Normalize.css是一个小的CSS文件,可在HTML元素的默认样式中提供更好的跨浏览器一致性。这是一种现代的,支持HTML5的版本,可替代传统的CSS重置。
Twitter Bootstrap,HTML5 Boilerplate,GOV.UK, Rdio,CSS Tricks和许多其他框架,工具包和网站目前以某种形式使用Normalize.css 。
应用
Normalize.css是CSS重置的替代方法。该项目是@necolas 和@jon_neal对默认浏览器样式之间的差异进行100个小时的广泛研究的产物。
normalize.css的目的如下:
-
保留有用的浏览器默认值,而不是擦除它们。
-
标准化各种HTML元素的样式。
-
更正错误和常见的浏览器不一致。
-
通过微妙的改进来提高可用性。
-
使用注释和详细文档解释代码。
它支持广泛的浏览器(包括移动浏览器),并且包括CSS,这些CSS规范了HTML5元素,排版,列表,嵌入式内容,表单和表格。
尽管该项目基于规范化原则,但在更可取的情况下仍使用务实的默认值。
归一化与重置
值得更详细地了解normalize.css与传统CSS重置有何不同。
Normalize.css保留有用的默认值
重置通过展平几乎所有元素的默认样式来施加同质的视觉样式。相反,normalize.css保留了许多有用的默认浏览器样式。这意味着您不必为所有常见的印刷元素重新声明样式。
当元素在不同的浏览器中具有不同的默认样式时,normalize.css旨在使这些样式保持一致并尽可能与现代标准保持一致。
Normalize.css更正了常见的错误 {#normalize-css-corrects-common-bugs}
它修复了超出重置范围的常见台式机和移动浏览器错误。这包括HTML5元素的显示设置,纠正 font-size预格式化的文本,IE9中的SVG溢出以及跨浏览器和操作系统的许多与表单相关的错误。
例如,这就是normalize.css如何使新的HTML5 search输入类型跨浏览器保持一致和可样式化:
/**
* 1. Addresses appearance set to searchfield in S5, Chrome
* 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 /
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; / 2 */
box-sizing: content-box;
}
/**
* Removes inner padding and search cancel button in S5, Chrome on OS X
*/
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
重置通常无法使浏览器达到如何呈现元素的水平。表单尤其如此-normalize.css可以在其中提供一些重要帮助。
Normalize.css不会使您的调试工具混乱 {#normalize-css-doesn-t-clutter-your-debugging-tools}
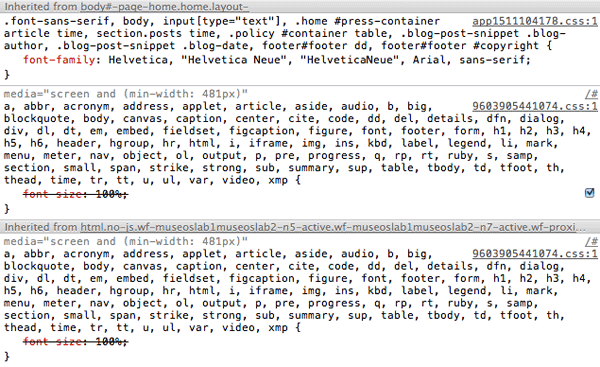
使用重置时,常见的困扰是浏览器CSS调试工具中显示的较大的继承链。
 使用CSS重置时浏览器调试工具中的常见现象
使用CSS重置时浏览器调试工具中的常见现象
由于目标样式和规则集中多个选择器的保守使用,normalize.css不会出现此问题。
Normalize.css是模块化的 {#normalize-css-is-modular}
该项目分为相对独立的部分,使您可以轻松准确地了解哪些元素需要特定的样式。此外,如果您知道您的网站将不再需要这些部分,则可以删除这些部分(例如,表单规范化)。
Normalize.css拥有大量文档 {#normalize-css-has-extensive-documentation}
normalize.css代码基于详细的跨浏览器研究和系统的测试。该文件已大量内联记录,并在GitHub Wiki上进行了进一步扩展。这意味着您可以找出每行代码的作用,包含代码的原因,浏览器之间的区别以及更轻松地运行自己的测试。
该项目旨在帮助人们了解浏览器默认情况下如何呈现元素,并使他们更容易参与提交改进。
如何使用normalize.css
首先,从GitHub 安装或下载normalize.css。然后有2种主要方法可以利用它。
方法1:使用normalize.css作为您自己项目的基础CSS的起点,自定义值以符合设计要求。
方法2:包括未修改的normalize.css并在其上构建,如有必要,稍后在CSS中覆盖默认值。
扩展的细节和已知问题
normalize.css的深奥部分的其他详细信息和说明。
pre, code, kbd, samp
该font-family: monospace, monospacehack修复了预格式化文本的字体大小的继承和缩放。重复monospace是有意的。
sub, sup
通常,在所有浏览器中使用sub或sup影响文本的行框高度。
select
默认情况下,select除非设置了border属性,否则OS X上的Chrome和OS X上的Safari的样式非常有限 。optgroup 无法在OSX的Chrome和OS X的Safari中安全更改元素的默认字体粗细。
[type="checkbox"]
建议您不要设置复选框和单选输入的样式,因为Firefox的实现不考虑框大小,填充或宽度。
[type="number"]
应用于数字输入的某些字体大小值会导致减量按钮的光标样式从default变为text。
[type="search"]
默认情况下,搜索输入不是完全可样式的。在Chrome和Safari浏览器上OSX / iOS版,你无法控制font,padding,border,或background。在Windows上的Chrome和Safari中,您无法border正确控制。它会应用, border-width但只会显示该边框的外部1像素的边框颜色(无法控制)。申请-webkit-appearance: textfield 解决了这些问题,而没有消除搜索输入的好处(例如,显示过去的搜索)。
兼容性
-
Chrome
-
Edge
-
Firefox ESR+
-
Internet Explorer 10+
-
Safari 8+
-
Opera
总结
Normalize.css在范围和执行方面与CSS重置有很大不同。值得尝试一下,看看它是否适合您的开发方法和偏好。
该项目在GitHub上公开开发。任何人都可以报告问题并提交补丁。任何人都可以查看该项目的完整历史记录,所有更改的上下文和原因都可以在提交消息和发布线程中找到。
官方地址:http://necolas.github.io/normalize.css/
 51工具盒子
51工具盒子