动画不像其他来来去去的网页设计趋势。在过去的几年里,这种趋势已经证明它在改善用户体验方面是多么有用。从参与到娱乐,网站上的动画可以做很多事情。
网页设计师目前有多种方法可以为 WordPress 网站制作动画,例如 CSS 动画和嵌入式 GIF。那么,为什么 BeTheme 在其 BeBuilder 中添加了新的 Lottie 动画功能?
与其他方法相比,使用 Lottie 创建动画有很多优点。在这篇文章中,我们将探讨为什么 Lottie 是当今创建有吸引力和引人入胜的动画的最佳方式,以及它与BeBuilder和BeBuilder的集成如何使 WordPress 用户更容易访问它。
为什么 Lottie Animation 是动画 WordPress 网站的最佳方式 {#whylottieanimationisthebestwaytoanimatewordpresswebsites}
Lottie 是为您的 WordPress 网站创建动画的最新、最有效的方法之一。究竟是什么让它比其他动画方法更好?让我们来看看 Lottie 动画的核心优势。
1. 无需代码即可使用 Lottie {#1nocodeisneededtoworkwithlottie}
看它你永远不会知道,但你不必编写一行代码来创建 Lottie 动画。例如,这是BeLottie预建网站上 Lottie 动画的样子。你可以打开这个地址:https://themes.muffingroup.com/be/lottie/ 去看看首页动画。
对于初学者,您无需了解如何使用 Adobe After Effects 创建或编辑 Lottie 动画文件。您可以从LottieFiles【https://lottiefiles.com/】和IconScout【https://iconscout.com/】等来源获得预制的 Lottie 动画。
一旦你有了 Lottie 动画,BeBuilder 就可以很容易地将它们添加到你的 WordPress 网站中。

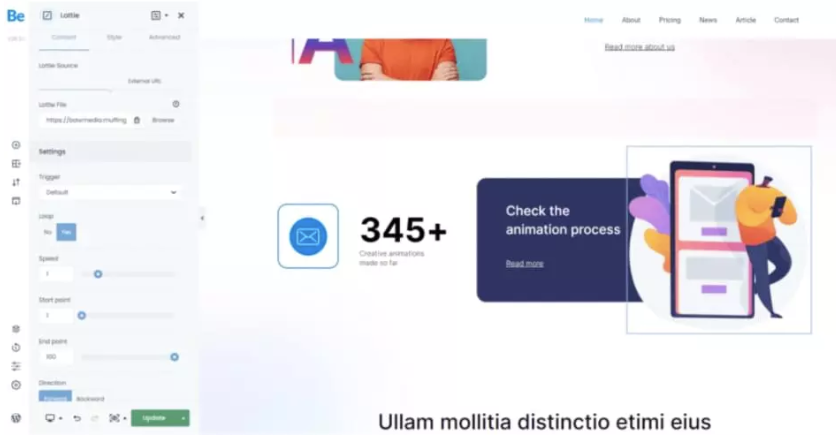
只需从 UI 元素列表中找到 Lottie 元素。将其拖放到可视化构建器中。然后,使用左侧的内容设置将 Lottie 文件上传到您的 WordPress 媒体库或从外部链接中提取动画。
无需学习 HTML、CSS 或 After Effects 即可为 WordPress 创建高级动画。BeBuilder的无代码页面构建器和 Lottie 动画功能使设计师和非设计师都可以使用直观的工具轻松创建动画。
2. Lottie 动画易于定制 {#2lottieanimationsareeasytocustomize}
您可能想要自定义 Lottie 动画的原因有很多。首先,您希望动画与您网站的品牌相匹配。
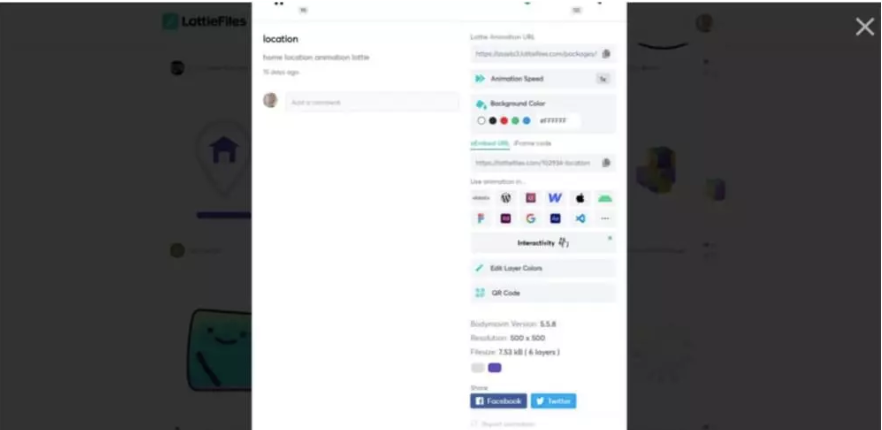
如果您从 LottieFiles 获得 Lottie,它带有一个编辑器,可让您自定义:
-
动画速度
-
背景颜色
-
图层颜色
-
交互性

因此,您可以直接从源代码编辑 Lottie 动画的内容。
此外,您可以使用 BeBuilder 的设置来自定义 Lottie 动画的工作方式。例如,您可以调整与以下相关的设置:
-
动画触发器
-
起点和终点
-
前进或后退方向
-
结盟
-
背景
-
响应可见性
Lottie 变得与 BeTheme 中的所有其他 UI 元素一样易于编辑。
3. Lottie 性能更好 {#3lottieisbetterforperformance}
有时,当我们为网站制作动画时,我们必须以牺牲其他东西为代价。
例如,一些动画方法是资源密集型的,会导致网页加载速度比其他方法慢。其他动画方法可能会导致出现故障或颗粒状的动画,从而影响网站的整体外观。
Lottie 是一个基于 JSON 的动画文件。它与 SVG 很像,两者都是矢量文件格式------尺寸和重量都很小,同时也完全可扩展。这使得 Lottie 成为理想的性能动画文件格式。
让我们看一个简单的例子。这是免费资源网站上提供的 JPG"下载"按钮。
在 LottieFiles 上可以找到一个类似设计的按钮,只是它是动画的。效果地址:https://lottiefiles.com/4342-download-button
这两个文件之间的区别超出了美学。Vecteezy 的 JPG 为 57KB。LottieFiles 的 JSON 为 15KB。
当然,其他因素会影响文件的大小,例如输出大小。然而,这些是相似的图形,尽管 Lottie 中有动画,但它的重量要轻得多。
此外,Lottie 与WordPress 最快的页面构建器BeBuilder无缝集成。因此,当您将两者一起使用时,您不必担心缓慢的主题或页面构建器插件会干扰 Lottie 的本机速度和质量。
4. Lottie 反应灵敏 {#4lottieisfullyresponsive}
尽管 BeBuilder 为用户提供了在某些设备上隐藏其 Lottie 元素的选项,但您无需使用此设置。
Lottie 文件是基于矢量的,这意味着它们可以缩放到任何尺寸的屏幕。例如,假设我们在BeFoodTruck 2的主页中嵌入了一个步行 ta
当我们打开响应模式并将视图从桌面切换到平板再到移动时,动画文件会相应地响应新的屏幕尺寸。您无需调整即可调整 Lottie 的大小或重新定位。
考虑到响应式设计对当今品牌和消费者的重要性,Lottie 是响应式设计中非常有用的动画工具。当您将它与 BeTheme 的响应式预建网站以及 BeBuilder 的响应式页面构建器配对时,您将拥有完整的 WordPress 响应式强大功能。
5. Lottie/BeTheme 组合提升了用户体验 {#5thelottiebethemecomboelevatestheuserexperience}
步行 taco 动画肯定很有趣,但我们可以用动画做更多的事情,而不仅仅是娱乐游客。通过对微动画进行编程以在正确的地点和正确的时间响应访客,我们可以激励他们采取行动。
让我们以BeCarRental3网站上的号召性用语块为例。
打开地址:https://themes.muffingroup.com/be/carrental3/
在"客户友好型公司"字样旁边有一个绿色汽车/笑脸图标,就在号召性用语按钮上方。虽然这个信任标记很醒目,但一些访问者可能会滚动过整个静态部分而太快而没有注意到它。
您可以做的是向该部分添加动作。一种选择是将Book a car按钮换成动画 Lottie。这个微动画会直接将访问者的注意力吸引到按钮上,并让更多人停下来考虑"预订汽车"的邀请。
另一种选择是用滚动触发的 Lottie 图形替换信任标记。
在这里,我们看到当汽车保险提供加载页面动画【https://lottiefiles.com/93387-car-insurance-offers-loading-page】被重新用于我们的号召性用语块时会发生什么。
与 Lottie 循环播放不同的是,动画会放慢速度并与游客的动作同步移动。我们可以通过更改 BeBuilder 内部的一个设置,将Trigger从default更新为on scroll来做到这一点。
虽然按钮保持不变,但在此部分添加移动 - 并直接位于按钮上方 - 将有助于增加参与度。
Lottie 动画只是让 BeTheme 成为您首选 WordPress 主题的另一个原因 {#lottieanimationsarejustonemorereasontomakebethemeyourgotowordpresstheme}
在网站动画方面,Lottie 是一个重要的游戏规则改变者。这只是靠它自己。
当您将 Lottie 与BeTheme【https://be-theme.com/】和BeBuilder【https://be-theme.com/be-builder】集成时,您将拥有将您的设计和用户体验提升到新水平所需的所有工具。此外,您无需增加成本、启动时间或为 BeTheme 网站制作动画所需的工作量。一切都尽可能为您提供直观和无缝的体验。
 51工具盒子
51工具盒子