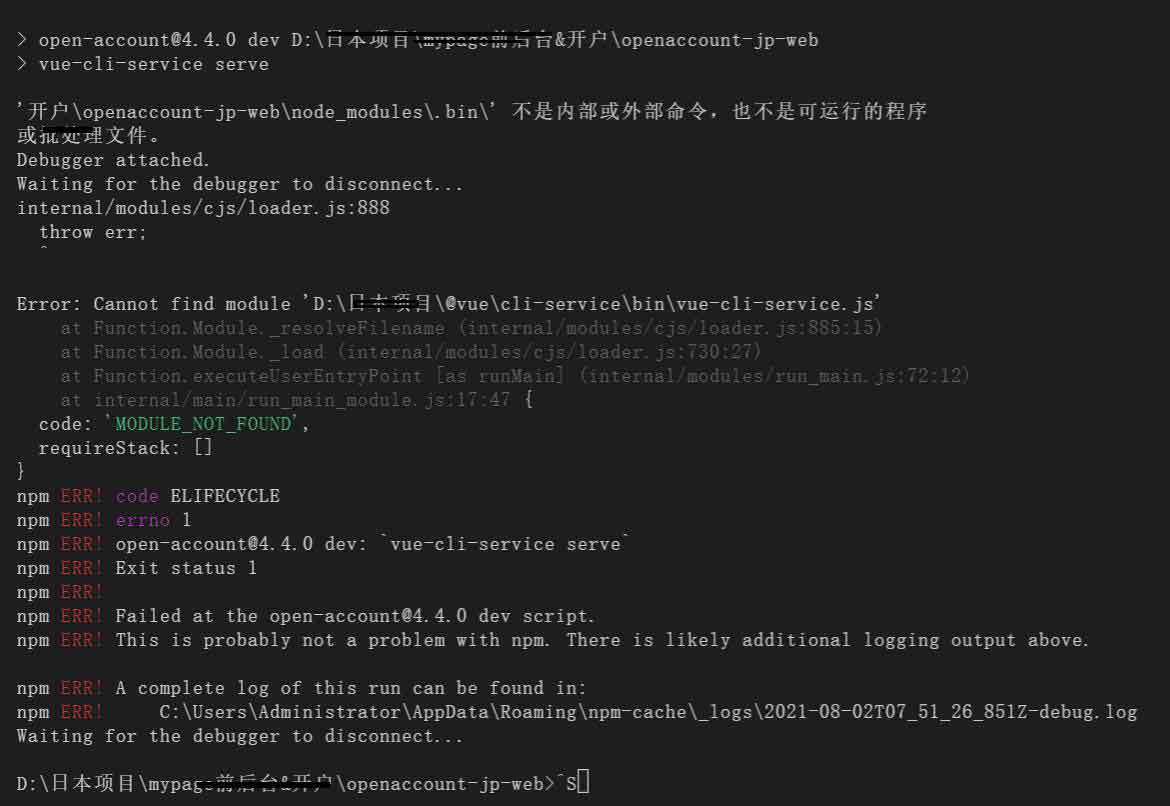
在国内前端开发项目的时候,现在很多项目都是基于vue或者react,所以对于新手来说,基础非常重要,今天我们就来分享一个新手经常会犯的错误【以vue为例】,导致会提示:Error: Cannot find module 'E:\@vue\cli-service\bin\vue-cli-service.js'
如图所示:

有些童鞋遇到这种报错很无奈,按照错误提示,可以得知,系统识别不到模块。我总结了模块加载不到的三种情况,如下:
1、模块没安装,我们可以安装下再运行项目
2、模块版本兼容问题,不过这种问题,好解决,只要使用官方的整包,一般都会避免此类问题发生。
3、filename问题,即命名,切记不要使用特殊符号和中文等命名路径。
如果你保证了上面三种全正确,相信项目跑起来是没啥问题的。
话说回来,我看到上面截图出现的问题,可以定位到是第三种,下面已经有提示【_resolveFilename】了,命名问题,使用了中文路径,是的系统不能识别。
问题拓展
其实路径命名问题很基础,但是很多人会犯错误,为了识别,用中文去命名,如果是基础文档之类的,不会出现啥问题。如果是涉及到开发项目&运行的时候,我们避免用特殊符号和中文等去命名。比如之前分享关于nginx运行不了的文章:
大家看过之后,都是命名引发的错误。
总结
学好一项技术,我们需要掌握好基础知识,比如作为前端开发人员,需要深入了解项目环境的配置等等一系列知识点。
 51工具盒子
51工具盒子