HTML5的到来,让互联网刮起一阵"飓风",HTML5凭借语义性、兼容性和不需要第三方依赖的API迅速席卷了整个互联网,这是一场革命性的技术变革。随着谷歌浏览器的崛起,HTML5日渐成熟了,与此同时,我们即将迎接新的版本HTML5.1。

据所知,HTML5.1的发布状态在8月中旬已经从"候选发布"提升到"建议推荐",这是成为W3C正式推荐标准的最后一步。W3C预计将在2016年10月正式发布HTML5.1,目前大部分浏览器已经实现或即将实现在HTML5.1标准中引入的新特性和变化。根据HTML5.1实现报告,IE和Edge浏览器在实现该标准的进展上要落后于Chrome和Firefox浏览器,用户使用旗鱼浏览器等第三方Chrome内核产品均可支持该技术标准。接下来可以看下HTML5和HTML5.1的相关联系和属性。
回顾HTML 5语义元素
HTML 5.1最伟大的创新之一就是引入了新的语义元素。它们也许(很有可能)会成为你如今日常写码的一部分。就是因为有了标记性的结构和语义,才使我们的站点有了很大改善。
我将主要提到的元素有:
-
<main>定义主要内容; -
<nav>定义主体模块或者导航链接的集合; -
<article>包含独立于页面其他部分的内容; -
<header>包含介绍部分或者是导航链接的集合; -
<footer>定义了整个页面或其中一部分的页脚(并且通常包含原创作者,版权信息,联系方式和站点地图); -
<aside>定义了所处内容的侧边栏,<section>定义了文档中特定的部分。
将两个革命性的元素单独拿出来说,它们帮助我们解决了Flash等技术难题:
-
<audio>用来在文档中嵌入音频内容 -
<video>用来在文档中嵌入视频内容
在上面提到的所有元素中,最有争议的无非是<main>元素。在W3C规范的描述中它是页面中的主要内容,然而万维网超文本应用技术工作组(WHATWG)却定义<main>元素为其他元素主要内容的容器。由于这个区别,WHATWA没有限制一个文档中<main>元素出现的次数。按WHATWA的定义,如果你在一个页面中定义了多个<article>元素,你就可以给每个<article>标记<main>元素。
两种规范在其他方面也有一些不同,例如<hgroup>的存在(W3C标准中删除了此元素,但它仍旧存在于WHATWG中--译者注)。这篇文章中不会详细讲解这部分内容,如果你感兴趣可以阅读Aurelio De Rosa的这篇文章,W3C vs. WHATWG HTML5 规范 -- 文档中的不同,你可以从中了解到很多。
现在我们来看一下HTML 5和HTML 5.1中的不同。
HTML 5和HTML 5.1差异
这部分将主要介绍HTML 5.1中一些尚未确定的元素、方法和属性。我将就其概念和优点进行介绍,并且提供了一些其他资料,如果感兴趣可以进行扩展阅读。需要注意的是,这里提到的大部分新元素都在HTML5中被提出却因为某些原因没有通过提案,所以对你来说也许并不陌生。例如 <details> 和<summary>就是从HTML 5转移至HTML 5.1规范中的。
就像其他规范一样,HTML 5.1也引入了一些被移除不久的特性。其中之一就是inert 属性,它在2014年被提出。正如Github上这个discussion中所提到的,这个属性自从被归入<dialog>元素后就被遗弃了。
开始使用新的元素吧~
HTML5.1新增元素
第一个准备讲的就是<picture>元素。它的用处就是把source 元素和srcset属性结合到一起,更方便的是当网页展示在小屏幕(例如移动设备)上时,它可以提供内存和尺寸较小的图片。
<picture>元素的另一个功能就是当页面加载在高分辨率屏幕上的时候就提供高密度的图片。由于这个元素的存在,你可以更好的给用户展示图片并且很好的避免过大的高密度图片与网站不相称。如果你想更多的了解,可以阅读我的另外两篇文章:使用Picture元素提升响应式图片 和 响应式图片第一步:使用srcset。当然也有一些人主张picture元素的不必要的 (大多数时候)。不管怎样,这都取决于你的选择。
接下来介绍<dialog>元素,当下有Chrome和Opera已经对其进行支持,微软Edge则仍在考虑中。这个元素可以用来作为对话框,确认框或者窗体。可以通过把<form>元素的method属性设置为dialog 来把其合并到<dialog>元素中。这样这个form表单提交的时候,这个对话框就会关闭同时把提交按钮返回的值设置为returnValue 。这里有一个在线的demo,代码来自MDN, 由JSFiddle展示。
同时<details>和<summary>也是值得推荐的新增元素。<details>展示给用户 在这个组件上可以获取额外的信息或者控件。<summary>元素作为总结,标题,或是图例放在<details>的内容中,二者互相配合。目前有Chrome,Firefox(版本49+),Opera,Safari支持了<details>元素。我认为这两个元素未来会在折叠/展开组件上起很大作用。
除了这些元素,HTML 5.1还添加了如下新增:
-
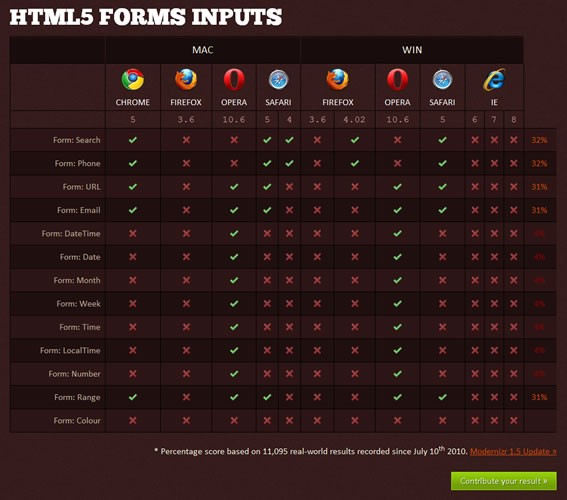
<input>元素的type 属性新增了month 和week两个值。正如它们名字所表示的那样,它们定义控件将元素的值设置为代表一个月或者一周的字符串。 -
forceSpellcheck() 方法加入到HTMLElement 接口中,并且允许开发者通过在元素上调用此函数强制用户执行拼写和语法检查,即使用户没有聚焦这个单词。其中一个用途就是inputElement.forceSpellcheck()。不幸的是还没有浏览器支持这个特性。
-
allowfullscreen 是iframe 元素的一个布尔类型属性,它指定了当调用
requestFullScreen()方法时,iframe是否接受全屏。当该属性未被指定时,默认元素不接受全屏模式。 -
reportValidity() 方法被调用时,强制用户进行
<form>元素的约束校验。比如当一个必填 元素没有被填写或者一个字段涉及到它的pattern 属性时。如果约束的校验返回正确的结果时,这个函数会返回true ,反之则返回false。目前有Chrome和Opera支持了这
HTML5.1未定案的属性
HTML 5.1规范中也描述了一些当前被认为*"at risk"*的特性。
我要提的第一个未定案的特性就是<menu>元素。它代表了菜单指令的集合,它原本是被设计用来创建工具栏和弹出菜单的。当下Chrome和Opeara只有在*实验性网络平台(Experimental Web Platform features)*打开后才能支持,并且只支持context menu,不支持button menu。Firefox的近期版本也是同样,目前的其他浏览器没有可以支持的。
接下来要介绍的特性是<menuitem>元素,定义了用户可以从弹出菜单中调用的命令。在变种包含了context menu,同时menu可能关联了一个menu button。当下Chrome和Opeara只有在实验性网络平台(Experimental Web Platform features) 打开后才能支持,并且只支持type="command" 。在Firefox中也只有当关闭tag后才能支持带有contextmenu 属性的<menu>。IE和Edge都没有支持该元素。
另一个未定案的特性则是<keygen>。这个元素会在控件的表单提交的时候生成一对密钥,私有密钥会存储在本地的keystore中,公有密钥则会被打包发送到服务器。 In addition to these elements, the following features are also considered at risk: 除了上面提到的这些元素,下面这些特性也同样没有确定:
-
<input>元素的type 的datatime 和datatime-local两个值。前者用来定义一个特定地区的日期和时间,候着则是代表本地日期和时间,没有时区偏移量信息。 -
context 属性为
<div>指定了一个context menu,并且当用户右键点击div时会显示菜单。所有的浏览器中,只有Firefox支持了这个属性。 -
inputmode属性。它指定了当用户在表格控件中输入内容时,输入机制会提供更多的帮助。
好了,现在你已经知道了HTML 5.1做了哪些改变,可以进一步了解工作组现在在研究的规范内容了。
HTML 5.2会带来什么
据所知,2017年底将发布HTML5.2正式推荐版本,HTML 5.2规范的制定工作才刚刚开始,所以此时此刻还没办法猜测出很多东西。

最重要的特性之一就是<script type="module">和对于模块如何分解、获取和评估,这也是制定HTML 5.2将要讨论的一部分。这个特性加入了对于加载JavaScript模块的支持,以及分解、获取、解析、评估模块所必须的依赖。关于这个话题想了解更多的话,可以阅读WHATWG的为Web平台添加JavaScript模块这篇文章。
另一个开发中的特性就是关于 <meta name="theme-color"> 的定义。它的值可以是包括HEX和RGB在内的任何你在CSS中使用的颜色。一旦页面中如此使用了,只要浏览器和操作系统定制了用户界面,这个新的meta标签就会建议它们使用这个颜色。你可以看到Android端的Chrome浏览器已经像下图这样做出这样的行为。
对于autocapitalize 属性的标准化也在讨论中。当前Safari在IOS上对它的支持由于版本的不同有两种不同的实现。老版本(IOS 5之前)是作为布尔型属性,而新版本则支持不同的值。已经有提案 发布建议以一种独特的方式让所有浏览器支持这个属性。
最后我想提一下这个关于大纲算法概念的discussion。大纲算法是一种基于节段元素的结构而不是标题的level来提供Web页面大纲的机制。理论上,你可以在一个页面中所有的标题都使用h1,只要把标题放置于正确的节段元素中,就可以创建出结构化文档。然而实际上还没有任何代理实现它,因此在网站中依赖这个算法还是有风险的。
除了开发新的特性之外,工作组同样致力于使浏览器实现已存在的特性。其中之一就是<input>元素与一个<datalist>元素关联时的行为。
如果你想了解关于工作组工作重点的其他细节,可以关注这个GitHub issue。
总结
现在HTML5如日中天,该技术的重要使命之一就是取代"不可救药"的Flash。虽然HTML5的普及仍在进行,但Internet标准化团体(W3C)已经准备发布HTML5.1,并且已经着手开发HTML5.2。
看完这些内容,您是否已经准备好迎接它们了呢?对于我们来说,要学的东西更多了,加油吧!!!
 51工具盒子
51工具盒子