今天我们分享内容:如何使用 CSS3 盒子阴影复制元素?其实这个问题不难,只要你掌握了CSS3的阴影功能,还是比较得心应手的,我们一起先看个DEMO。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>CSS3 Box-Shadow Elements</title>
<style>
*
{
padding: 0;
margin: 0;
}
body
{
font-family: sans-serif;
color: #222;
background-color: #ddd;
margin: 10px;
}
#element
{
width: 100px;
height: 100px;
padding: 0;
margin: 100px auto;
background-color: #ddd;
border-radius: 50px;
-webkit-animation: rotate 3s linear infinite;
-moz-animation: rotate 3s linear infinite;
-ms-animation: rotate 3s linear infinite;
-o-animation: rotate 3s linear infinite;
animation: rotate 3s linear infinite;
}
/* animation */
@-webkit-keyframes rotate {
100% { -webkit-transform: rotate(360deg); }
}
@-moz-keyframes rotate {
100% { -moz-transform: rotate(360deg); }
}
@-ms-keyframes rotate {
100% { -ms-transform: rotate(360deg); }
}
@-o-keyframes rotate {
100% { -o-transform: rotate(360deg); }
}
@keyframes rotate {
100% { transform: rotate(360deg); }
}
p
{
margin: 1em 0;
}
pre
{
padding: 3px 5px;
color: #fff;
background-color: #333;
border: 2px inset #999;
}
</style>
</head>
<body>
<h1>CSS3 Box-Shadow Elements</h1>
<div id="element"></div>
<script>
var e = document.getElementById("element"), r = -6, bs = "";
for (var p = Math.PI; p > 0; p = p - 0.2) {
bs += "," + px(Math.cos(p)*100) + px(Math.sin(p)*100) + px(0) + px(r) + "rgba("+(255+r*5)+",0,0,"+(p/Math.PI)+")";
bs += "," + px(Math.cos(Math.PI+p)*100) + px(Math.sin(Math.PI+p)*100) + px(0) + px(r--) + "rgba(0,0,"+(255+r*5)+","+(p/Math.PI)+")";
r = r - 2;
}
e.style.boxShadow = bs.substr(1);
function px(num) {
return Math.round(num)+"px ";
}
</script>
</body>
</html>
圆圈是使用 DOM 元素而不是画布、SVG、Flash 或其他替代方法创建的。
问题:不看源码,需要多少个DOM元素?
如果您阅读本文的标题,答案应该很明显。只使用一个元素;在这种情况下,它是一个DIVID 为"元素"的单个。它实际上是一个看不见的圆圈,因为它的颜色与背景相匹配。
其他圆圈是在 CSS 中使用该属性的一个鲜为人知的特性定义的box-shadow。它允许您在任何位置、任何大小、任何颜色中多次复制任何元素的形状。该属性有六个参数:
-
inset:(可选)如果定义,阴影将出现在元素内部
-
水平:与元素的 x 距离
-
垂直:与元素的 y 距离
-
blur:(可选)模糊半径,即 0 表示不模糊
-
spread:(可选)阴影传播的距离,即 1px 向所有方向扩展阴影 1 个像素,因此它比父元素宽和高 2px
-
color : 阴影颜色
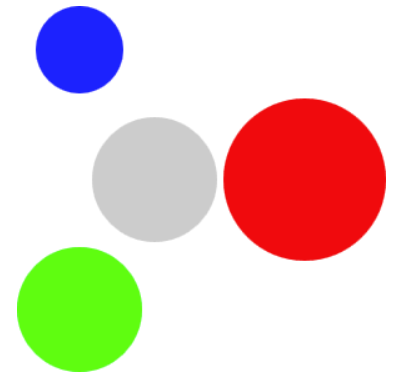
我们可以使用水平和垂直距离进行相对定位。散布可以是正数或负数,以使阴影大于或小于父元素。由于可以定义多个阴影,我们可以多次复制原始形状,例如:
#element
{
width: 100px;
height: 100px;
background-color: #ccc;
border-radius: 50px;
box-shadow: 120px 0px 0 15px #f00,
-60px 104px 0 0px #0f0,
-60px -104px 0 -15px #00f;
}
效果:

请记住,您的形状也可以有 :before 和 :after 伪元素,它们有自己的盒子阴影。
下一个问题:这有用吗?
这更难回答,但在开发具有重复形状的页面时,这是一个需要考虑的选项。它当然可以帮助减少页面重量。
显然,可以将该技术发挥到极致,并使用箱形阴影创建整个可缩放图形,举两个例子。
DEMO1:像素忍者。
<!DOCTYPE html>
<html>
<head>
<title>阴影演示</title>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.6.3/angular.min.js"></script>
<style>
@import url(https://fonts.googleapis.com/css?family=Sarina);
/* Choose your size */
/* SASS function - centering */
html {
height: 100%;
}
body {
background: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PHJhZGlhbEdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgY3g9IjUwJSIgY3k9IjAiIHI9IjEwMCUiPjxzdG9wIG9mZnNldD0iMCUiIHN0b3AtY29sb3I9IiNmZmZmZmYiLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM5OTk5OTkiLz48L3JhZGlhbEdyYWRpZW50PjwvZGVmcz48cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBmaWxsPSJ1cmwoI2dyYWQpIiAvPjwvc3ZnPiA=') no-repeat;
background: -moz-radial-gradient(center 0, circle cover, #ffffff, #999999) no-repeat;
background: -webkit-radial-gradient(center 0, circle cover, #ffffff, #999999) no-repeat;
background: radial-gradient(circle cover at center 0, #ffffff, #999999) no-repeat;
background-color: #ddd;
height: 100%;
}
.ninja {
width: 153px;
height: 207px;
margin: 20px auto;
position: relative;
font-size: 9px;
}
.ninja:after {
content: "Code Ninjas";
color: black;
font-family: 'Sarina', cursive;
text-align: center;
position: absolute;
font-size: 7em;
left: 50%;
bottom: -1.5em;
width: 8em;
margin-left: -4em;
}
.ninja:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 1em;
height: 1em;
box-shadow: 2em 0, 1em 1em, 2em 1em, 1em 2em, 2em 2em, 1em 3em, 2em 3em, 6em 3em, 7em 3em, 8em 3em, 9em 3em, 10em 3em, 11em 3em, 12em 3em, 1em 4em, 2em 4em, 5em 4em, 6em 4em #555, 7em 4em #555, 8em 4em #555, 9em 4em #555, 10em 4em #555, 11em 4em #555, 12em 4em #555, 13em 4em, 15em 4em, 16em 4em, 1em 5em, 2em 5em, 5em 5em, 6em 5em #555, 7em 5em, 8em 5em, 9em 5em, 10em 5em, 11em 5em, 12em 5em, 13em 5em, 14em 5em, 1em 6em, 2em 6em, 5em 6em, 6em 6em #555, 7em 6em #e9c190, 8em 6em, 9em 6em #e9c190, 10em 6em, 11em 6em #e9c190, 12em 6em, 13em 6em, 14em 6em, 15em 6em, 16em 6em, 1em 7em, 2em 7em, 5em 7em, 6em 7em #555, 7em 7em #e9c190, 8em 7em #ffe3bd, 9em 7em #e9c190, 10em 7em #ffe3bd, 11em 7em #ffe3bd, 12em 7em, 13em 7em, 1em 8em, 2em 8em, 5em 8em, 6em 8em #555, 7em 8em, 8em 8em, 9em 8em, 10em 8em, 11em 8em, 12em 8em, 13em 8em, 15em 8em, 1em 9em, 2em 9em, 6em 9em, 7em 9em #555, 8em 9em #555, 9em 9em #555, 10em 9em, 11em 9em, 12em 9em, 14em 9em, 15em 9em #555, 16em 9em, 0 10em, 1em 10em, 2em 10em, 3em 10em, 4em 10em, 5em 10em, 6em 10em #555, 7em 10em #555, 8em 10em #555, 9em 10em, 10em 10em, 11em 10em, 12em 10em, 13em 10em, 14em 10em #555, 15em 10em #555, 16em 10em, 0 11em, 1em 11em #555, 2em 11em, 3em 11em #555, 4em 11em #555, 5em 11em #555, 6em 11em #555, 7em 11em, 8em 11em, 9em 11em, 10em 11em, 11em 11em, 12em 11em #555, 13em 11em #555, 14em 11em, 15em 11em, 16em 11em, 0 12em, 1em 12em #555, 2em 12em, 3em 12em, 4em 12em, 5em 12em, 6em 12em, 7em 12em, 8em 12em, 9em 12em, 10em 12em, 11em 12em, 12em 12em, 13em 12em, 14em 12em, 15em 12em, 16em 12em, 1em 13em, 2em 13em, 3em 13em, 4em 13em, 5em 13em, 6em 13em, 7em 13em, 8em 13em, 9em 13em, 10em 13em, 11em 13em, 12em 13em, 13em 13em, 14em 13em, 15em 13em, 6em 14em #555, 7em 14em #555, 8em 14em, 9em 14em, 10em 14em, 11em 14em, 12em 14em, 6em 15em #fa0117, 7em 15em #a80002, 8em 15em #a80002, 9em 15em #a80002, 10em 15em, 11em 15em #fa0117, 12em 15em, 4em 16em, 5em 16em, 6em 16em #555, 7em 16em, 8em 16em, 9em 16em, 10em 16em, 11em 16em, 12em 16em #a80002, 13em 16em, 3em 17em, 4em 17em #555, 5em 17em, 6em 17em, 7em 17em, 8em 17em, 9em 17em, 10em 17em, 11em 17em, 12em 17em, 13em 17em #a80002, 14em 17em, 3em 18em, 4em 18em #555, 5em 18em, 6em 18em, 7em 18em, 8em 18em, 9em 18em, 10em 18em, 11em 18em, 12em 18em, 13em 18em, 2em 19em, 3em 19em #555, 4em 19em #555, 5em 19em, 10em 19em, 11em 19em, 12em 19em, 1em 20em, 2em 20em, 3em 20em, 4em 20em #555, 5em 20em, 10em 20em, 11em 20em #555, 12em 20em #555, 13em 20em, 1em 21em, 2em 21em, 3em 21em, 4em 21em, 5em 21em, 10em 21em, 11em 21em #555, 12em 21em, 13em 21em, 14em 21em, 10em 22em, 11em 22em, 12em 22em, 13em 22em, 14em 22em;
}
</style>
</head>
<body>
<div class="ninja"></div>
</body>
</html>
DEMO2:蒙娜丽莎。
可以点击链接去预览:DEMO预览
但是,鉴于 PNG 或 SVG 可能更高效且更易于创建,因此这是毫无意义的。但是,如果您将重复框阴影技术用于任何有趣的事情,请告诉我......
 51工具盒子
51工具盒子