
众所周知,CSS 动画具有超强的性能。虽然这是针对一些元素的简单动画的情况,但如果您没有在编写动画时考虑到性能并增加更多的复杂性,网站用户很快就会注意到并可能会感到恼火。
在本文中,我介绍了一些有用的浏览器 DevTools 功能,这些功能将使您能够检查在使用 CSS 设置动画时底层发生了什么。这样,当动画看起来有点不稳定时,您会更好地了解原因以及可以采取哪些措施来修复它。
CSS 性能的开发者工具 {#firefoxdevelopertoolsforcssperformance}
您的动画需要达到 60 fps(每秒帧数)才能在浏览器中流畅运行。速率越低,您的动画看起来就越差。这意味着浏览器只有大约 16 毫秒的时间来完成一帧的工作。但它在那段时间做了什么?你怎么知道你的浏览器是否跟上了所需的帧率?
我认为在评估动画质量时,没有什么比用户体验更好的了。然而,现代浏览器中的开发人员工具虽然并不总是 100% 可靠,但已经变得越来越智能,您可以使用它们来检查、编辑和调试您的代码。当您需要检查帧率和 CSS 动画性能时也是如此。这是它的工作原理。
探索 Firefox 中的性能工具 {#exploringtheperformancetoolinfirefox}
在本文中,我使用 Firefox Performance 工具。另一个大的竞争者是 Chrome Performance Tool。您可以选择自己喜欢的,因为这两种浏览器都提供强大的性能功能。
要在 Firefox 中打开开发人员工具,请选择以下选项之一:
-
右键单击您的网页,然后在上下文菜单中选择检查元素
-
如果您使用键盘,请Ctrl + Shift + I在 Windows 和 Linux 或Cmd + Opt + ImacOS 上按。
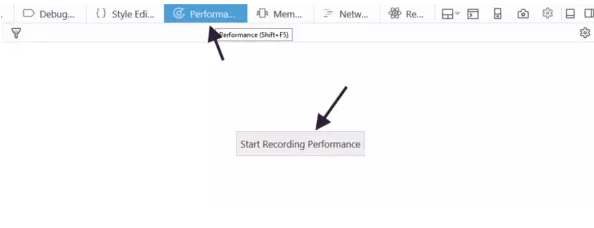
接下来,单击"性能"选项卡。在这里,您会找到可让您开始记录网站性能的按钮:

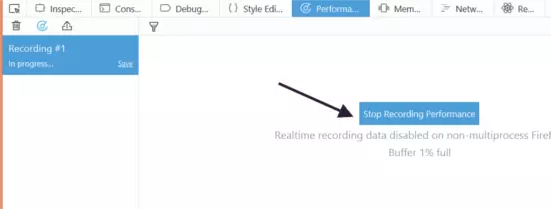
按下该按钮并等待几秒钟或在页面上执行一些操作。完成后,单击停止录制性能按钮:

瞬间,Firefox 会为您提供大量组织良好的数据,这些数据将帮助您了解您的代码遇到的问题。
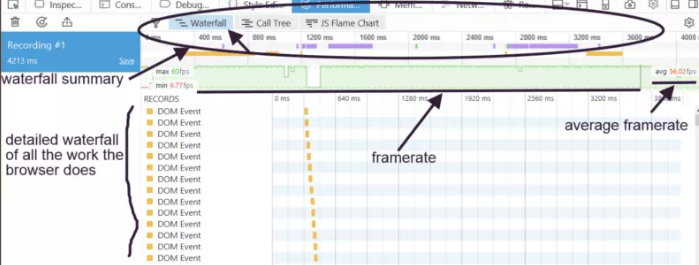
Performance面板中的录制结果如下所示:

瀑布部分非常适合检查与 CSS 过渡和关键帧动画相关的问题。其他部分是调用树和JS 火焰图,您可以使用它们来找出 JavaScript 代码中的瓶颈。
瀑布在顶部有一个摘要部分和一个详细的细分。在两者中,数据都是用颜色编码的:
-
黄色条表示 JavaScript 操作。
-
紫色条指的是计算 HTML 元素的 CSS 样式(重新计算样式)并布置您的页面(布局)。布局操作对于浏览器来说执行起来非常昂贵,因此如果您为涉及重复布局的属性设置动画(也称为回流------例如
margin、padding、top、left等------结果可能会很糟糕。 -
绿色条是指将您的元素绘制成一张或多张位图 (Paint)。动画属性
color,如background-color、box-shadow、 等,涉及昂贵的绘制操作,这可能是动画缓慢和用户体验差的原因。
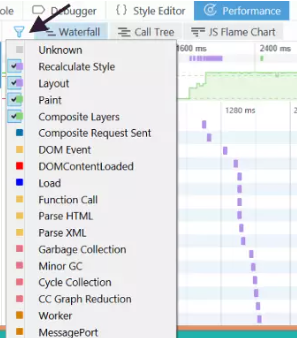
您还可以过滤要检查的数据类型。例如,我只对与 CSS 相关的数据感兴趣,因此我可以通过单击屏幕左上角的过滤器图标来取消选择其他所有内容:

瀑布摘要下方的大绿色条表示有关帧率的信息。
一个健康的代表看起来很高,但最重要的是,它是一致的------也就是说,没有太多的深度差距。
让我们用一个例子来说明这一点。
性能工具在行动 {#theperformancetoolinaction}
这是一个使用关键字的简单CSS 动画@keyframes。测试页面如下所示:

矩形紫色框无限循环地滑入和滑出视图。
我通过动画化表示屏幕上矩形框的元素margin-left的属性来完成此操作。<div>这是@keyframes动画块的样子:
@keyframes slide-margin {
100% {
margin-left: 0;
}
}
我从这个动画中获得的性能数据如下所示:

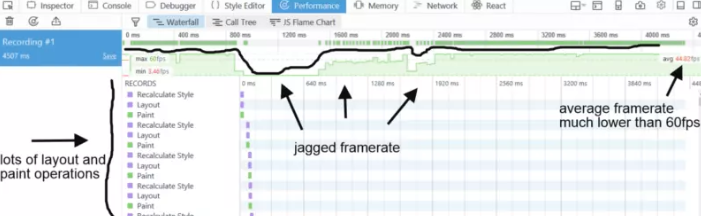
帧率视觉效果看起来有点参差不齐,帧率平均为 44.82 fps,有点低。
另外,请注意动画期间发生的所有布局和绘制操作。这些是浏览器在其主线程上执行的代价高昂的操作,会对性能产生负面影响。
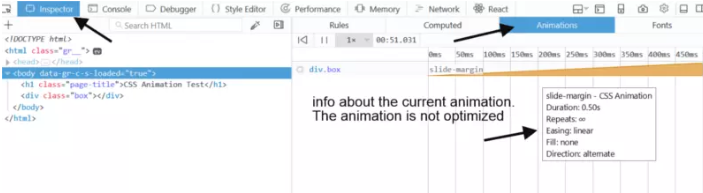
最后,如果您访问检查器工具,单击动画部分并将鼠标悬停在动画名称上,将弹出一个信息框,其中包含有关当前动画的所有相关数据。如果您的动画经过优化,将会有一条消息说明这一事实。在这种情况下,没有消息:

现在,我将更改我的代码并在浏览器translate3d()使用此@keyframes块为 CSS 属性设置动画时进行新记录:
@keyframes slide-three-d {
100% {
transform: translate3d(0, 0, 0);
}
}
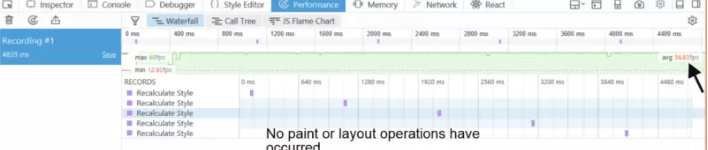
这是表演录音的样子:

现在帧速率更高 (56.83 fps) 并且瀑布显示没有昂贵的布局和绘制操作。
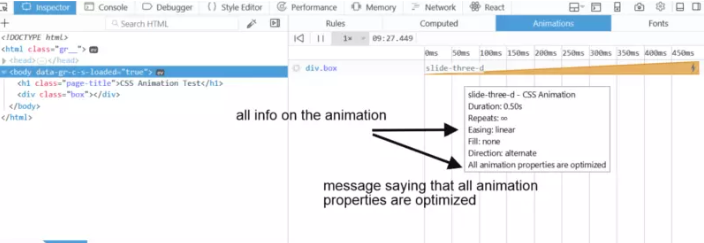
此外,如果您打开开发人员工具的检查器选项卡,访问动画面板并将鼠标悬停在动画名称上,您可以看到如下内容:

与动画名称相关的信息框指出所有动画都已优化,这对您的网站访问者来说是个好消息。
仅动画 CSS 不透明度、变换和过滤器 {#onlyanimatecssopacityandtransforms}
您之前可能听过这条建议,但为了以防万一,值得再读一遍:如果您希望动画流畅运行,请仅对 CSS 不透明度、变换和过滤器进行动画处理。为其他所有内容设置动画会使您的浏览器承受压力,需要在很短的时间内执行昂贵的任务,而这通常不会产生最佳结果。
正如浏览器中的性能工具所确认的那样,重复的布局和绘画操作不是您的朋友。
然而,每个浏览器处理 CSS 属性的方式略有不同。如果您想确切地知道哪个浏览器触发了哪些属性的布局和绘制操作(尤其是在更新这些属性的值时,这是网络动画中涉及的内容),请转到 CSS触发器。
为了保证动画的性能,一种流行的做法是强制浏览器将更改某些属性的工作交给GPU(图形处理单元),这样可以减轻浏览器主线程的一些压力,并利用硬件加速。您可以使用will-changeCSS property或translateZ(0)和translate3d(0,0,0)hack 来做到这一点。所有这些技巧都会起作用,但如果你过度使用它,你实际上可能会得到你想要避免的东西,即卡顿动画。
 51工具盒子
51工具盒子




