vue每日一学:vue中如何引入JS文件。在VUE中跟日常的引用原理差不多,只是形式不同而已,一起来学下吧。
1、vue-cli webpack全局引入jquery
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
(2)在webpack.base.conf.js里加入
var webpack = require("webpack")
(3)在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
(4) 在main.js 引入就ok了 (测试这一步不用也可以)
import $ from 'jquery'
(5)然后 npm run dev 就可以在页面中直接用$ 了.
2、vue组件引用外部js的方法
新建一个组件public.vue,代码如下:
<template>
<div>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</div>
</template>
<script>
import {myfun} from '../js/vue.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>
对应里面的vue.js代码如下:
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}
这样就可以了。
3、单vue页面引用内部js方法
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
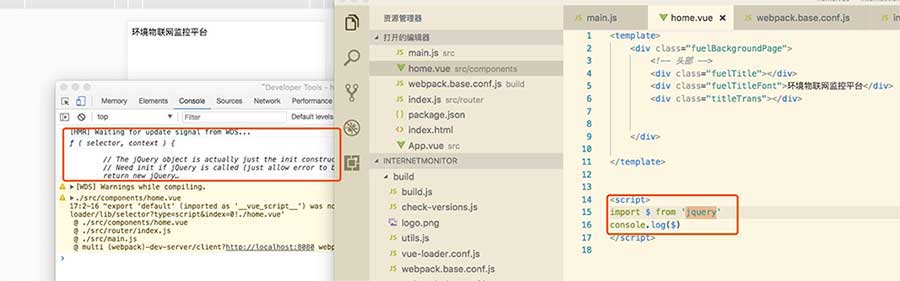
(2) 在需要引用的vue页面import引入$,然后使用即可

这个图中有黄色的警告,如果把console.log($)改成这样:
export default{
mounted: function(){
console.log($)
}
}
 51工具盒子
51工具盒子