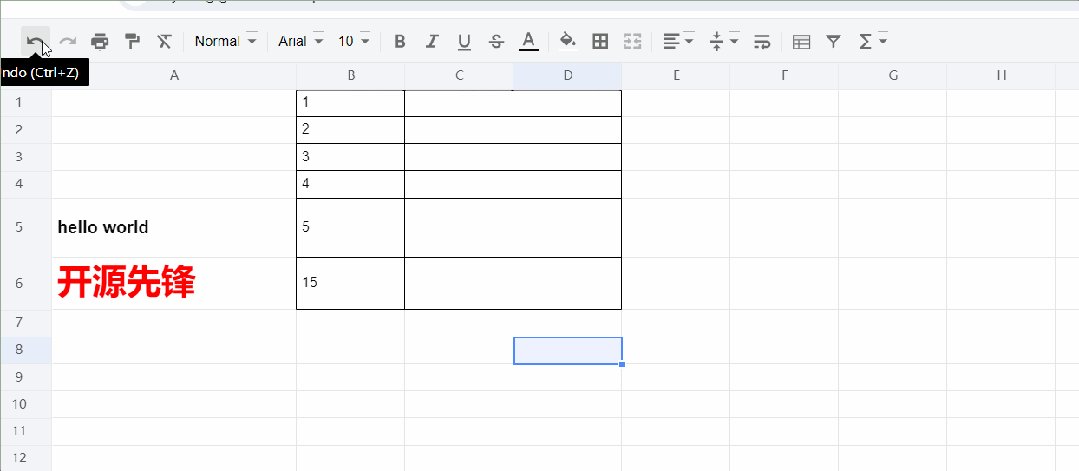
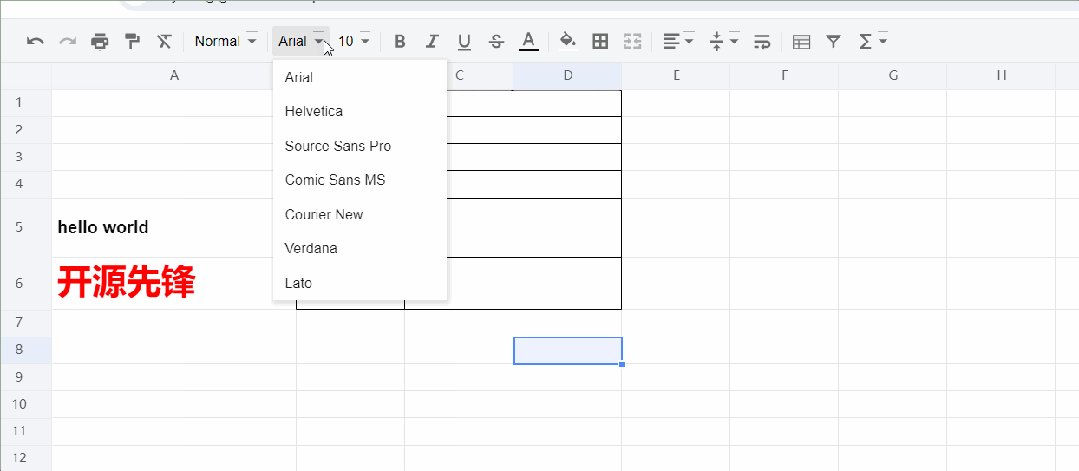
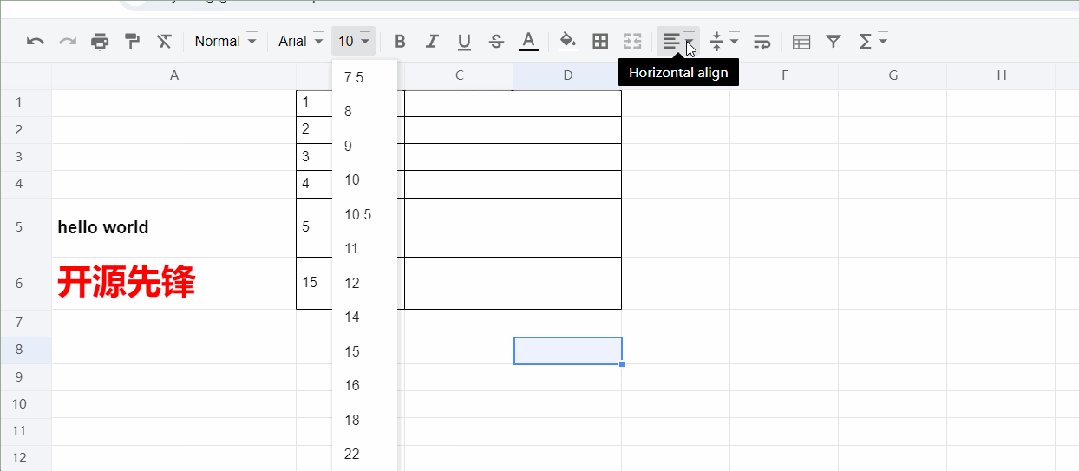
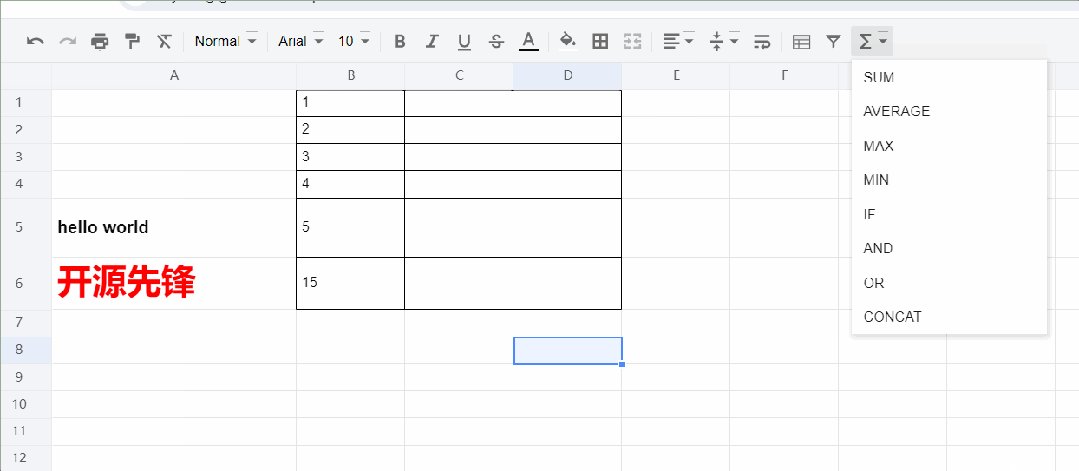
项目体验展示
x-Spreadsheet的界面非常简洁,提供了丰富的功能,比如撤销和重做、格式刷、清除格式、字体设置、颜色填充、合并单元格、对齐方式、文本换行、冻结单元格、行列的调整和编辑、打印以及数据验证等等,上手很容易。


总的来说,x-spreadsheet 是一个非常实用的开源项目,它不仅轻量、易用,而且功能强大。无论是在线协作、数据可视化还是后台管理系统,x-spreadsheet 都能发挥出很强的作用。
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:
https://github.com/myliang/x-spreadsheet
 51工具盒子
51工具盒子