WP Fastest Cache是一个多功能插件,可通过创建快速呈现的HTML文件(由后续访问者存储和访问)来帮助减少网站的页面加载时间。
由于WordPress网站是通过PHP和MySQL呈现的,因此每次从服务器请求页面时都需要RAM和CPU使用率。这会减慢加载时间,并在用户的计算机或设备以及数据库上增加工作量。但是,使用缓存系统时,页面将呈现一次,然后将其存储为静态HTML文件,从而减少了每个新访问者的加载时间。
WP Fastest缓存如何工作
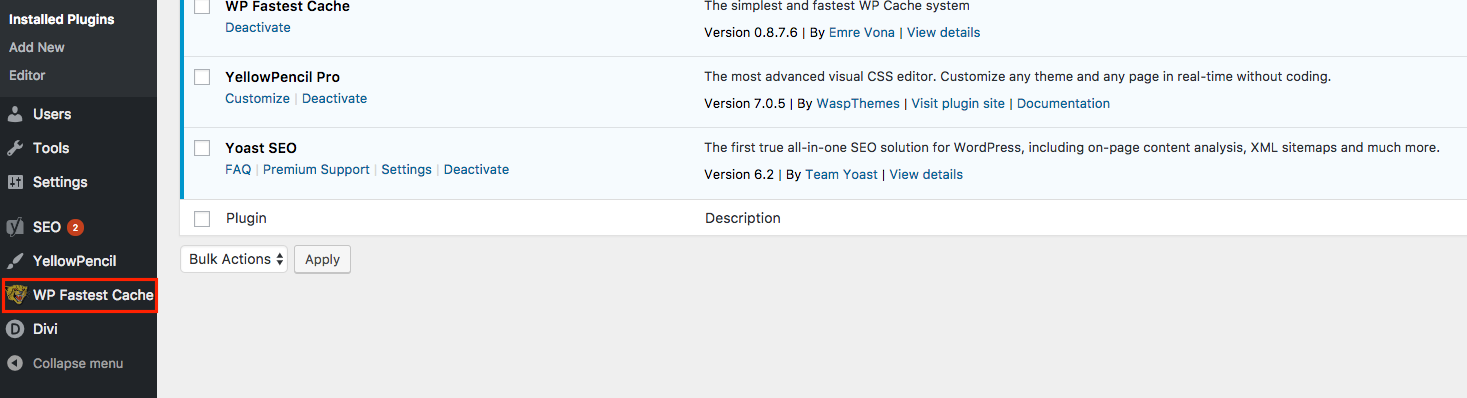
安装插件后,通过单击菜单栏中的WP Fastest Cache 链接开始深入研究自定义设置。

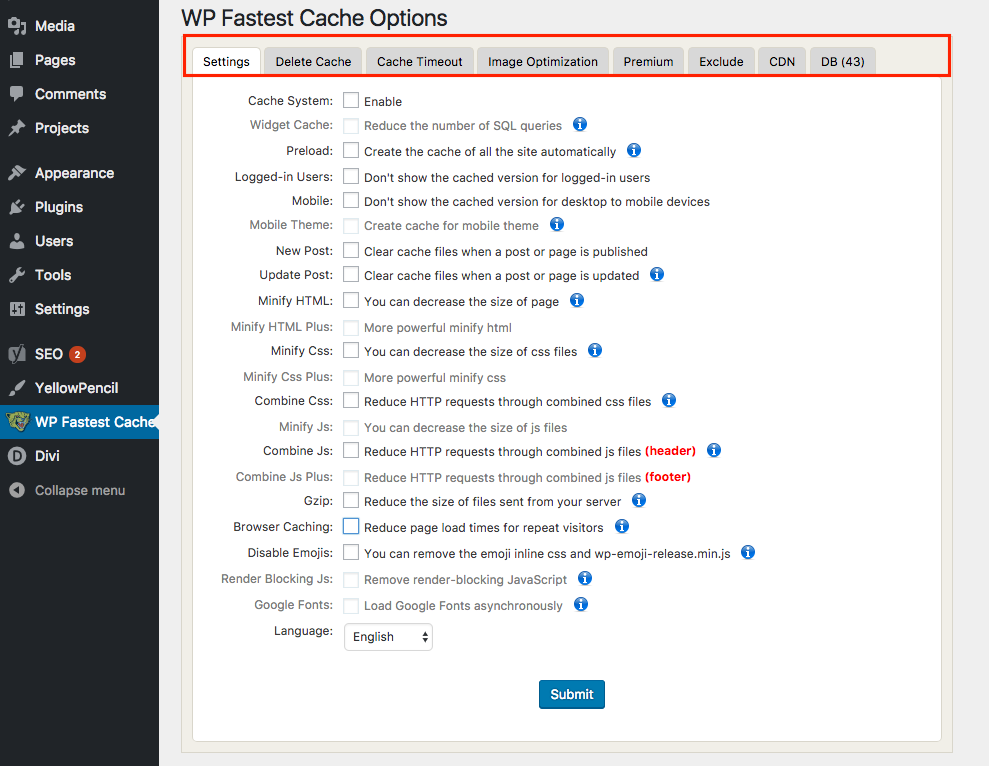
这会将您定向到" 选项" 页面,在那里您将真正开始使用插件的功能。我们将重点介绍选项菜单中的每个选项卡。

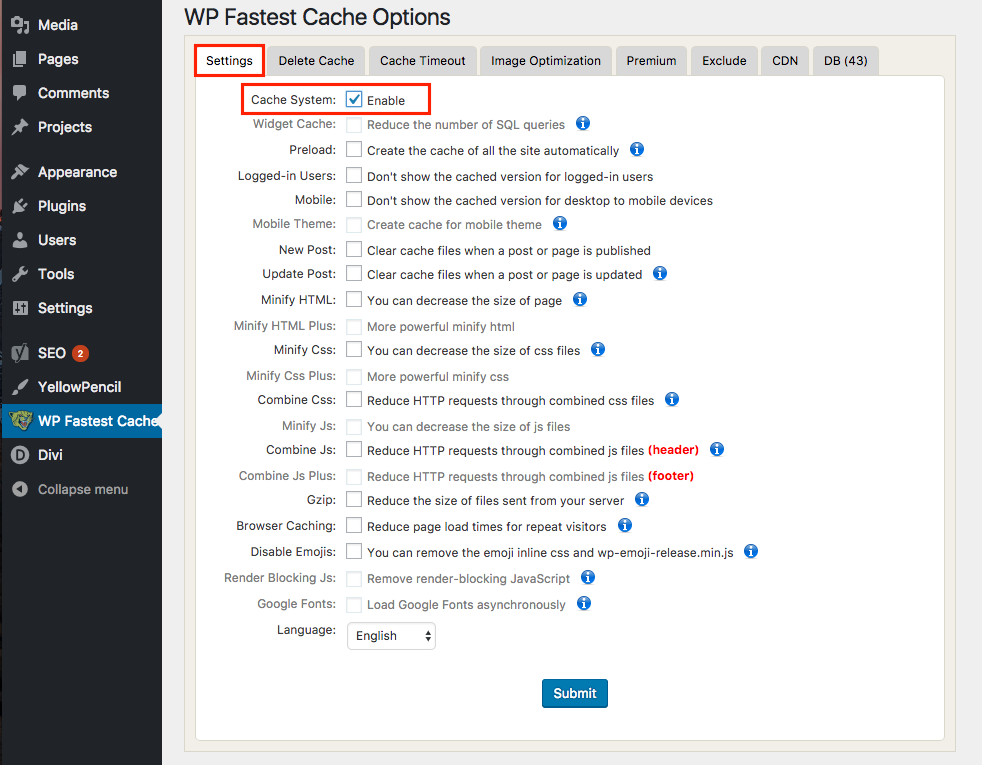
1. 从第一个标签Settings 开始,我们将开始实现缓存系统。选中第一个框Enable ,以允许插件开始在您的网站上工作。

2. 下一个选项Widget Cache 变灰,这意味着该插件在免费版本中不可用,要使用任何高级选项,您需要升级到付费版本。我们将在本教程中重点介绍免费选项。
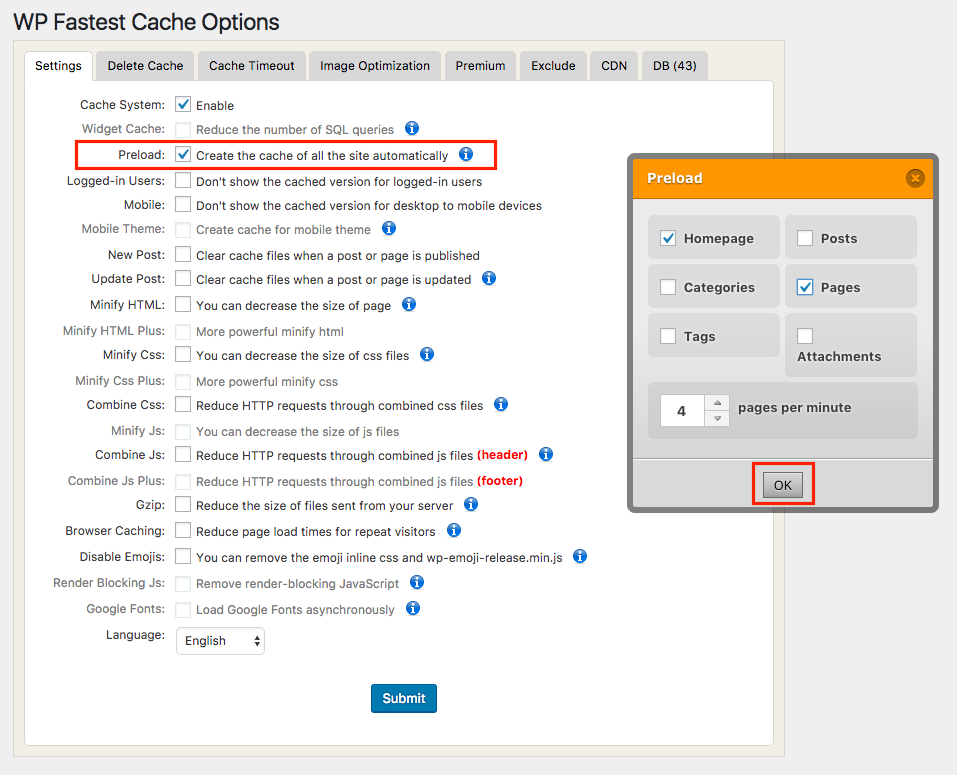
3. " 预加载" 选项将自动生成页面缓存,而不是在有人访问站点时生成。选择要自动缓存的功能,然后单击"确定"。

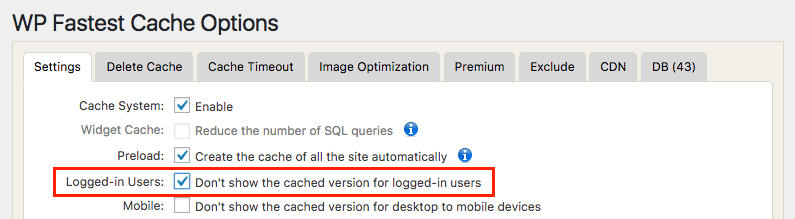
4. 下一个选项使您可以阻止登录用户的缓存版本,并使页面自然加载。

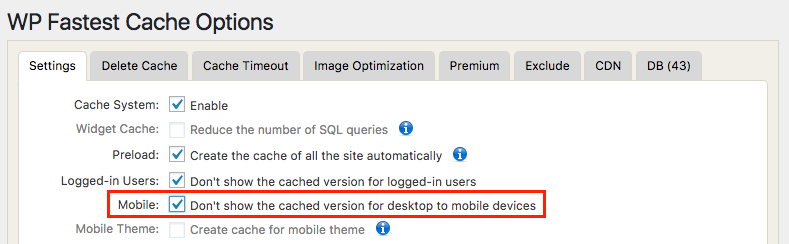
5. 之后,当有人从移动设备访问网站时,我们还可以选择阻止缓存的桌面页面。

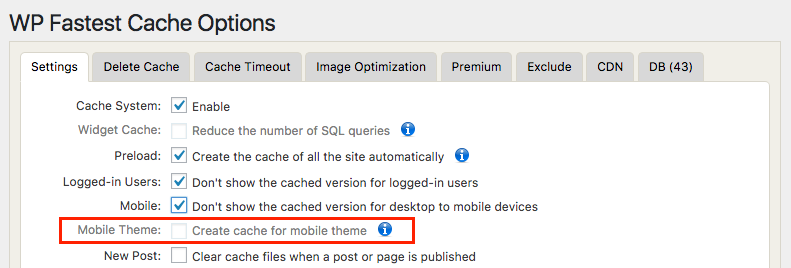
6. 后续的移动主题 将允许您缓存移动版本,但仅适用于购买高级版本的用户。

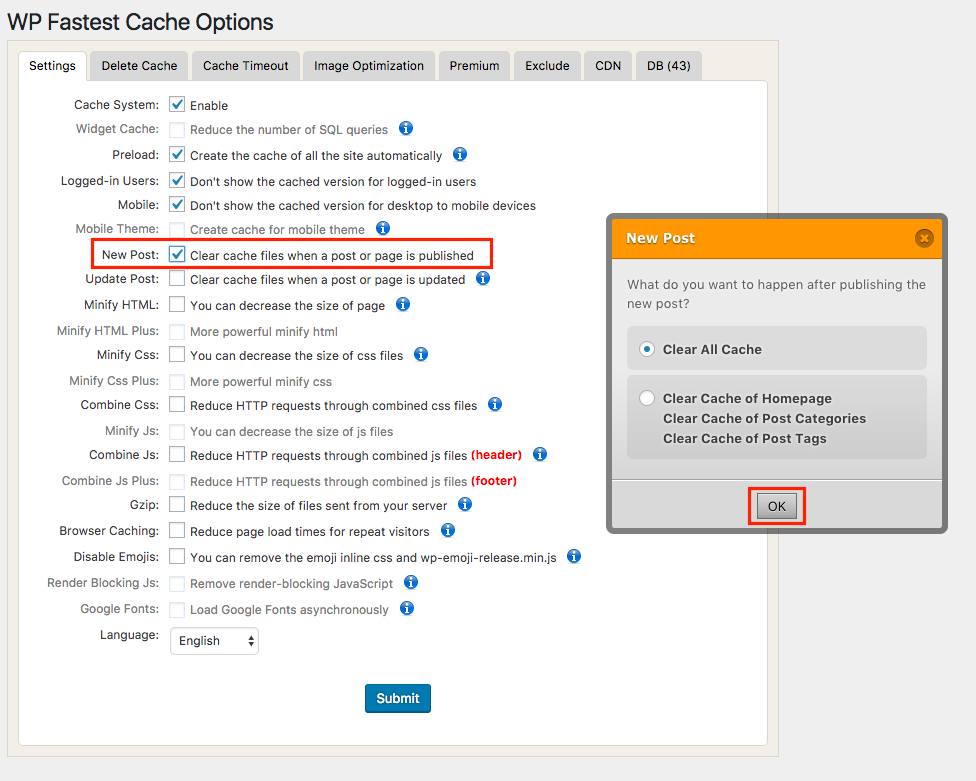
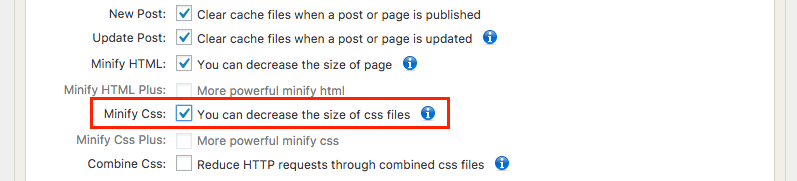
7. New Post 允许您选择在网站上发布新内容时要清除的缓存文件。

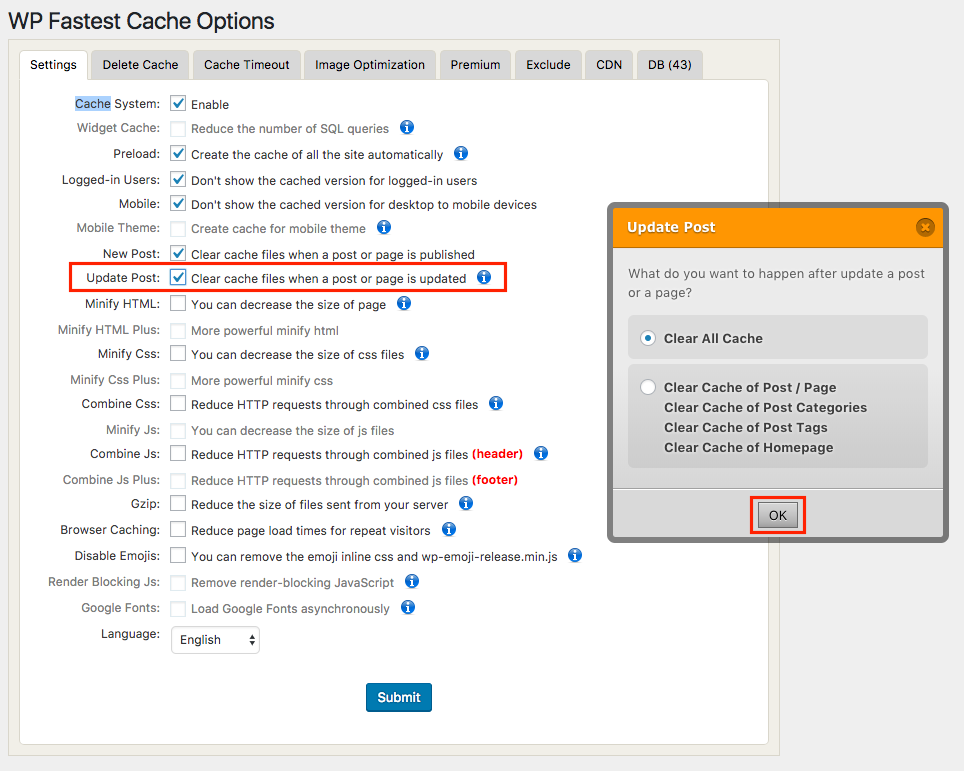
8. 与上一个选项类似," 更新发布" 使您可以选择在网站上的内容更新时要清除的缓存。

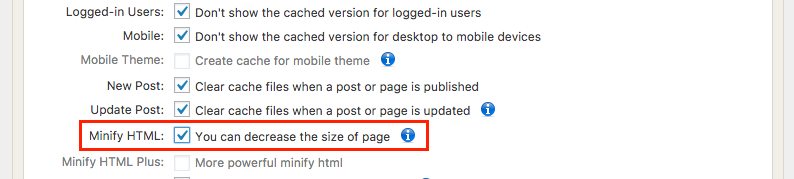
9. Minify HTML 允许您减少组成缓存文件的HTML数量,从而也减少访问者的加载时间。

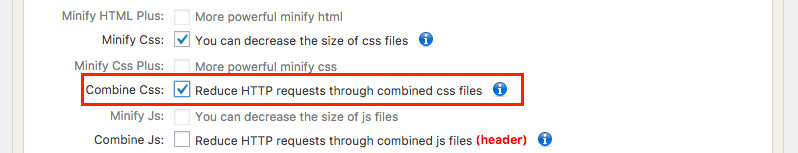
10. Minify CSS 实际上会减小CSS文件的大小,从而加快页面渲染速度。

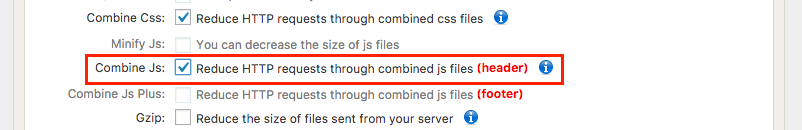
11. 组合CSS 将多个CSS文件集成到一个文件中,以减少HTTP请求的数量并减少加载时间。

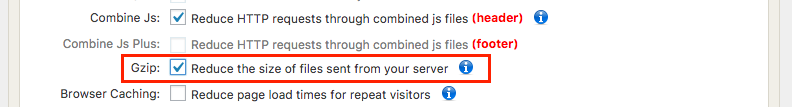
12. 与CSS一样,Combine JS 选项将多个JavaScript文件合并为一个文件,以减少来自服务器的请求。

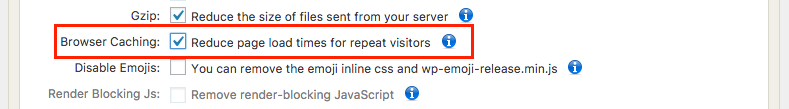
13. Gzip 压缩了从服务器发送的文件和资源的大小,从而使它们可以更快地加载。

14. 浏览器缓存 使经常使用的文件(例如CSS和图像)可以存储在访问者的Web浏览器中,因此不必在每次访问者查看页面时都加载资源。

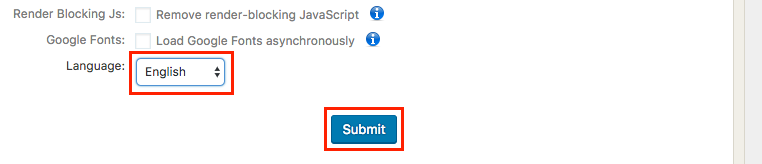
15. 此页面上的最后一个选项是语言 。这只会更改此插件的选项菜单显示的语言,而不会更改整个网站的语言。

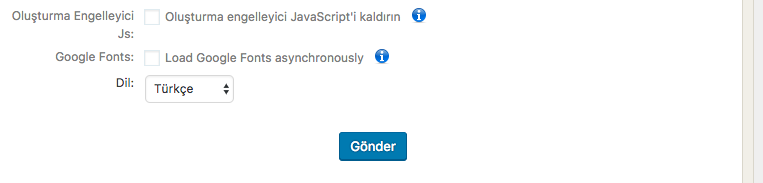
例如,选择" 土耳其语" 。仅插件选项页面中包含的单词将被更改。

默认为英语。从下拉菜单中进行选择,然后单击提交以保存您在此页面上所做的更改。您正在使用缓存系统优化网站的途中。
接下来,让我们检查菜单中的第二个选项卡。删除缓存 。
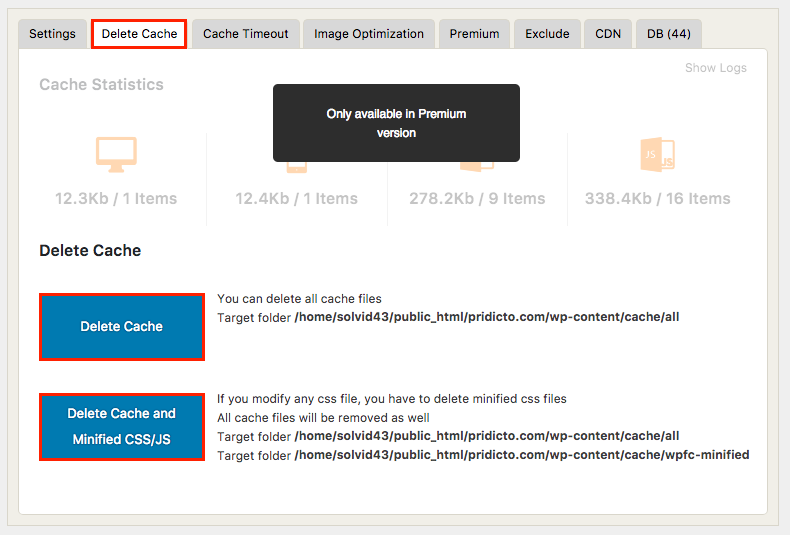
删除缓存

灰色功能仅适用于高级订户,但底部的两个主要选项仍然可用。
- 单击删除缓存 以删除每个缓存的文件。
- 选择" 删除缓存 和CSS / JS 缩小"可删除所有缓存以及在先前选项中创建的CSS和JS缩小文件。CSS和JS的缩小版保留在服务器上与缓存其余部分分开的单独文件中,因此请选择第二个选项也将其删除。
这个标签就是这样。还不错吧?让我们继续下一个标签Cache Timeout 。
缓存超时

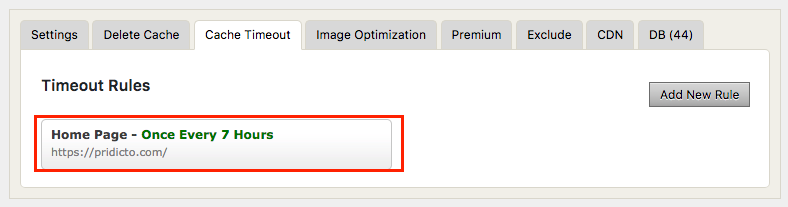
1. 在此选项卡中,我们有机会创建超时规则 。单击添加新规则以显示一个选项框。

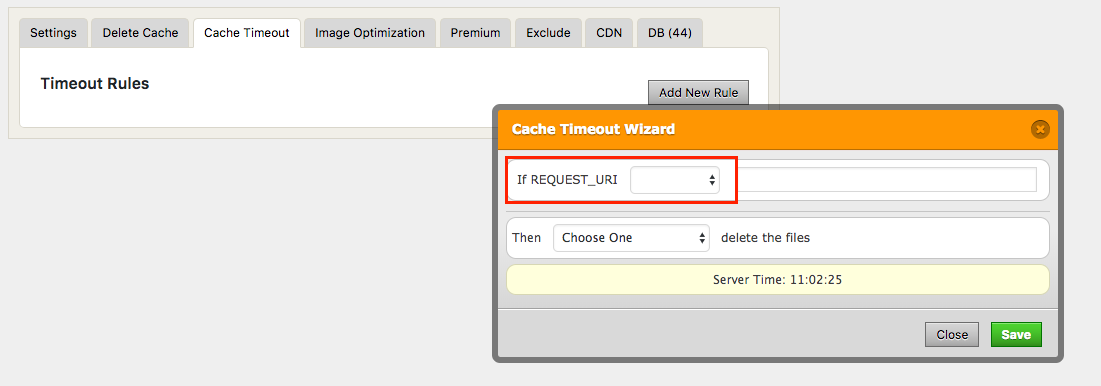
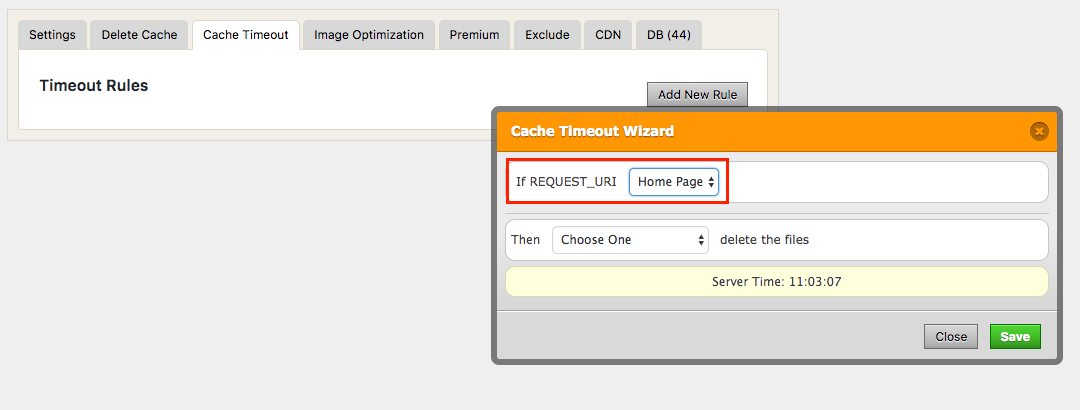
框中的第一个选项是If REQUEST_URI 。单击以查看带有四个选项的下拉菜单:全部 ,主页 ,开头为 和等于 。选择全部 将覆盖访问者请求的每个URI,而以下三个选项会将超时规则限制为首页 或URI开头 或等于 您在菜单旁边的文本框中键入的值。

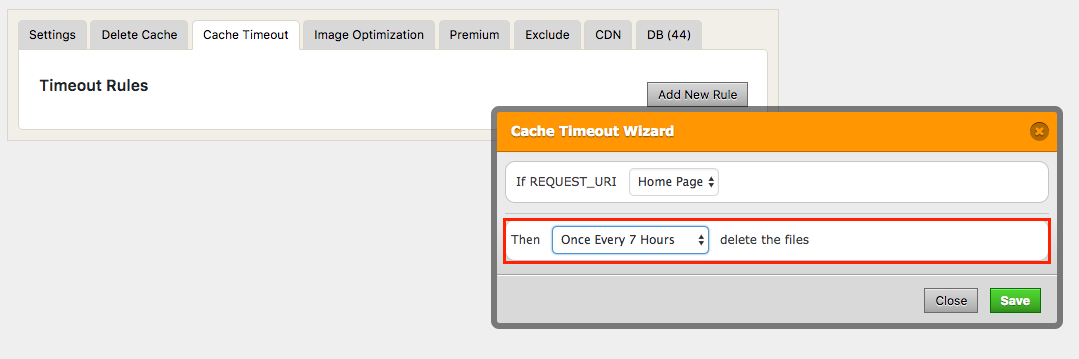
一旦你选择了URI 类型,选择什么样的情况**。然后** 从下拉菜单中。此框中的选项适用于删除缓存的时间段。

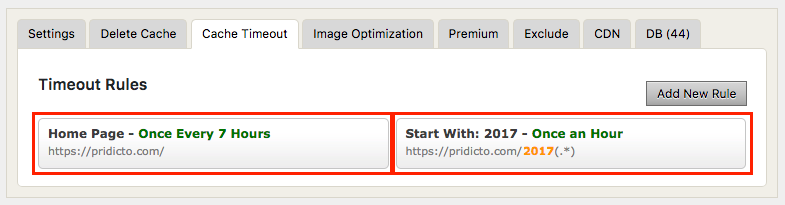
选择缓存超时的频率,然后单击"保存"。您将看到新的超时规则出现。

根据需要创建任意数量的规则,以覆盖网站的不同区域。选择URI的类型(无论是主页还是以特定的URL开头),然后选择该区域删除缓存的频率。

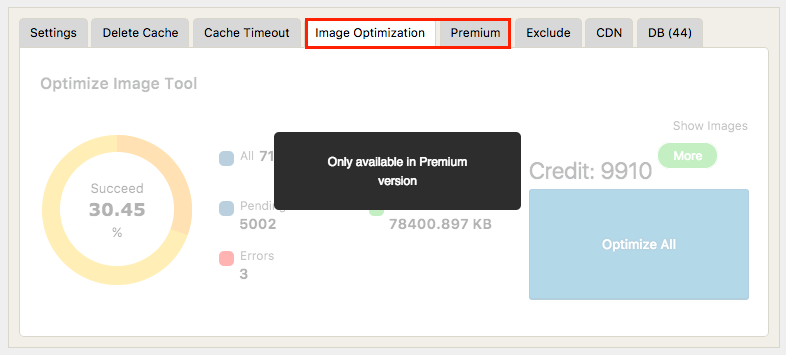
太好了,这是"超时规则"部分。让我们继续下一个标签。请注意," 图像优化" 和"高级"包含仅高级用户可用的内容。

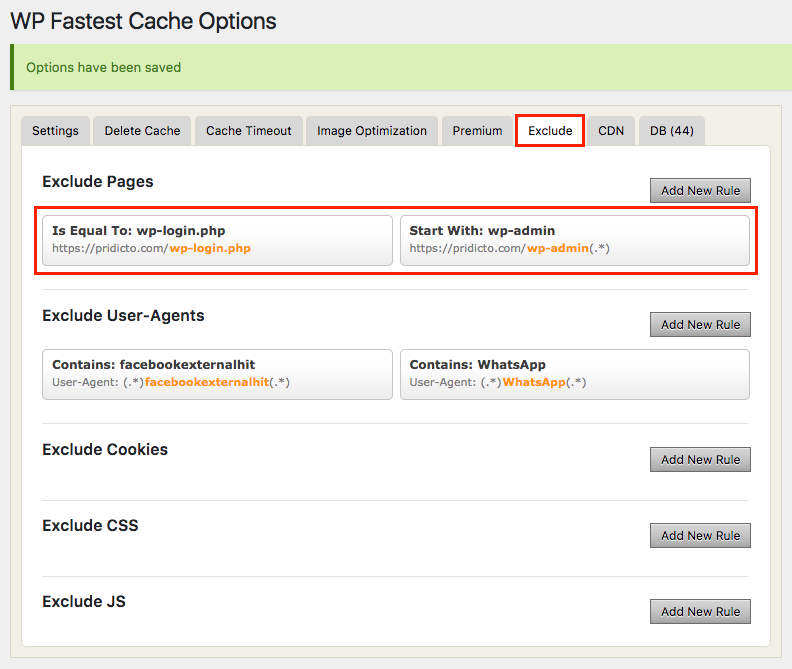
我们将转到"排除"选项卡。这里的第一个选项是从缓存中排除某些页面。
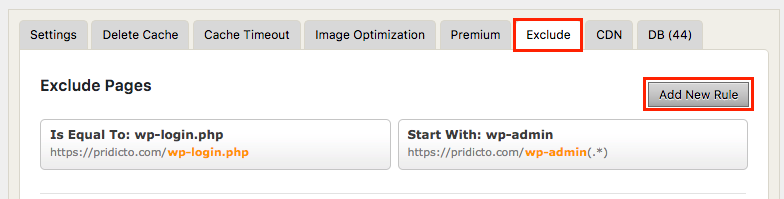
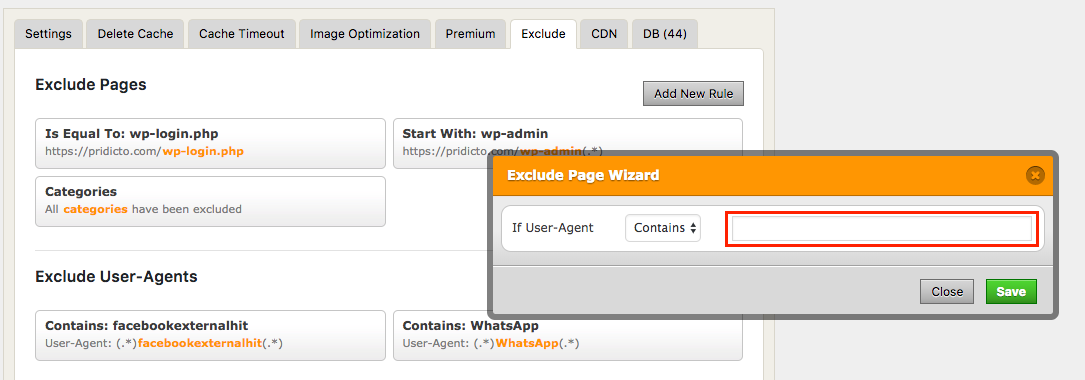
排除
1. 请注意,有两个默认规则可排除wp-login.php和wp-admin页面。这些不能被编辑或删除。

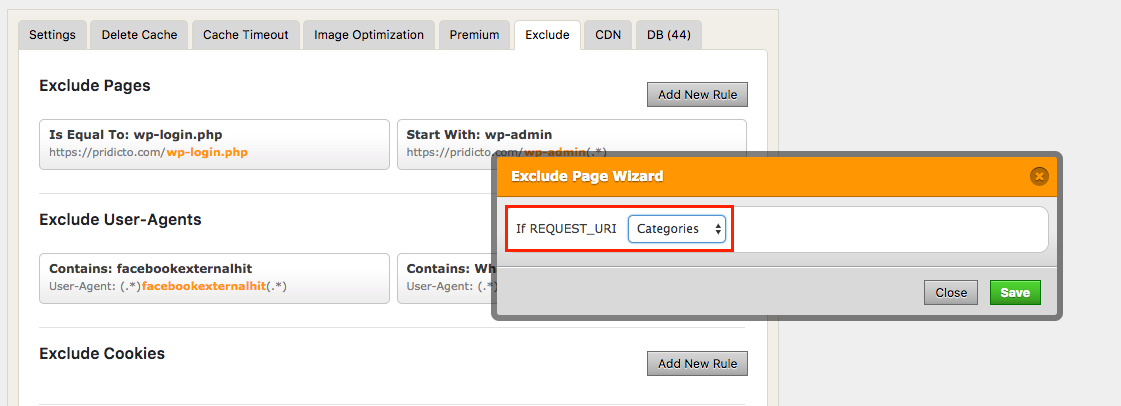
2. 单击添加新规则 以创建新规则。

3. 选择要排除的页面,内容或URI的类型,然后单击"保存"。

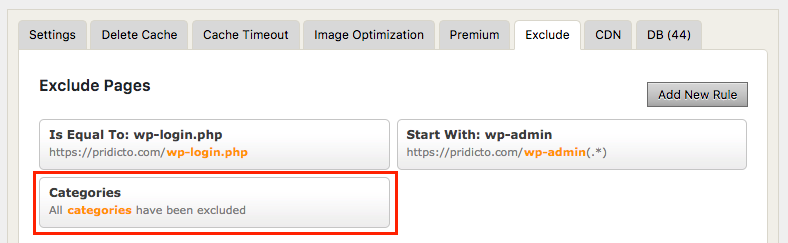
4. 您将看到新的排除规则。您创建的任何规则都可以通过单击来编辑或删除。

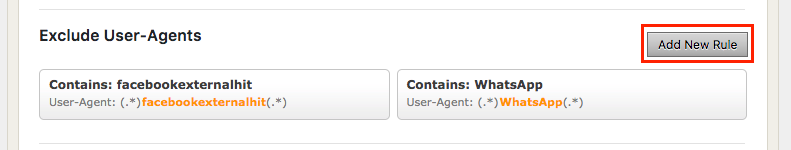
5. 可以向其添加规则的下一部分是" 排除用户代理" 区域。同样,请注意两个不能更改或删除的默认规则。选择添加新规则以定义规则。

使用此选项,您可以创建排除特定类型的用户代理缓存的规则。输入您的内容,然后单击保存。

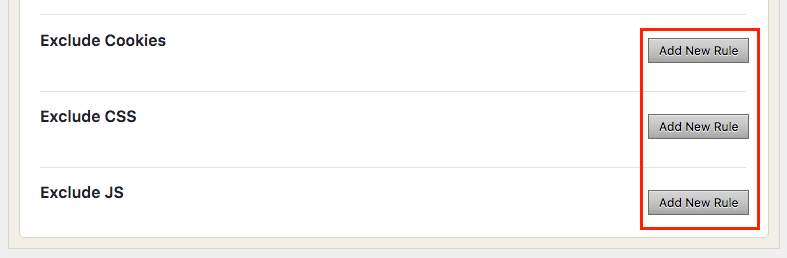
6. 最后三个选项可让您排除特定的cookie,CSS或Javascript。单击添加新规则 ,选择排除的URI并保存更改,以相同的方式使用它们

现在,您应该可以很好地处理要缓存,缩小或合并的文件的类型,以及如何从缓存系统中排除某些类型的页面,内容或用户代理。
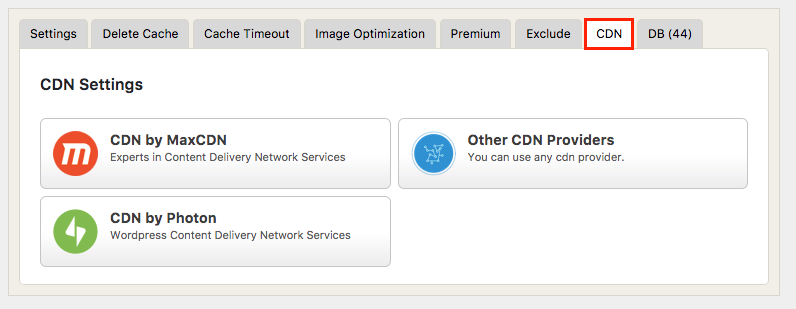
CDN
在剩下的两个选项卡中,只有高级订户才能使用。因此,我们将简要介绍一下我们可以利用的最后一个选项卡。单击CDN 选项卡。

简而言之,CDN或内容交付网络是一种将缓存的文件存储在不同地理位置的系统,以最大程度地减少另一个国家/地区的网站用户访问文件所花费的时间。
有不同的CDN提供商可以帮助您快速交付内容。如果您已经拥有上面列出的任何提供程序的帐户,请单击该帐户进行设置。如果没有,很容易使用MaxCDN创建一个帐户,以开始使用此附加功能。
 51工具盒子
51工具盒子