开启分享之前还是要感叹下2020,今年注定是不平凡的一年:
公司业务减少,引来大裁员;
疫情的突然袭击,乱了阵脚;
这不昨天刚经历了虎门大桥震动一事。
....
不知道还会发生什么,只能说:活着真好。
回到正题,我们来聊聊JavaScript的Null合并运算符。在ES2020中,我们获得了其他语言(如C#和PHP)中可用的功能:空合并运算符。我一直很喜欢这个名字,因为每当我说这个名字时,我都会觉得自己很聪明。
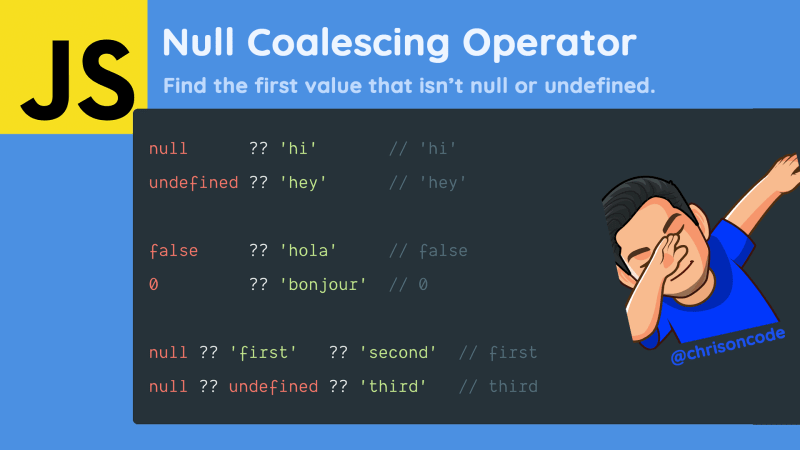
空合并运算符将遍历列表,并返回不为null或undefined的第一项。
需要注意的是,空合并运算符仅查找null或undefined值。虚假值被空合并运算符接受。

使用JavaScript空合并运算符
让我们看一些例子。请记住,JavaScript的null合并运算符将遵循链,??直到找到不为null或undefined的东西。如果找到false,它将返回该值。
null ?? 'hi' // 'hi'
undefined ?? 'hey' // 'hey'
false ?? 'hola' // false
0 ?? 'bonjour' // 0
'first' ?? 'second' // first
在更多的示例中,我们在变量中存储了一些值:
let person // <-- person is undefined here
person ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // false
链接JavaScript的Null合并运算符
JavaScript的空合并运算符的妙处在于,我们可以根据需要将其链接多次。
null ?? undefined ?? false ?? 'hello' // false
null ?? '' ?? 'hello' // ''
如何使用
您可以在从外部来源获取数据时使用它。假设我们想从多个地方抓取博客文章。然后我们可以确定哪个帖子将成为我们的精选帖子。
// code shortened for brevity. using fetch requires more code than this
const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPost
如果我们不确定某些值是否存在,以上是设置默认值的好方法。
空合并运算符与逻辑或||
如果要消除虚假值,可以使用逻辑或运算符(||)。我们在JavaScript中已经有一段时间了。
本质上,它与空合并运算符具有相同的作用,只是它消除了虚假值。
空合并运算符会跳过null,undefined
逻辑或操作跳过null,undefined,false
false ?? 'hello' // false
false || 'hello' // 'hola'
如果您不想使用伪造的值,请使用||。如果只想检查是否为null或undefined,请使用??。
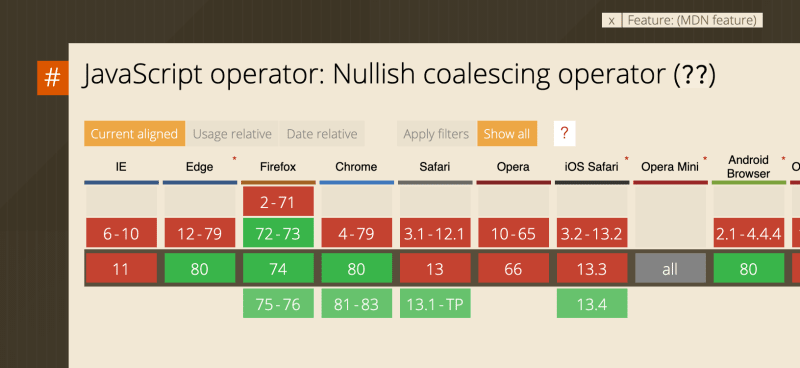
浏览器支持
在撰写本文时,似乎最新版本的Chrome,Firefox,Edge和Safari可以使用无效的合并运算符。

总结
JavaScript的空合并运算符是该语言很好的补充,拥有更多检查值的选项并没有什么坏处。大家可以自行深入的去学下和应用。
 51工具盒子
51工具盒子