闲余之时,突悟文一篇,忽有所得,与君共析之。
不知道大家是否记得先前我分享的一篇文章:你不知道的秘密之Web前端开发制图神器Cutterman,经常关注本网站的童鞋应该是看过的,那篇文章主要讲叙设计师和Web前端开发工程师在处理一些图形和icon的photoshop插件使用方法,便于提高我们在项目中的工作效率,没看过的赶紧去学习下。
今天分享的内容也是跟photoshop相关,主要分析在Photoshop中如何将图层的属性一键转化成CSS3代码,可能有些童鞋有点惊讶,这也可以?莫惊慌,见证奇迹的时刻到了,接下来带你进入"CSS3Ps"的"梦幻世界"。
CSS3Ps介绍
CSS3Ps是基于Photoshop的一款插件,转化的代码支持现在流行的css、scss,sass。它对于Photoshop不同的版本有相对应的版本,如下:
Download for Adobe Photoshop CC 2015.
Download for Adobe Photoshop CC 2014.
Download for Adobe Photoshop CS5, CS6 and CC.
Download for Adobe Photoshop CS3 and CS4.
大家可以根据自己使用的Photoshop版本下载。这里要提醒下大家,下载下来的文件格式有.zxp和jsx压缩包格式的,接下来我们一起了解下安装和使用方法:
.zxp格式安装和使用方法
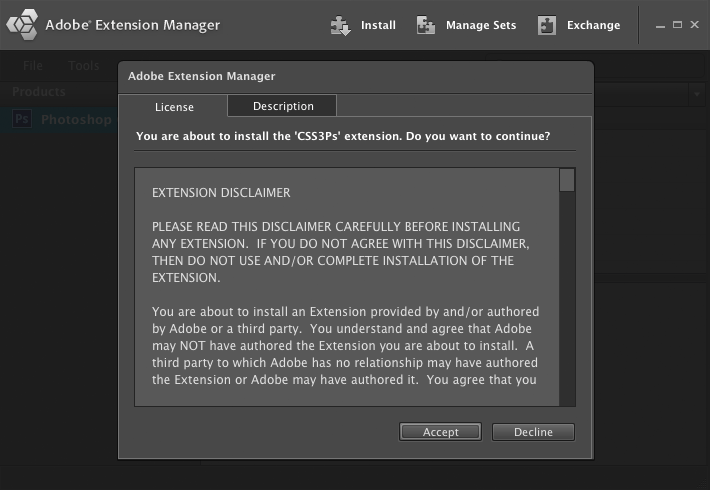
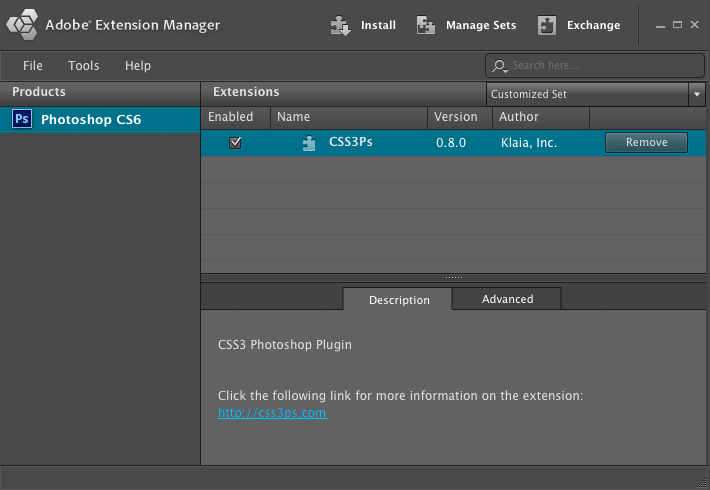
1、如果您是下载的是CS5, CS6,CC and CC2014,解压后的文件格式是.zxp,按照提示操作吧。首先我们先关闭PS。然后运行下载好的.zxp文件。


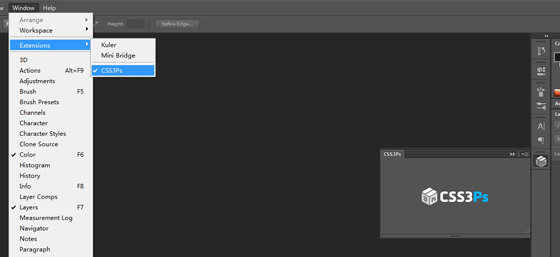
2、安装完毕后,我们重新打开PS,选择window(窗口) -> Extension(扩展) -> CSS3Ps,就会出现一个方块区域,见下图右下侧:

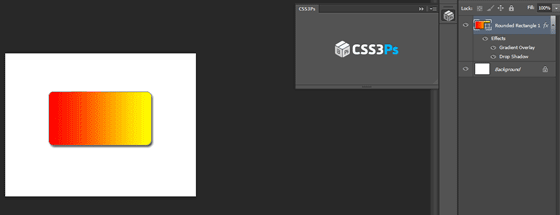
3、然后你可以新建图层设计几个渐变,投影等效果的按钮,点击上面那个有CSS3Ps字样的方框区域,如下图:

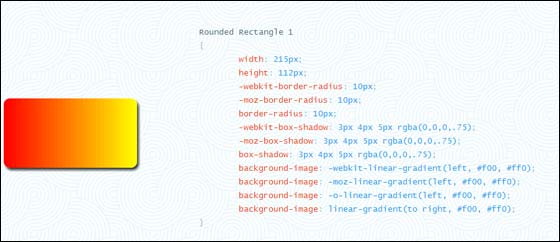
4、就会在默认谷歌浏览器【我默认的是谷歌浏览器】新开一个页面就可以看到CSS3代码啦,如下图:

是不是很神奇呢,这样我们重构设计师的设计稿的时候方便了很多呢,不用去查看图层的各个效果了。虽然方便,但建议新手需要太依赖它,转化后,你要分析代码的含义所在,这样才会学到东西。
.jsx格式的使用方法
其实上面的只是.zxp的介绍,在官网上如果我们选择第三个版本"Download for Adobe Photoshop CS3 and CS4",发现下载下来的是"CSS3Ps_CS3_CS4.jsx"文件,按照上面的流程用不了,有些童鞋就蛋疼了;莫急莫急。其实原理一样的,跟着一起看下操作吧:
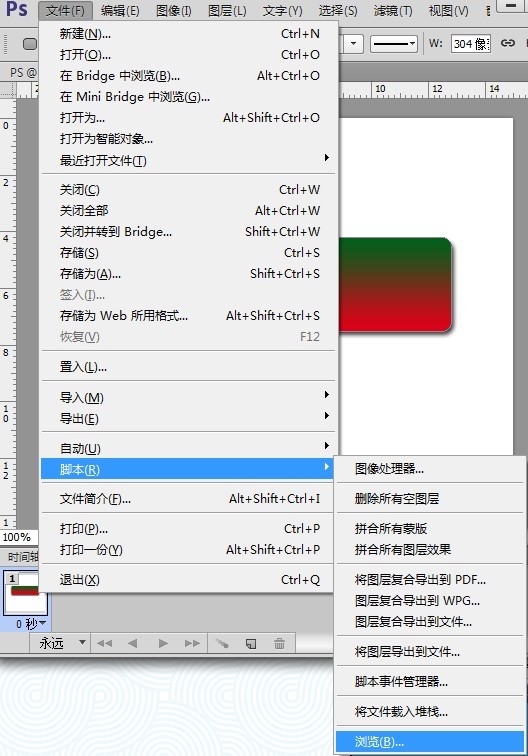
1、下载好CSS3Ps_CS3_CS4.jsx格式的版本后,我们打开PS,然后选择"文件">"脚本">"浏览",选中我们刚才下载的CSS3Ps_CS3_CS4.jsx格式文件。

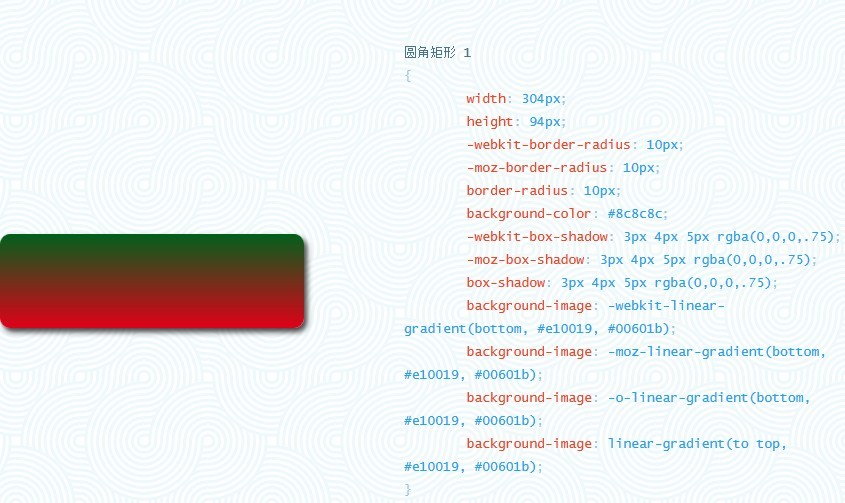
2、就会在默认谷歌浏览器新开一个页面就可以看到CSS3代码啦,如下图:

两种方法同一个效果而已,只是PS版本不同而带来的操作效率而已。
压缩包版本的使用方法
上面两种方法是针对CC2015以下版本的,如果您用的是CC2015版本的PS,对应下载下来的是绿色的压缩包,不用安装,只用解压,然后把文件放到对应的目录就可以了,操作如下:
1、关闭PS,解压压缩包;
2、复制CSS3Ps文件夹,粘贴到这个目录下:C:\Program Files\Common Files\Adobe\CEP\extensions\,这里有些童鞋会找不到CEP目录,不用担心,你可以尝试下这个目录:C:\Program Files(X86)\Common Files\Adobe\CEP\extensions\;
3、开启PS,打开"Window(窗口)" → "Extensions(扩展)" → "CSS3Ps"。
就可以看到CSS3Ps的窗口,如下图:

具体怎么玩,跟.zxp格式的操作方法一样。
说明:先前我用的是CS4-6,后面更新到CC2015后,发现还可以用CS4的.jsx的方法,大家可以尝试下,说明这几个版本可以通用,当然还是建议大家应用对应的版本,避免出现BUG吧。至于CC2015更高的版本还没用过压缩包版本,如果有童鞋测试可以的话,可以留言分享下。
转化后的格式
通过PS的图层属性转化出来的代码,CSS3Ps提供了三种格式,你可以在页面的右下角找到,分别是css、scss,sass。这个是比较实用的,大家根据自己项目的需求选择应用。
注意事项
金无足赤,人无完人,CSS3Ps虽好,也是有缺点的,如果设计师在给图层添加效果的时候没有选择"混合属性",直接在图层里应用的,这时候CSS3Ps貌似不能用了。

只有像上图那样单独给图层添加混合属性的时候才能用哟,这个要跟设计师沟通好。
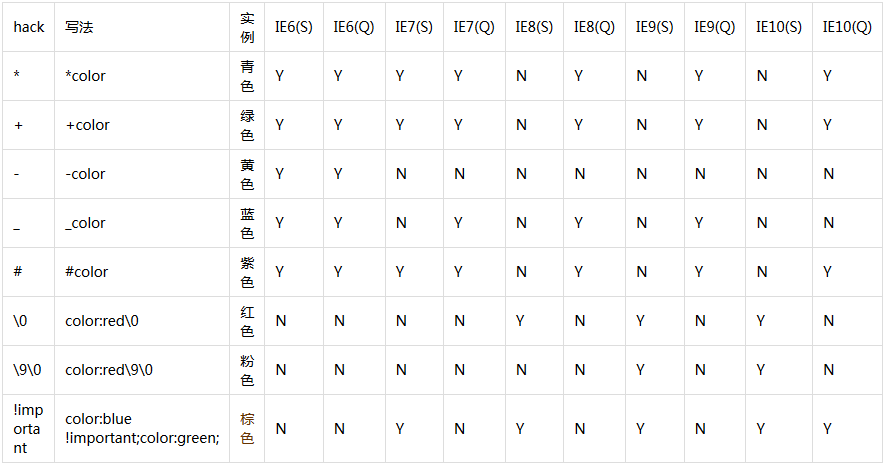
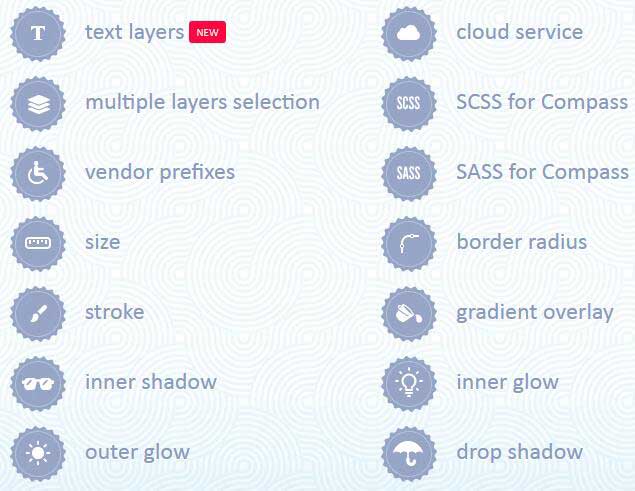
还有一点必须说明下,CSS3Ps不是万能的,目前支持的属性如下图:

我们看情况使用,不过在平时项目中的效果基本都是可以搞定的,除了一些特殊的,比如浮雕,纹理。
总结
每天一小步,成功一大步。如有问题,可以加入群一起来讨论:295431592。
 51工具盒子
51工具盒子