2016的里约奥运会已过半,看到中国金牌数在近几届中最低,心有不悦,只能说很多项目在退步,新老交替,可谓青黄不接啊。近期做了一些关于里约奥运会的活动,今天想拿出其中某个动画交互效果来说说。
废话少说,转入正题,如何用CSS3和jQuery结合实现翻牌动画效果。
如果你百度一些翻牌动画,会有一些案例,其中一些做得比较复杂,但终归原理都差不多。今天主要从二部分来分享:
一、翻转动画效果
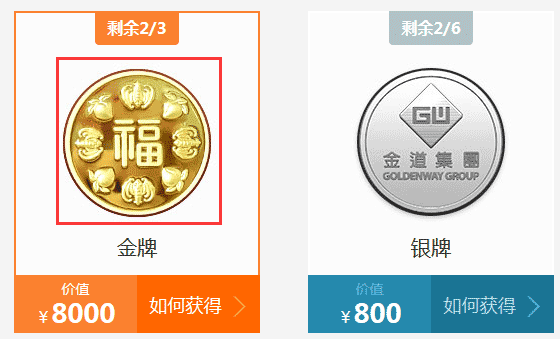
首先我们可以看一个翻转动画效果,猛戳:DEMO

这个原理比较简单,0 > 90deg > 0,就是让金币正面图水平旋转90度,然后再返回原点。当然你也可以转其他角度,比如180,240等,看具体需求。那这个怎么实现的呢,先看下HTML代码:
HTML
<div class="duo-item-f">
<div class="duo-hov">
<h4 class="duo-ttfon">剩余<span>2/3</span></h4>
<div class="duo-im">
<img src="images/prize1.jpg" alt="金牌" class="zhengAnimate" />
</div>
<p class="jiang-tt">金牌</p>
</div>
<div class="duo-fot-fon">
<p class="jiaz-qian">价值<br /><i>¥</i><strong>8000</strong></p>
<p class="ruh-get">如何获得<span>></span></p>
</div>
</div>
<div class="duo-item-f">
<div class="duo-hov">
<h4 class="duo-ttfon">剩余<span>2/6</span></h4>
<div class="duo-im">
<img src="images/prize2.jpg" alt="银牌" class="zhengAnimate" />
</div>
<p class="jiang-tt">银牌</p>
</div>
<div class="duo-fot-fon">
<p class="jiaz-qian">价值<br /><i>¥</i><strong>800</strong></p>
<p class="ruh-get">如何获得<span>></span></p>
</div>
</div>
其中主要代码是
<div class="duo-im">
<img src="images/prize1.jpg" alt="金牌" class="zhengAnimate" />
</div>
<div class="duo-im">
<img src="images/prize2.jpg" alt="银牌" class="zhengAnimate" />
</div>
关于CSS动画,我们首先按照上面的原理:0 > 90deg > 0,定义一个动画 :imRotate,如下:
@-webkit-keyframes imRotate {
0% {
-webkit-transform:rotateY(0deg);
}
50% {
-webkit-transform:rotateY(90deg);
}
100% {
-webkit-transform:rotateY(0deg);
}
}
@-moz-keyframes imRotate {
0% {
-moz-transform:rotateY(0deg);
}
50% {
-moz-transform:rotateY(90deg);
}
100% {
-moz-transform:rotateY(0deg);
}
}
@-o-keyframes imRotate {
0% {
-o-transform:rotateY(0deg);
}
50% {
-o-transform:rotateY(90deg);
}
100% {
-o-transform:rotateY(0deg);
}
}
@-ms-keyframes imRotate {
0% {
-ms-transform:rotateY(0deg);
}
50% {
-ms-transform:rotateY(90deg);
}
100% {
-ms-transform:rotateY(0deg);
}
}
@keyframes imRotate {
0% {
transform:rotateY(0deg);
}
50% {
transform:rotateY(90deg);
}
100% {
transform:rotateY(0deg);
}
}
相信大家应该看得懂,如果看不懂可以去看下CSS3手册吧,猛戳这里:CSS/CSS3在线手册。
定义完动画,接下来要做的工作就是如何调用,代码如下:
.imRotate{
-webkit-transform:rotateY(0);
-moz-transform:rotateY(0);
-ms-transform:rotateY(0);
-o-transform:rotateY(0);
transform:rotateY(0);
-webkit-animation:imRotate linear .5s;
-moz-animation:imRotate linear .5s;
-mis-animation:imRotate linear .5s;
animation:imRotate linear .5s
animation:imRotate linear .5s
}
整个动画匀速,时间0.5s。
好啦,动画定义和调用已经完毕,接下来就是如何应用它,你可以页面刚进来就出现翻转动画效果,使用jQuery语句:
$(".duo-item-f").children().children("div").children().addClass("imRotate");
也可以点击实现动画效果,如下代码:
$(".duo-item-f").click(function(){
$(this).children().children("div").children().addClass("imRotate");
})
当然你也可以滑动出现动画效果,也就是我上面demo的效果,代码如下:
$(".duo-item-f").hover(function(){
$(this).children().children("div").children().addClass("imRotate");
},function(){
$(this).children().children("div").children().removeClass("imRotate");
})
三种应用方法,根据我们的需求来定,如果你jQuery不好,可以看下手册:jQuery在线手册。
好啦,第一种翻转动画效果就到这里了,不懂的可以留言。接下来就是更深入的话题:翻牌效果。
二、翻牌动画效果
先睹为快,首先我们还是看下最终翻牌动画效果,猛戳:DEMO

看到DEMO效果有木有一种怦然心动的敢脚呢,这个图跟上上上上面的那个图相比,就是翻转后,金牌的反面出现啦。其原理分以下几步:
1、默认时候金牌正面是在最上层,其反面是在最里层且透明度为0;金牌正面默认是0度,金牌反面默认是90度。
2、金牌正面顺时针翻转90度或者-90度;在此同时金牌反面透明度变为1且顺时针翻转90度或者-90度。
可能看得有点晕,我们看下实例吧。
HTML
<div class="duo-item-f">
<div class="duo-hov">
<h4 class="duo-ttfon">剩余<span>2/3</span></h4>
<div class="duo-im">
<img src="images/prize1.jpg" alt="金牌" class="zhengAnimate" />
<div class="fanAnimate"><img src="images/prize1-fan.jpg" width="100%" alt="金牌" /></div>
</div>
<p class="jiang-tt">金牌</p>
</div>
<div class="duo-fot-fon">
<p class="jiaz-qian">价值<br /><i>¥</i><strong>8000</strong></p>
<p class="ruh-get">如何获得<span>></span></p>
</div>
</div>
<div class="duo-item-f">
<div class="duo-hov">
<h4 class="duo-ttfon">剩余<span>2/6</span></h4>
<div class="duo-im">
<img src="images/prize2.jpg" alt="银牌" class="zhengAnimate" />
<div class="fanAnimate"><img src="images/prize2-fan.jpg" width="100%" alt="银牌" /></div>
</div>
<p class="jiang-tt">银牌</p>
</div>
<div class="duo-fot-fon">
<p class="jiaz-qian">价值<br /><i>¥</i><strong>800</strong></p>
<p class="ruh-get">如何获得<span>></span></p>
</div>
</div>
其核心代码是:
<div class="duo-im">
<img src="images/prize1.jpg" alt="金牌" class="zhengAnimate" />
<div class="fanAnimate"><img src="images/prize1-fan.jpg" width="100%" alt="金牌" /></div>
</div>
<div class="duo-im">
<img src="images/prize2.jpg" alt="银牌" class="zhengAnimate" />
<div class="fanAnimate"><img src="images/prize2-fan.jpg" width="100%" alt="银牌" /></div>
</div>
相比翻转动画,这里多了2张金牌和银牌的反面图。再看看CSS3动画定义:
/* 定义金牌正面动画 */
@-webkit-keyframes log-rotate {
0% {
-webkit-transform: perspective(800px) rotateY(0);
}
100% {
-webkit-transform: perspective(800px) rotateY(90deg);
}
}
@-moz-keyframes log-rotate {
0% {
-moz-transform: perspective(800px) rotateY(0);
}
100% {
-moz-transform: perspective(800px) rotateY(90deg);
}
}
@keyframes log-rotate {
0% {
transform: perspective(800px) rotateY(0);
}
100% {
transform: perspective(800px) rotateY(90deg);
}
}
/* 定义金牌反面动画 */
@-webkit-keyframes next-rotate {
0% {
-webkit-transform: perspective(800px) rotateY(-90deg);
}
100% {
-webkit-transform: perspective(800px) rotateY(0deg);
}
}
@-moz-keyframes next-rotate {
0% {
-moz-transform: perspective(800px) rotateY(-90deg);
}
100% {
-moz-transform: perspective(800px) rotateY(0deg);
}
}
@keyframes next-rotate {
0% {
transform: perspective(800px) rotateY(-90deg);
}
100% {
transform: perspective(800px) rotateY(0deg);
}
}
接下来在CSS中调用上面的动画:
.log-rotate{
-webkit-animation:log-rotate 0.25s;
-moz-animation: log-rotate 0.25s;
animation: log-rotate 0.25s;
-webkit-transform: rotateY(90deg);
-moz-transform: rotateY(90deg);
-ms-transform: rotateY(90deg);
-o-transform: rotateY(90deg);
transform: rotateY(90deg);
}
.next-rotate{
-webkit-animation:next-rotate 0.5s 0.10s;
-moz-animation: next-rotate 0.5s 0.10s;
animation: next-rotate 0.5s 0.10s;
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
大家注意到金牌正面动画时长是0.25秒,而反面动画是延时0.1秒且时长是0.5秒,这个是为了两个动画之间的衔接,我们可以根绝设计师的要求,调整反面动画的时长和延时时间,最终实现符合需求的动画效果。
好啦,翻牌CSS3动画定义和调用就到这里,又到在页面中如何应用它们的时间了。其实原理同上,分三种:页面刚加载就出现动画、点击出现,滑动出现【DEMO中的效果】。下面只分享下DEMO中的效果-滑动的应用代码:
$(".duo-im").hover(function(){
$(this).children("img").removeClass("log-rotate2").addClass("log-rotate").next().animate({opacity:1}).removeClass("next-rotate2").addClass("next-rotate");
},function(){
$(this).children("img").removeClass("log-rotate").addClass("log-rotate2").next().animate({opacity:0}).removeClass("next-rotate").addClass("next-rotate2");
})
其实滑动翻牌效果是是三种应用中是最复杂的,因为要分滑动和离开两种状态,所以呢,我们还得定义当鼠标离开图片的时候动画,在这里就不多说了,你只要把滑动上去动画,反过来即可。如果你不清楚可以看下DEMO
,也可以留言咨询。
OK,至于翻转和翻牌效果就分享到这里了,so tired。
总结
随着谷歌浏览器的崛起,H5的东西也看到了光明,先前也分享过一篇文章:Flash该何去何从,真的要被HTML5取代了吗?,相信有些人已经看过。
至于翻转和翻牌效果是我们在项目中经常会遇到的,作为前端人员,所以这些知识是必须要掌握的,有时候给页面来点特效,会增强交互、博人眼球,提高用户体验,最重要的是对你技术的体现,会让你老板对你更加青睐,o(∩_∩)o 哈哈。
后面也会更多的分享一些关于动画效果的文章,期待吧!!!
 51工具盒子
51工具盒子