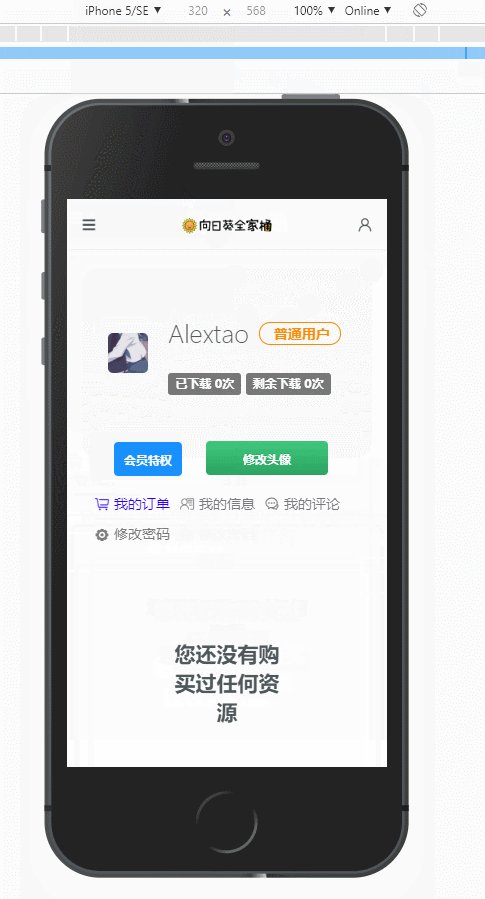
改新模板的时候考虑到单独适配手机端排版美化。只需要在css内写好窗口大小相对应的样式。访问就根据窗口大小自动使用相应的样式。
下边是我写的适配样式,可参考。框架可拿去用,类和样式需根据自身调整。

教程开始:
/*移动端适配开始 站壳网www.zhankr.net*/
/*手机端适配 常规尺寸*/
@media (max-width:768px) {
.hh_usertop .user_av img {
float: left;
width: 50px;
height: 50px;
border-radius: 5px;
margin-top: 15px;
}
.hh_usertop {
margin-left: 12px;
height: 120px;
max-width: 1380px;
}
.hh_ziliao {
position: relative;
top: 1px!important;
text-align: right;
width: 100%;
text-align: right;
}
.user_row {
position: relative!important;
top: 40px!important;
}
.user_row li {
margin-right: 10px!important;
}
.hh_p2 {
display: block;
margin: 0;
color: gray;
font-weight: 300;
font-size: 14px!important;
}
}
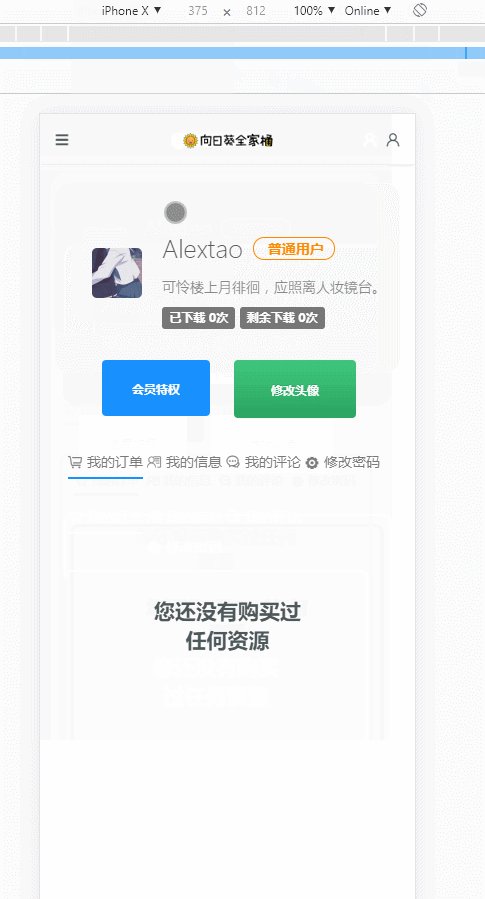
/*iphone X 适配*/
@media only screen and (device-width:375px) and (device-height:812px) and (-webkit-device-pixel-ratio:3) {
.user_row li {
margin-right: 55px!important;
}
.hh_ziliao {
margin-left: -80px;
}}
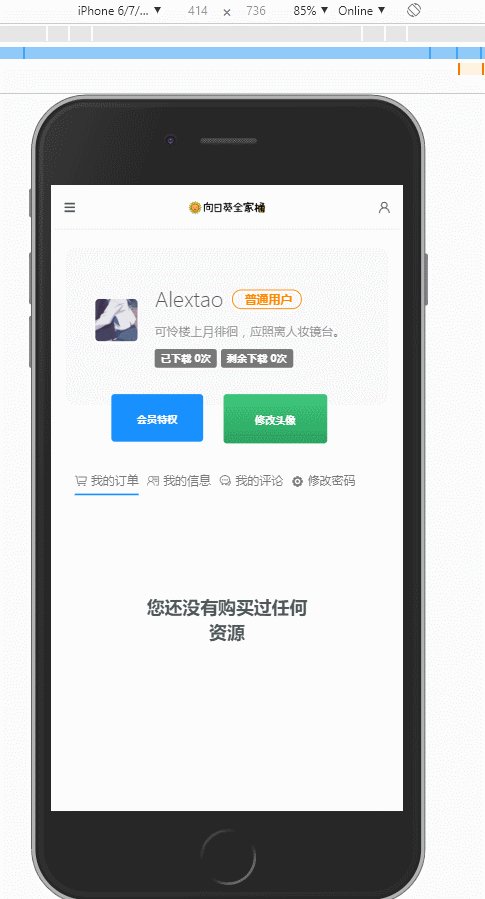
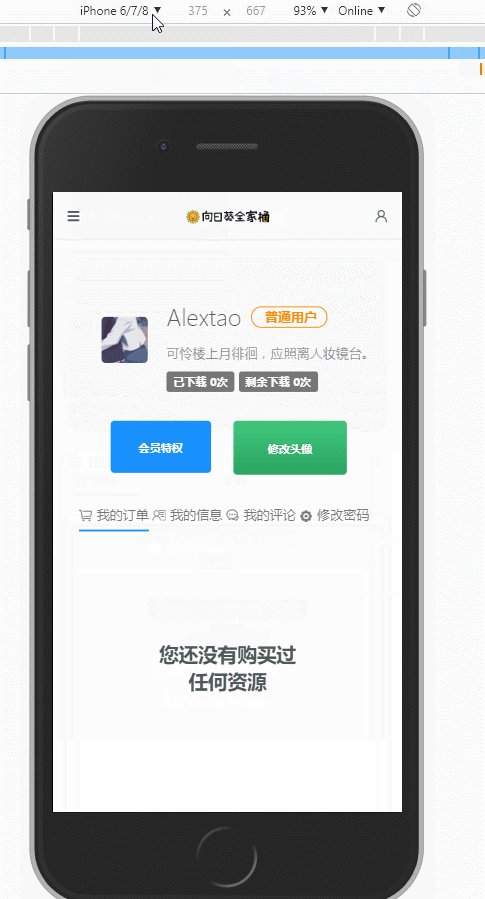
/*iphone 6/7/8 适配*/
@media only screen and (device-width:375px) and (device-height:667px) {
.user_row li {
margin-right: 4px!important;
}
.hh_ziliao {
margin-left: -80px;
}
}
/*iPhone 5/SE适配*/
@media only screen and (device-width:320px) and (device-height:568px) {
.hh_usertop .user_av img {
width: 40px;
height: 40px;
}
.hh_usertop {
margin-left: 1px;
padding-top: 80px;
padding-left: 15px;
height: 160px;
max-width: 1380px;
}
.hh_p2 {
font-size: 0px!important;
}
.hh_ziliao #udptips {
top: 20px!important;
padding: 1px 1px!important;
}
.hh_ziliao .hh_user_vips {
top: 33px!important;
padding: 6px 10px!important;
}
.hh_ziliao {
margin-left: -20px;
width: 100%;
text-align: right;
}
.user_row ul li a.active {
border-bottom: 0px solid #1990fc!important;
color: #2700ff!important;
}
}
/*移动端适配结束*/
 51工具盒子
51工具盒子