
本文将展示Vue Composition API如何使您的代码更具可读性和可维护性。Vue 3中引入的Composition API替代了Options API,可更轻松地处理方法和组件状态。
Composition API是在Vue 3应用程序中创建和组织组件的新(和可选)方式。通过允许对特定功能(例如搜索)的所有代码进行分组,可以更直观地定义反应式组件逻辑。使用Vue Composition API将使您的应用程序在多个组件之间更具可伸缩性和可重用性。
在本文中,我们将使用Vue Composition API构建一个简单的购物清单应用。

先决条件
对于本教程,您需要:
-
对HTML,CSS,JavaScript和Vue的基本了解
-
文字编辑器
-
网络浏览器
-
Node.js
-
Vue CLI
设置Vue应用程序
现在让我们开始安装Vue Cli:
npm install -g vue-cli
此命令将全局安装Vue。
我们将使用Vue CLI构建一个简单的应用程序。为此,请打开您的终端并输入以下内容:
vue create vueshoppinglist
安装后,使用进入文件夹cd vueshoppinglist并运行npm run serve。

这将启动开发服务器,使您可以在localhost:8080上查看您的应用程序。
现在是时候建立一个不错的Vue项目了。
Vue Composition API
要从项目的根目录安装Composition API,请运行以下命令:
npm install --save @vue/composition-api
成功安装后,我们将其导入到我们的项目中。
进行修改src/main.vue以在我们的应用程序中全局注册Composition API,以便我们可以在所有应用程序组件中使用它:
import Vue from 'vue'
import App from './App.vue'
import VueCompositionApi from '@vue/composition-api'
Vue.config.productionTip = false
Vue.use(VueCompositionApi)
new Vue({
render: h => h(App),
}).$mount('#app')
建立用户界面
我们需要一个组件来容纳应用程序的UI。ShoppingList.vue在src/components/目录中创建一个新组件,并将以下内容粘贴到文件中:
<template>
<section>
<div class="form-container">
<h2>Add Item</h2>
<form>
<div>
<label>Product name</label>
<br />
<input type="text" />
</div>
<div>
<button type="submit" class="submit">Add Item</button>
</div>
</form>
</div>
<div class="list-container">
<ul>
<li>
Shopping List app
<span style="float:right;padding-right:10px;">
<button>X</button>
</span>
</li>
</ul>
</div>
</section>
</template>
<script>
export default {};
</script>
<style scoped>
input {
width: 20%;
height: 30px;
border: 2px solid green;
}
.submit {
margin: 10px;
padding: 10px;
border-radius: 0px;
border: 0px;
background: green;
color: white;
}
ul li {
list-style: none;
border: 2px solid green;
width: 30%;
margin-top: 10px;
}
</style>
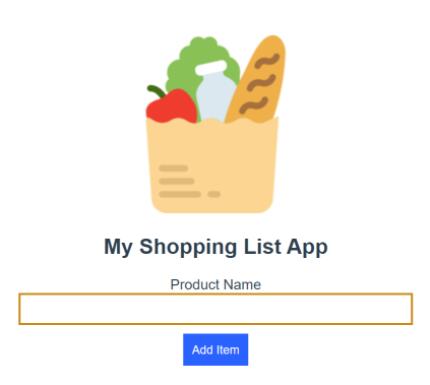
上面的代码段是我们UI的初始样板。现在,我们将导入这个新组件ShoppingList.vue到App.vue如下所示:
<template>
<div id="app">
<img alt="Shoppingd List" src="./assets/shopping.png">
<shopping-list msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import ShoppingList from './components/ShoppingList.vue'
export default {
name: 'App',
components: {
ShoppingList
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
使用Vue Composition API
让我们开始将Composition API导入到我们的组件中ShoppingList.Vue:
<script>
import { reactive } from "@vue/composition-api";
export default {};
</script>
在这里,我们reactive从Vue Composition API 导入。
现在,通过将模板修改为以下内容,将一些事件侦听器添加到应用程序:
<template>
<section>
<div class="form-container">
<h2>My Shopping List App</h2>
<form @submit.prevent="addItem">
<div>
<label> Product Name</label>
<br />
<input v-model="state.input" type="text" />
</div>
<div>
<button type="submit" class="submit">Add Item</button>
</div>
</form>
</div>
<div class="list-container">
<ul v-for="(Item,index) in state.Items" :key="index">
<li>
{{Item}}
<span style="float:right;padding-right:10px;">
<button @click="removeItem(index)">X</button>
</span>
</li>
</ul>
</div>
</section>
</template>
Vue 3使用dataand methods选项来定义状态和添加函数,而不是访问setup方法。在生命周期挂钩之后beforeCreate和之前调用此方法create。
现在,我们将state在setup方法中声明变量和方法,如下所示:
<script>
import { reactive } from "@vue/composition-api";
export default {
setup() {
const { state, addItem, removeItem } = ItemList();
return { state, addItem, removeItem };
}
};
</script>
声明变量和方法后,我们需要定义组件状态:
<script>
import { reactive } from "@vue/composition-api";
export default {
setup() {
const { state, addItem, removeItem } = ItemList();
return { state, addItem, removeItem };
}
};
function ItemList() {
let state = reactive({
input: "",
Items: ["Grocery"]
});
return { state };
</script>
这里的状态仅限于该ItemList功能。我们定义了input要绑定到输入字段的状态,还定义了Items将容纳所有的数组Items。
让我们定义一下addItem函数:
<script>
import { reactive } from "@vue/composition-api";
export default {
setup() {
const { state, addItem, removeItem } = ItemList();
return { state, addItem, removeItem };
}
};
function ItemList() {
let state = reactive({
input: "",
Items: ["Grocery"]
});
let addItem = () => {
state.Items.push(state.input);
state.input = "";
};
return { state, addItem };
</script>
添加功能将获取输入字段中的数据,并使用push方法将其推入Items数组。
让我们实现删除项目。我们将获取的索引,Item然后Item使用splice方法从用户数组中删除:
<script>
import { reactive } from "@vue/composition-api";
export default {
setup() {
const { state, addItem, removeItem } = ItemList();
return { state, addItem, removeItem };
}
};
function ItemList() {
let state = reactive({
input: "",
Items: ["Grocery"]
});
let addItem = () => {
state.Items.push(state.input);
state.input = "";
};
let removeItem = i => {
state.Items.splice(i, 1);
};
return { state, addItem, removeItem };
</script>
这一切,我们希望能够从模板访问被返回是很重要的两个中itemList和setup()的方法。在代码片段的末尾,我们将返回状态或方法。
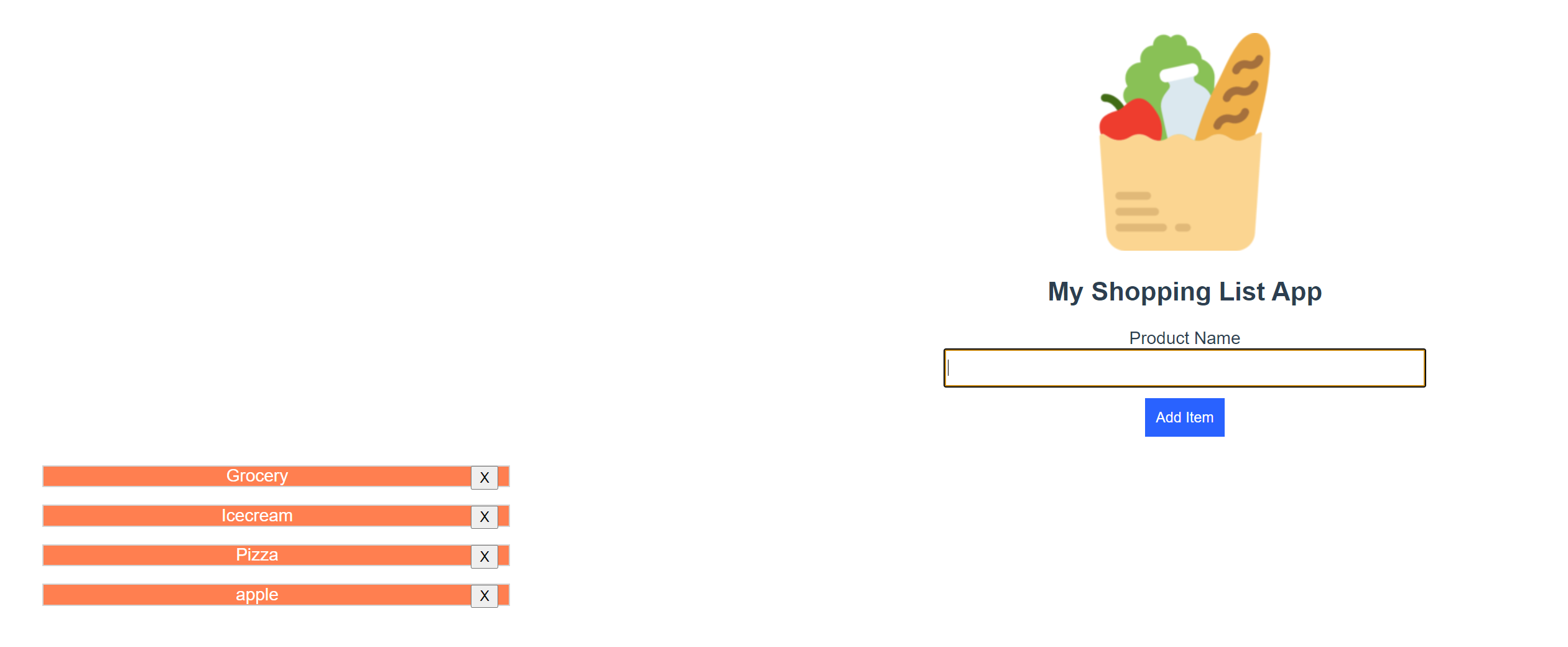
我们的购物清单应用现已完成:

结论
最后,我们使用Vue 3 Composition API构建了购物清单应用程序。有趣的是,在Vue 2中如何使用Composition API。我观察到的主要优点之一是方法的处理,并且组件状态更易于访问,并且其反应性更强。
需要源码的加Q群,找群主。
 51工具盒子
51工具盒子

