说到饼图,即使是最简单的只有两种颜色的形式,用Web技术创建也并不简单,尽管都是一些常见的信息内容,从简单的统计到进度条指标还有计时器。通常是使用外部图像编辑器来分别为多个值创建多个图像来实现,或是使用大型的JavaScript框架来设计更复杂的图表。
尽管这个东西并不像它曾经看起来那么难以实现,但是也没有什么直接并且简单的方法。但是,现在已经有很多更好、更易于维护的方式来实现它。
基于变换的解决方案
这个方案从HTML的角度来说是最好的:它只需要一个元素,其它的都可以用伪元素、变换和CSS渐变完成。我们从下面这个简单的元素开始:
<div class="pie"></div>
现在,假设我们希望显示一个20%比例的饼图。灵活性的问题我们后面再解决。我们先给元素添加样式,让它变成一个圆,也就是我们的背景:

图1:第一步是先画一个圆(或者可以说是显示0%比例的饼图)
.pie {
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
}
我们的饼图是绿色(特指yellowgreen)和棕色(#655)显示的百分比。可能会在比例部分尝试使用transform中的skew,但是经过几次试验之后表明,这是一个非常混乱的方案。因此,我们用这两种颜色为这个饼图的左右部分分别着色,然后对于我们想要的百分比,使用旋转的伪元素来实现。
我们使用一个简单的线性渐变,给右半部分着棕色:
background-image: linear-gradient(to right, transparent 50%, #655 0);

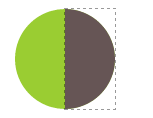
图2:用一个简单的线性渐变给右半圆着棕色
如图2所示,这样就完成了。现在,我们可以继续为伪元素添加样式,让它成为一个蒙版:
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
}

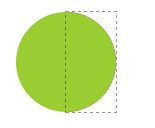
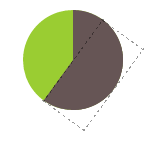
图3:虚线内的内容表示伪元素将作为蒙版的区域
你可以在图3中看到我们的伪元素当前定位相对于我们的pie元素。目前,它还没有添加样式,也没有覆盖任何东西,只是一个透明的矩形。在开始添加样式之前,我们先来分析一下:
-
因为我们希望它覆盖圆的棕色部分,我们需要给它应用一个绿色的背景,使用
background-color: inherit来避免重复定义,因为我们本来就希望它和父元素的背景颜色保持一致。 -
我们希望它绕着圆的中心点旋转,中心点在伪元素的左边,所以我们需要给它的
transform-origin,应用一个0 50%,或者是直接一个left。 -
我们不想要它是一个矩形,因为它会超过饼图的边缘,所以我们需要给
.pie应用overflow: hidden,或者是一个恰当的border-radius让它成为一个半圆。
综上所述,伪元素的CSS样式如下:
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
}

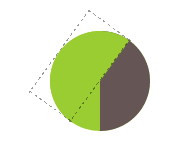
图4:添加样式之后的伪元素(这里用虚线表示)
注意:不要使用
background: inherit;,要用background-color: inherit;,否则父元素背景图像上的渐变也会被继承
我们的饼图目前如图4所示。现在开始有趣起来了!我们可以开始旋转伪元素,给它应用一个rotate()变换。要显示20%的比例,我们可以给它一个72deg(0.2 x 360 = 72),或.2turn,这个可读性更好。你可以在图5中看到不同旋转角度值的结果。

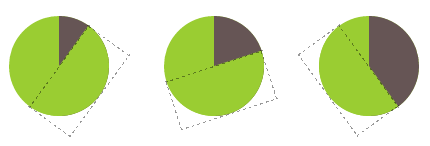
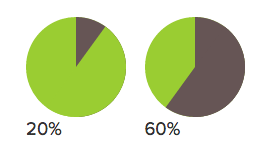
图5:分别展示不同百分比的饼图,从左到右:10% (36deg 或 .1turn), 20% (72deg 或 .2turn), 40% (144deg 或 .4turn)
你可能会想我们已经完成了,但是它可没这么简单。我们的饼图在展示0到50%的大小的内容时是没有任何问题的,但是如果我们要描绘一个60%的旋转(通过应用.6turn),就会发生如图6的情况。但是,别担心,我们可以解决这个事情!

图6:对于超过50%的比例,我们的饼图就跪了orz(这里的是60%)
如果我们把50%-100%比例的情况作为单独的一个问题,可能会注意到可以使用之前的解决方案的反相版本:从0到.5turn旋转的棕色伪元素。所以,对于一个60%的饼图,伪元素的CSS代码如下:
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background: #655;
transform-origin: left;
transform: rotate(.1turn);
}

图7:60%饼图的正确打开方式~
你可以在图7中看到结果。因为我们已经制定了一个可以描绘出任何百分比的方法,我们甚至可以为饼图从0%到100%添加动画效果,创建出一个有趣的进度条:
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: #655; }
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite,
bg 6s step-end infinite;
}
显示没有问题,但是我们如果给多个不同百分比的静态饼图添加样式呢,最常见的用例是?在理想情况下,我们希望可以简单地输入如下的内容:
<div class="pie">20%</div>
<div class="pie">60%</div>
然后就可以得到两个饼图,一个表示20%,一个表示60%。首先,我们先研究一下如何使用内联样式来完成,然后我们可以写一个简短的脚本来解析文本内容,对应地添加内联样式,而且要代码优雅、封装、可维护性,还有最重要的一点,可访问性。
使用内联样式控制饼图百分比的一个困难是:用于设置百分比CSS代码是用伪元素完成的。而且你也知道,我们不能给伪元素设置内联样式,所以我们需要创新。 注意:如果你想要使用的值是在某个不需要经过重复的复杂的计算的范围内的情况,你可以使用相同的技术,包括通过它们一步一步调试动画的情况。看该技术的一个简单的示例。
解决方案来自最不可能的地方之一。我们将要使用我们已经介绍过的动画,但是它是暂停状态的。我们不会让它像一个正常的动画那样运行,我们将使用负延迟来让它可以静态地暂停在某个点。很奇怪?一个负的animation-delay的值不仅在规范中是允许的,在类似这样的案例中也是非常好用:
负延迟是有效的。和
0s的延迟类似,它表示动画将立即执行,但是是根据延迟的绝对值来自动运行的,所以如果动画已经在指定的时间之前就开始运行了,那它就会直接从active的时间中途运行。 ---CSS Animations Level 1
因为我们的动画是暂停的,它的第一帧就是我们唯一展示的那一帧(通过我们的animation-delay定义)。饼图上显示的百分比将会是我们的animation-delay的总时间。例如,当前的持续时间是6s,我们的animation-delay值为-1.2s则显示20%的百分比。为了简化计算,我们设置一个100s的持续时间。记住因为我们的动画是永远暂停的,我们给它指定的延迟大小并不会有什么影响。
还有最后一个问题:动画是赋给伪元素的,但是我们想要给.pie元素设置内联样式。因为<div>上没有动画,我们可以给它设置animation-delay作为内联样式,然后给伪元素应用animation-delay: inherit;。综上所述,20%和60%的饼图的HTML代码如下:
<div class="pie" style="animation-delay: -20s"></div>
<div class="pie" style="animation-delay: -60s"></div>
刚刚提出的这个动画的CSS代码如下(省略.pie规则,因为没有改变):
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: #655; }
}
.pie::before {
/* [Rest of styling stays the same] */
animation: spin 50s linear infinite, bg 100s step-end infinite;
animation-play-state: paused;
animation-delay: inherit;
}
这时候,可以把HTML标签改成使用百分比作为内容,和一开始希望的一样,然后通过一个简单的脚本为其添加animation-delay内联样式。
$$('.pie').forEach(function(pie) {
var p = parseFloat(pie.textContent);
pie.style.animationDelay = '-' + p + 's';
});
注意到文本内容完好无损,因为希望它具有可访问性和可用性。现在,饼图如图8所示。我们需要把文本隐藏掉,可以简单地通过color: transparent来完成,这样它保留了可选择和可打印的特性。作为额外补充,可以把百分比放置在饼图的中心位置,这样在用户选中它的时候它就不是放在一个随机的位置了。要完成它,我们需要:

图8:没有隐藏文本前的图
-
把饼图的
height转换成line-height(或添加一个和height值相等的line-height,但是这值是毫无意义的重复代码,因为line-height会自动计算height的值)。 -
通过绝对定位给伪元素设置大小和位置,这样它不会把文本挤下去。
-
添加
text-align: center;让文本水平居中。
最后的代码如下:
.pie {
position: relative;
width: 100px;
line-height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
color: transparent;
text-align: center;
}
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: #655; }
}
.pie::before {
content: '';
position: absolute;
top: 0; left: 50%;
width: 50%; height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
animation: spin 50s linear infinite, bg 100s step-end infinite;
animation-play-state: paused;
animation-delay: inherit;
}
基于SVG的解决方案
SVG使得很多图形工作变得更加简单,饼图也不例外。但是,用path路径创建饼图,需要复杂的数学计算,我们可以使用一点小技巧来代替。
我们从一个圆开始:
<svg width="100" height="100">
<circle r="30" cx="50" cy="50" />
</svg>
现在,给它应用一些基础的样式:
circle {
fill: yellowgreen;
stroke: #655;
stroke-width: 30;
}
注意:你可能知道,这些CSS属性也可以作为SVG元素的属性使用,如果把可移植性考虑在内的话这可能挺方便的。

图9:从一个绿色的SVG圆形,带一个胖胖的#655描边开始
你可以在图9中看到我们绘制的加了描边的圆。SVG描边不止有stroke和stroke-width属性。还有很多不是特别流行的描边相关的属性可以用于对描边进行微调。其中一个是stroke-dasharray,用于创建虚线描边。例如,我们可以使用如下:
stroke-dasharray: 20 10;

图10:一个简单的虚线描边,通过stroke-dasharray属性创建
这行代码的意思是我们的虚线是20的长度加上10的边距,如图10所示。在这里,你可能会好奇这个SVG描边属性和饼图究竟有什么关系呢。如果我们给描边应用一个值为0的虚线宽度,和一个大于或等于我们当前圆的周长的边距,它可能就清晰一些了(计算周长:C = 2πr, 所以在这里 C = 2π × 30 ≈ 189):
stroke-dasharray: 0 189;

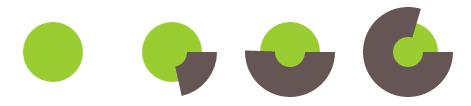
图11:不同stroke-dasharray值对应的效果;从左到右:0 189; 40 189; 95 189; 150 189
如图11中的第一个圆所示,它的描边的都被移除了,只剩下一个绿色的圆。但是,当我们开始增大第一个值的时候,有趣的事情发生了(图11):因为边距太长,我们就没有虚线描边了,只有一个描边覆盖了我们指定的圆的周长的百分比。
你可能已经开始弄清楚了这是怎么回事:如果我们把圆的半径减小到一定程度,它可能就会完全被它的描边覆盖,最后得到的是一个非常类似于饼图的东西。例如,你可以在图12中看到:当给圆应用一个25的半径和一个50的stroke-width,像下面的效果:

图12:我们的SVG图像开始像一个饼图了O(∩_∩)O
记住:SVG描边总是相对于元素边缘一半在内一半在外的(居中的)。将来应该可以控制这一行为。
<svg width="100" height="100">
<circle r="25" cx="50" cy="50" />
</svg>
circle {
fill: yellowgreen;
stroke: #655;
stroke-width: 50;
stroke-dasharray: 60 158; /* 2π × 25 ≈ 158 */
}
现在,把它变成我们在上一个解决方案中制作的饼图的样子是非常容易的:我们只需要在描边下面添加一个更大的绿色圆形,然后逆时针旋转90°,这样它的起点就在顶部中间。因为<svg>元素也是HTML元素,我们可以给它添加样式:
svg {
transform: rotate(-90deg);
background: yellowgreen;
border-radius: 50%;
}

图13:最后的SVG饼图
你可以在图13中看到最终结果。这种技术可以让饼图更容易实现从0%到100%变化的动画。我们只需要创建一个CSS动画,让stroke-dasharray从0 158变成158 158:
@keyframes fillup {
to { stroke-dasharray: 158 158; }
}
circle {
fill: yellowgreen;
stroke: #655;
stroke-width: 50;
stroke-dasharray: 0 158;
animation: fillup 5s linear infinite;
}
作为一个额外的改进,我们可以在圆上指定一个特定半径,使其周长无限接近100,这样我们可以用百分比指定stroke-dasharray的长度,而不需要做计算。因为周长是2πr,我们的半径则是100 ÷ 2π ≈ 15.915494309,约等于16。我们还可以用viewBox特性指定SVG的尺寸,可以让它自动调整为容器的大小,不要使用width和height属性。
经过以上调整,图13的饼图的HTML标签如下:
<svg viewBox="0 0 32 32">
<circle r="16" cx="16" cy="16" />
</svg>
CSS如下:
svg {
width: 100px; height: 100px;
transform: rotate(-90deg);
background: yellowgreen;
border-radius: 50%;
}
circle {
fill: yellowgreen;
stroke: #655;
stroke-width: 32;
stroke-dasharray: 38 100; /* for 38% */
}
注意现在百分比已经可以很方便地改变了。当然,即使已经简化了标签,我们还是不想在绘制每个饼图的时候都重复一遍所有这些SVG标签。这是时候拿出JavaScript来帮我们一把了。我们写一个简单的脚本,让我们的HTML标签直接简单地这样写:
<div class="pie">20%</div>
<div class="pie">60%</div>
然后在每个.pie元素里边添加一个内联SVG,包括所有需要的元素和属性。它还会添加一个<title>元素,为了增加可访问性,这样屏幕阅读器用户还可以知道当前的饼图表示的百分比。最后的脚本如下:
$$('.pie').forEach(function(pie) {
var p = parseFloat(pie.textContent);
var NS = "http://www.w3.org/2000/svg";
var svg = document.createElementNS(NS, "svg");
var circle = document.createElementNS(NS, "circle");
var title = document.createElementNS(NS, "title");
circle.setAttribute("r", 16);
circle.setAttribute("cx", 16);
circle.setAttribute("cy", 16);
circle.setAttribute("stroke-dasharray", p + " 100");
svg.setAttribute("viewBox", "0 0 32 32");
title.textContent = pie.textContent;
pie.textContent = '';
svg.appendChild(title);
svg.appendChild(circle);
pie.appendChild(svg);
});
就是它了!你可能会觉得CSS方法比较好,因为它的代码比较简单而且更靠谱。但是,SVG方法相比纯CSS方案还是有一定的优势的:
-
可以非常容易地添加第三种颜色 :只需要添加另一个描边圆,然后使用
stroke-dashoffset设置它的描边属性。然后,将它的描边长度添加到下方的圆的描边长度上。如果是前面那个CSS的方案,你要如何给饼图添加第三种颜色呢? -
我们不需要考虑打印的问题,因为SVG元素就像
<img>元素一样,被默认为是内容的一部分,打印完全没有问题。第一种方案取决于背景,所以不会被打印。 -
我们可以使用内联样式改变颜色,也就是说我们可以通过脚本就直接改变颜色(如,根据用户输入改变颜色)。第一种方案依赖于伪元素,除了通过继承,它没有其它办法可以添加内联样式,这很不方便。
相关资源
将来的饼图
圆锥形渐变在这里也可以非常有帮助。它只需要一个圆形元素,以及带有两个色标的锥形渐变即可做出饼图。例如,图5中表示40%的饼图可以这样完成:

.pie {
width: 100px; height: 100px;
border-radius: 50%;
background: conic-gradient(#655 40%, yellowgreen 0);
}
还有,一旦CSS Values Level 3中定义的attr()函数更新后被广泛应用,你就可以用简单的HTML属性来控制百分比了:
background: conic-gradient(#655 attr(data-value %), yellowgreen 0);
要添加第三种颜色也非常容易。例如,对于上面展示的饼图,我们只需要再增加两个色标:
background: conic-gradient(deeppink 20%, #fb3 0, #fb3 30%, yellowgreen 0);
注 :多亏了Lea的锥形渐变polyfill,我们现在才可以使用锥形渐变,在她的SmashingConf演讲结束不久之后发表的。这可能就是你将来用CSS来设计饼图的方式!这里的三种方法你会使用什么哪种,以及为什么这样做?或者你已经想到了一个完全不同的解决方案?请在评论中留言~
 51工具盒子
51工具盒子





![[Python 爬虫]煎蛋网 OOXX 妹子图爬虫(1)——解密图片地址](http://static.51tbox.com/static/2025-01-06/col/a860874f4031bd6d62b36a9d91801937/5a9d8eefe2f2430f80f7a96da1e50dc0.png.jpg)
