在vue3+vite创建的项目中使用vuex,要注意的是vite有部分写法和之前的webpack是不同的,比如,他不支持 require,想把vue2的项目直接升级到vue3的时候,需要改很多地方,如果非要使用vite也可以,记得改相关的内容。
{#_label1}
具体步骤: {#heading-1}
{#_lab2_1_0}
1、安装vuex( vue3建议 4.0+ ) {#heading-2}
pnpm i vuex -S
2、main.js中配置 {#heading-3}
import store from '@/store'
// hx-app的全局配置
const app = createApp(App)
app.use(store)
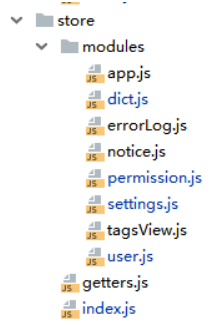
3、新建相关的文件夹与文件 {#heading-4}
这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.js

index.js 核心文件,这里使用了import.meta.glob,而不是require。
import getters from './getters'
import { createStore } from 'vuex'
const modulesFiles = import.meta.glob('./modules/*.js',{ eager: true }); // 异步方式
let modules = {}
for (const [key, value] of Object.entries(modulesFiles)) {
var moduleName = key.replace(/^\.\/(.*)\.\w+$/, '$1');
const name = moduleName.split('/')[1]
modules[name] = value.default
}
const store = createStore({
modules,
getters
})
export default store
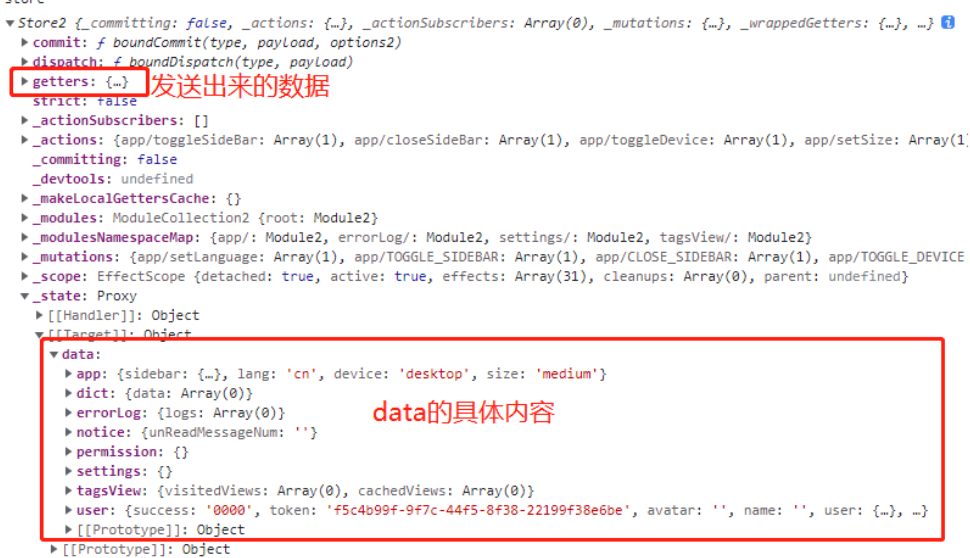
getters.js 内部根据不同的页面来发送不同的state数据
const getters = {
sidebar: state => state.app.sidebar,
token: state => state.user.token,
}
export default getters
app.js 可以定义不同的变量,然后统一 export default。
const state = {
sidebar: '123'
}
const mutations = {
TOGGLE_SIDEBAR: state => {
state.sidebar = '2222'
},
const actions = {
toggleSideBar({ commit }) {
commit('TOGGLE_SIDEBAR')
}
}
export default {
namespaced: true,// 为每个模块添加一个前缀名,保证模块命明不冲突
state,
mutations,
actions
}
user.js 也可以直接返回一个对象,写法都可以。
export default {
state: {
token: '123'
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
},
},
actions: {
}
}
4、具体页面使用 {#heading-5}
1)引入
import { useStore } from 'vuex'
2)具体使用
setup(){
const store = useStore()
}

3)使用 mutations里面的方法
store.commit("app/TOGGLE_SIDEBAR", 1)
4)使用actions里面的方法
store.dispatch("app/asyncAddStoreCount", 2)
5、vuex中推出了一个插件(vuex-persistedstate) {#heading-6}
可以解决刷新数据无保存的问题, 可以把数据除了vuex以外,在本地和会话(都支持)储存下
1)安装
pnpm i vuex-persistedstate -S
2)store/index.js
import createPersistedstate from 'vuex-persistedstate' //第一步导入
import { createStore } from 'vuex'
const store = createStore({
modules,
getters,
//第二步是加这段代码,默认是存到了localStorage中
plugins: [
createPersistedstate({
key: 'vuex-local', //存储持久状态的键。(默认:vuex)
paths: ['user'], //部分持续状态的任何路径的数组。如果不加,默认所有。
// storage: window.sessionStorage //默认存储到localStorage,想要存储到sessionStorage
})
]
})
API
createPersistedState([options])使用给定的选项创建插件的新实例。可以提供以下选项来配置您的特定需求的插件:
-
key :存储持久状态的键。(默认:vuex)
-
paths :部分持续状态的任何路径的数组。如果没有路径给出,完整的状态是持久的。(默认:[])
-
reducer :一个函数,将被调用来基于给定的路径持久化的状态。默认包含这些值。
-
subscriber :一个被调用来设置突变订阅的函数。默认为store => handler => store.subscribe(handler)
-
storage :而不是(或与)getState和setState。默认为localStorage。
-
getState :将被调用以重新水化先前持久状态的函数。默认使用storage。
-
setState :将被调用来保持给定状态的函数。默认使用storage。
-
filter :将被调用来过滤将setState最终触发存储的任何突变的函数。默认为() => true
 51工具盒子
51工具盒子