关于js图表库,相信大多数童鞋都会知道highchart,echart等,今天想介绍下另外一款JavaScript图表库产品:LightningChart JS。
LightningChart JS是Web上性能最高的图表库,具有出色的执行性能!
当前,数据可视化已经成为数据科学领域非常重要的一部分。对于前端开发人员来说,通过一些 JavaScript的图表库也会使前端的数据可视化变得更加容易。但是当前市面上图表库选择众多,怎么才能选到适合的那一个呢?今天小编为大家推荐Arction Ltd旗下的新产品:LightningChart JS。LightningChart JS会不会成为你JavaScript图表库的新选择呢?赶快来了解吧!
LightningChart JS是Web上性能最高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。非常适合用于贸易,工程,航空航天,医药和其他领域。
Web上性能最高的图表库
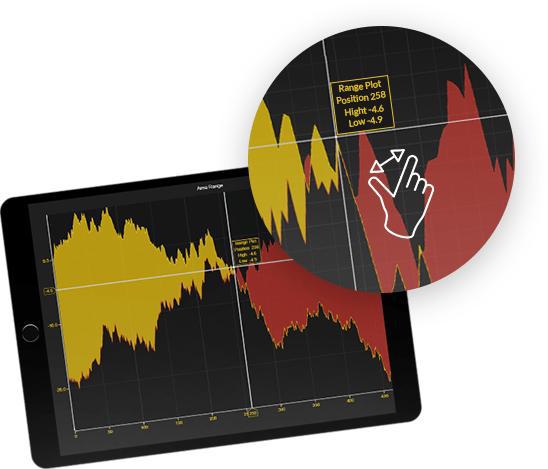
LightningChart JS具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。
GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。
性能指标实时高达数百万的数据点。
顶级用户体验
LightningChartJS极其强大的渲染功能可确保平滑的动画超出所有行业标准的每个图表数据量。图形库提供直观的触摸屏交互,包括缩放,平移,移动数据光标等。
仪表板控件使管理数十个图表,图例框,按钮,复选框和其他UI元素变得简单方便。仪表板在单个GPU场景中以资源有效的方式呈现,这也使得非常快速地调整列和行的大小。

图表
XY图表
系列类型:线和点系列,面积系列,面积系列,OHLC系列,矩形,椭圆形,箱须和线段系列。
线性轴可以放置在左/右/上/下,并且每个图表可以有多个X和Y轴。
缩放模式包括拟合,扩展,渐进/回归和手动。
标记和数据游标具有可定制的形状和样式。

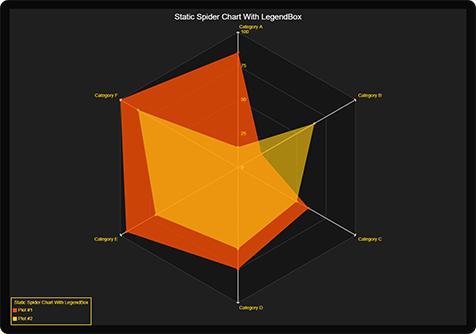
雷达/蜘蛛图表
分类自动生成的轴。
圆形和线条网格。
线,点和填充区域系列。
缩放模式包括拟合,扩展和手动。
数据游标具有可定制的形状和样式。

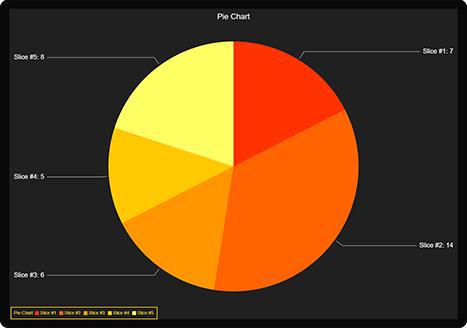
馅饼/甜甜圈图表
切片可以使用不同的填充和边框样式进行样式设置。
完全可自定义的切片排序和格式。
切片值转换以及处理/恢复都是动画的。
标签可以设置在连接器线或切片内侧
切片可以通过编程方式或通过鼠标/触摸"爆炸"。

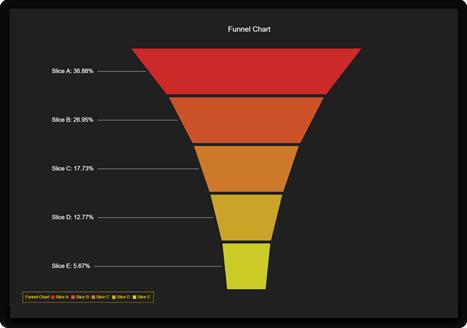
漏斗图
切片可以使用不同的填充和描边样式进行样式设置。
切片之间可能有空隙。
标签可以设置在连接线或内部切片的侧面。
基于其值显示切片的两种不同方式:可变宽度和可变高度。
切片可以动画。更改切片的值,添加和删除切片支持动画。
用户可以为所有切片启用或禁用动画。

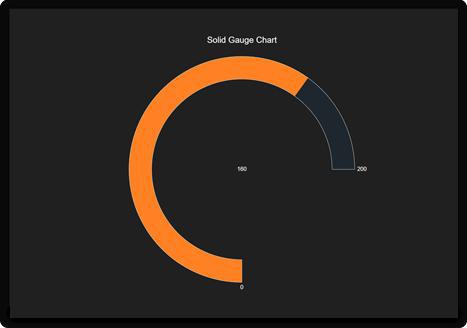
Gauge Charts
Gauge可以使用不同的填充和描边样式进行样式设置。
设置仪表的厚度。
Gauge Slice可以使用不同的填充样式进行样式设置。
完全可自定义的切片格式和样式。
自定义仪表的起始和结束角度。
自定义仪表的值间隔。
仪表值变化,间隔和角度过渡以及仪表配置/恢复都是动画的。

金字塔图表
切片可以使用不同的填充和描边样式进行样式设置。
切片之间可能有空隙。
标签可以设置在连接线或内部切片的侧面。
切片可以动画。更改切片的值,添加和删除切片支持动画。
用户可以为所有切片启用或禁用动画。
特征
仪表板
使管理数十个图表,图例框,按钮,复选框和其他UI元素变得简单方便。在一个GPU场景中对所有图表进行资源高效渲染也可以非常快速地调整列和行的大小。
动画
极其强大的渲染功能可确保平滑的动画超出所有行业标准的每个图表数据量。直观的触摸屏交互与缩放,平移,移动数据光标等。
WebGL渲染
GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和出色的执行性能。
 51工具盒子
51工具盒子