vue3:简单介绍使用element ui的方法应用。
element-ui支持vue2版本,当用vue3安装element-ui的时候会报错,这就需要安装element-plus版本来用到vue3项目中。
element-ui网址: https://element.eleme.cn/#/zh-CN/
element-plus网址:https://element-plus.gitee.io/zh-CN/
{#_label1}
首先安装element-plus {#heading-1}
npm install element-plus --save
可以在package.json中检查是否安装成功。
修改main.js或main.ts文件 {#heading-2}
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
import locale from 'element-plus/lib/locale/lang/zh-cn'
createApp(App).use(store).use(router).use(scroll).use(ElementPlus, { locale }).mount("#app");
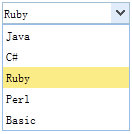
然后在代码中使用 {#heading-3}
<template>
<div class="Select">
<el-select v-model="value" filterable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</div>
</template>
JS
<script>
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "Select",
props: {},
setup() {
const value = ref("");
const options = [
{
value: "上海市",
label: "上海市",
},
{
value: "杭州市",
label: "杭州市",
},
{
value: "北京市",
label: "北京市",
},
{
value: "天津市",
label: "天津市",
},
{
value: "重庆市",
label: "重庆市",
},
];
return {
value,
options,
};
},
});
</script>
有的会出现报错,那就再安装一下element ui {#heading-4}
npm install element-ui -S
补充:新引入Element Plus
npm install element-plus --save
main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// import '@/assets/scss/reset.scss'
import ElementUI from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
createApp(App).use(store).use(router).use(ElementUI).mount('#app')
启动后,项目能正常显示。
 51工具盒子
51工具盒子