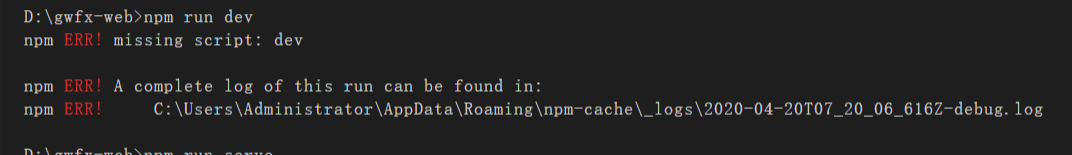
记得刚开始学习vue的时候,问题各种loading,有点"举步维艰"的感觉,现在回想起来,这些都是你掌握一门技术的必经之路。最近团队里有个新来的童鞋,问到一个问题:执行npm run dev的时候出现"npm ERR! missing script: dev"报错。

熟悉VUE的童鞋应该初步可以判断是配置的问题,应该是没有dev这个命令属性。
解决方案
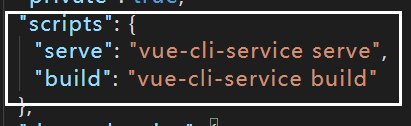
根据同事的配置,可以了打开项目的配置文件:package.js里,找到"scripts": {},如图:

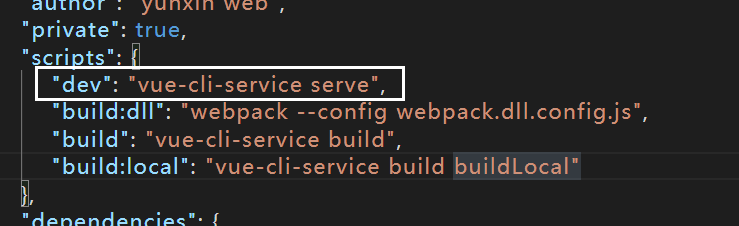
我们发现根本没dev的属性。正常情况如下图:

一对比,问题就很清晰了,在图1的配置里,你执行npm run dev,肯定报错啊,因为根本没这个配置,我们应该执行npm run serve才对。
其他疑问
有童鞋还是很疑惑,问啥没dev这个配置属性呢?
其实是vue-cli版本问题,在使用vue-cli3搭建项目的时候会发现,vue-cli3运行项目的命令是npm run serve,和我们以前使用的npm run dev不一样,那如何修改为npm run dev呢?可以直接在package.json文件里面把serve修改dev即可。
总结
无论什么技术,我们要经常关注它的版本更新,这样才会避免一些低级的错误,您觉得呢?
 51工具盒子
51工具盒子