简单说明下vue里面的钩子函数。每个 Vue实例在被创建时都要经过一系列的初始化过程------例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
生命周期钩子函数其实就是vue实例的选项,这些选项的值全部都是函数,代表了该实例从出生到死亡这一生当中的各阶段,只要达到该阶段就会自动触发。生命周期的钩子函数都是同步执行的,不会有异步队列,也就是初始化实例的一瞬间全部执行完毕。
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对 property 和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue实例不同,this.fetchTodos 的行为未定义。
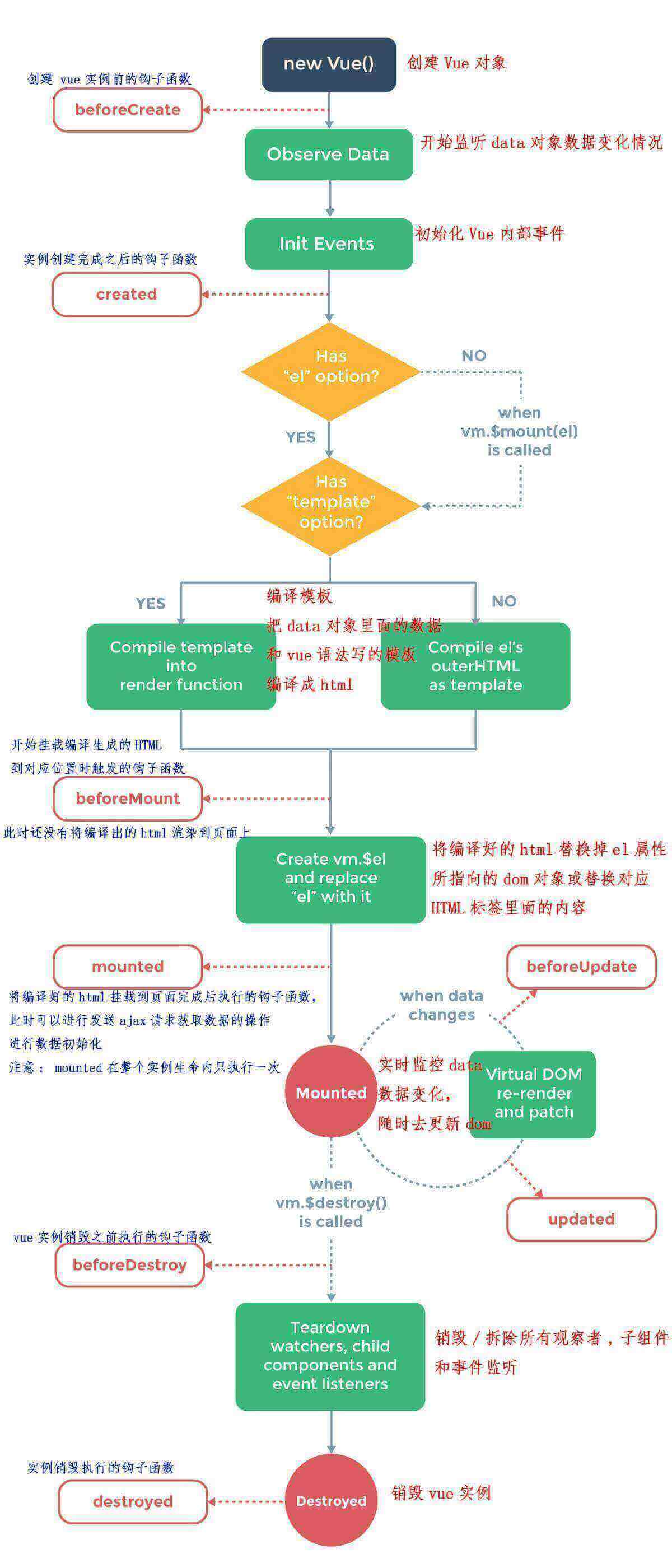
我们一起来看下官方的流程图:

从上面的图,我们可以看出,一共有如下的钩子函数:
1、实例化vue(组件)对象:
new Vue()
2、初始化事件和生命周期
init events 和 init cycle
3、beforeCreate函数:
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
即此时vue(组件)对象被创建了,但是vue对象的属性还没有绑定,如data属性,computed属性还没有绑定,即没有值。
此时还没有数据和真实DOM。
即:属性还没有赋值,也没有动态创建template属性对应的HTML元素(二阶段的createUI函数还没有执行)。
4. 挂载数据(属性赋值)
包括属性和computed的运算。
5. Created函数:
vue对象的属性有值了,但是DOM还没有生成,$el属性还不存在。
此时有数据了,但是还没有真实的DOM。
即:data,computed都执行了。属性已经赋值,但没有动态创建template属性对应的HTML元素,所以,此时如果更改数据不会触发updated函数。
如果:数据的初始值就来自于后端,可以发送ajax,或者fetch请求获取数据,但是,此时不会触发updated函数。
6. 检查
1)检查是否有el属性
检查vue配置,即new Vue{}里面的el项是否存在,有就继续检查template项。没有则等到手动绑定调用vm.$mount()。
完成了全局变量$el的绑定。
2)检查是否有template属性
检查配置中的template项,如果没有template进行填充被绑定区域,则被绑定区域的el对象的outerHTML(即整个#app DOM对象,包括<div id="app" >和</div>标签)都作为被填充对象替换掉填充区域。
即:如果vue对象中有 template属性,那么,template后面的HTML会替换$el对应的内容。如果有render属性,那么render就会替换template。
即:优先关系时: render > template > el
7 beforeMount函数:
模板编译(template)、数据挂载(把数据显示在模板里)之前执行的钩子函数,此时 this.$el有值,但是数据还没有挂载到页面上。即此时页面中的{{}}里的变量还没有被数据替换。
8.模板编译:
用vue对象的数据(属性)替换模板中的内容.
9. Monuted函数:
模板编译完成,数据挂载完毕。
即:此时已经把数据挂载到了页面上,所以,页面上能够看到正确的数据了。
一般来说,我们在此处发送异步请求(ajax,fetch,axios等),获取服务器上的数据,显示在DOM里。
10. beforeUpdate函数:
组件更新之前执行的函数,只有数据更新后,才能调用(触发)beforeUpdate,注意:此数据一定是在模板上出现的数据,否则,不会,也没有必要触发组件更新(因为数据不出现在模板里,就没有必要再次渲染)
数据更新了,但是,vue(组件)对象对应的dom中的内部(innerHTML)没有变,所以叫作组件更新前。
11. updated函数:
组件更新之后执行的函数。
vue(组件)对象对应的dom中的内部(innerHTML)改变了,所以,叫作组件更新之后。
12. activated函数:
keep-alive组件激活时调用。
13. deactivated函数:
keep-alive组件停用时调用。
14. beforeDestroy:
触发的行为:组件销毁时触发。
在此阶段可以做的事情:可向用户询问是否销毁。
15. destroyed:
触发的行为:组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在。
 51工具盒子
51工具盒子