
关于vue,相信前端童鞋都会了解一些,现在被很多公司应用,它越来越成熟了,各种关联框架也随之兴起;并且相对于react,学习成本没那么高,但是要学好,需要不少的努力和实践。众所周知,vue里有很多坑,今天就来聊聊个话题:Web前端开发里关于vue种导入数组图片不能显示的解决方案。
我们这里来举例来分析,会更清晰。先看段我弄的一个DEMO代码:
自定义数组代码:
data(){
return {
items:[
{id:'1',count:'1',name:'苹果',price:'5',img:'../assets/img/1.png'},
{id:'2',count:'1',name:'李子',price:'6',img:'../assets/img/2.png'},
{id:'3',count:'1',name:'西红柿',price:'7',img:'../assets/img/3.png'},
{id:'4',count:'1',name:'葡萄',price:'8',img:'../assets/img/4.png'}
],
active:true
}
},
模板代码:
<template>
<div class="storedatebox">
<h2 class="hfon">VUE表模糊搜索和价格列表调整DEMO</h2>
<div class="store-search"><input type="text" name="" id="" placeholder="请输入产品名称"></div>
<table cellspacing="0" cellpadding="0" border="0" width="100%" class="tablelist">
<thead>
<tr>
<th>序号</th>
<th>产品</th>
<th>图片</th>
<th>数量</th>
<th>单价</th>
<th>总价</th>
<th>选择</th>
</tr>
</thead>
<tbody>
<tr v-for='(item,index) in items' :key="index">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td><img src="item.img" alt=""></td>
<td>
<input :disabled='item.count == 0' type="button" value="-" @click='item.count--'>
<span>{{item.count}}</span>
<input type="button" value="+" @click='item.count++'>
</td>
<td>{{item.price | formatMoney(2)}}元</td>
<td>{{item.price * item.count | formatMoney(3)}}元</td>
<td><input type="checkbox" v-model="active"></td>
</tr>
</tbody>
</table>
<p class="data-info">{{totalCount}}件商品总计:{{totalPrice | formatMoney(3)}}元</p>
</div>
</template>
我们这里有个表格需要遍历数据,发现图片显示不出来,如下图

一般我们查找图片不显示的原因,会从图片的路径问题去排查,发现路径都是对的,也是不行。后续查了下官方API,需要对于数组内里的img_url加个require处理。代码如下:
data(){
return {
items:[
{id:'1',count:'1',name:'苹果',price:'5',img:require('../assets/img/1.png')},
{id:'2',count:'1',name:'李子',price:'6',img:require('../assets/img/2.png')},
{id:'3',count:'1',name:'西红柿',price:'7',img:require('../assets/img/3.png')},
{id:'4',count:'1',name:'葡萄',price:'8',img:require('../assets/img/4.png')}
],
active:true
}
},
运行走起,发现还是没显示,此时此刻,有些童鞋就懵了。其实这些问题排除后,我们应该再去考虑遍历的时候,获取图的url方式是否正确,发现代码是这样的:
<img src="item.img" alt="">
其实这个是不对的,对于获取属性的时候,vue官方说明需要使用绑定元素属性的方法v-bind,所以我们需要改下这里的代码:
<img :src="item.img" alt="">
前面的分号就是v-bind的缩写,我们在运行下:

问题终于解决了。那么我再问问大家,我把图片路径地址写成带有域名或者IP的,结果会如何。
比如:
{id:'1',count:'1',name:'苹果',price:'5',img:require('https://www.jiangweishan.com/zb_users/theme/Nobird_CMS_3/style/images/nlogo.png')},
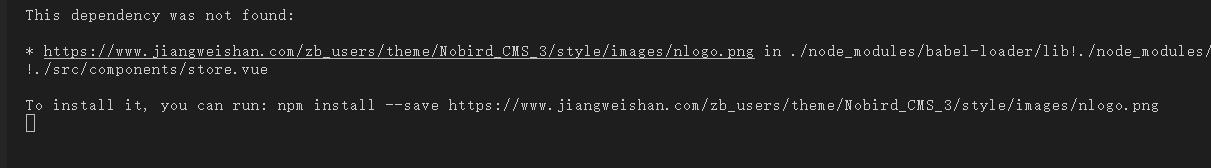
运行下结果:

发现已经报错了,提示项目中找不到此图,要求我们去install;因此我们要避免这种方式要去调用图片,还是保存到项目文件夹中,再采用最上面的方法调用。
总结
关于vue中图片不能显示的问题,基本就这些,如您有问题可以加QQ群进行咨询。vue还有很多坑,慢慢踩,不断进步。
 51工具盒子
51工具盒子



