众所周知,在JavaScript中,有两种类型的变量:全局变量和局部变量;变量中包含可随时更改的数据或信息,JavaScript使用保留关键字var来声明变量;那么JavaScript中全局变量和局部变量具体是什么?有什么用?
我们先来做一个很简单的题目:
<script type="text/javascript">
var a = "Web前端之家";
function test()
{
console.log(a);
var a = "Web前端之家2";
console.log(a);
}
test();
</script>
请大家先思考下输出的结果,有答案后,再往下看↓↓↓↓↓↓
接下来运行DEMO,跟您的想法是否一致。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>谈谈javascript中的全局变量和局部变量 - Web前端之家</title>
</head>
<body>
<script type="text/javascript">
var a = "Web前端之家";
function test(){
console.log(a);
var a = "Web前端之家2";
console.log(a);
}
test();
</script>
</body>
</html>
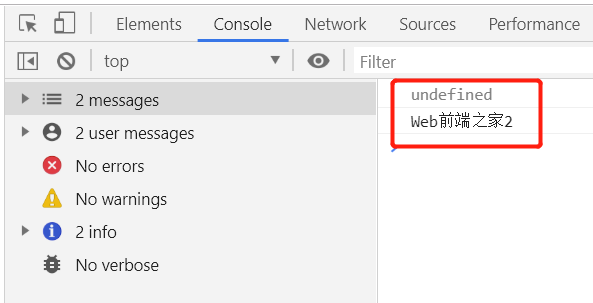
按F12,打开console,最终结果如下图:

为什么会出现这样的结果呢?其实就是没搞清楚局部变量和全局变量的使用方法,此时有童鞋要问:
什么是局部变量?
什么是全局变量?
它们有什么区别呢?
局部变量
使用JavaScript时,局部变量是在函数中定义的变量。它们具有局部范围,这意味着它们只能在定义它们的函数中使用。
由于局部变量是在函数内定义的,因此具有相同名称的变量可用于不同的函数。
在上面的例子中,函数test()中定义的变量
var a = "Web前端之家2";
就是所谓局部变量,它只为函数test()本身所用。
全局变量
全局变量是在函数之外定义的变量。这些变量具有全局范围,因此任何函数都可以使用它们,而无需将它们作为参数传递给函数。
由于全局变量在函数外部定义,因此具有相同名称的变量不能用于不同的函数。网页上的所有脚本和功能都可以访问它。
在上面的例子中
var a = "Web前端之家";
就是所谓全局变量,那它为什么没执行呢,而是undefined?
一个页面里直接定义在script标签下的变量是全局变量即属于window对象的变量,按照javascript作用域链的原理,当一个变量在当前作用域下找不到该变量的定义,那么javascript引擎就会沿着作用域链往上找直到在全局作用域里查找。
首先这段程序涉及到了以下三个概念:执行环境、变量对象、作用域链。
js的执行环境分全局的(浏览器的话就是window执行环境)和function执行环境,变量对象是用来保存执行环境下的变量和方法的,而作用域链上放着一个一个的变量对象形成一个链条。
这段代码的执行过程应该是这样:
首先进入全局执行环境,建立该执行环境下的变量对象A(保存有该执行环境下的a和一个匿名方法),再往下执行到匿名方法的执行环境,建立变量对象B(保存有该执行环境下的a),而js的当前执行环境的变量对象永远放在作用域链的最前端,所在执行第一个console.log(a),就会找当前执行环境的变量对象B是否保存有a, 而事实上是有的,但console.log(a)之前没有给a赋值,所出得到的结果就是undefined。
如果变量对象B中不存在a,那么程序就会顺着作用域链找上一个变量对象A里是否有a。
如何区别"局部和全局变量"
简单粗暴的说:没有使用var声明的变量和在function之外声明的变量都是全局变量,是window属性之一;使用 var 声明的变量属于所在函数,不管在函数的哪个位置出现,等价于在函数一开始声明;局部变量比同名全局变量的优先级高,所以局部变量会隐藏同名的全局变量。要想访问被隐藏的全局变量就加上 window. 前缀。
了解完"局部变量和全局变量"的定义和区别后,我们试着改下上面的案例代码,让undefined消失,使得程序正常执行,我们可以来处理:
function test(){
console.log(this.a);
var a = "Web前端之家2";
console.log(a);
}
只需要把第一个console.log(a)改成console.log(this.a)就可以了,来看下完整的DEMO。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>谈谈javascript中的全局变量和局部变量 - Web前端之家</title>
</head>
<body>
<script type="text/javascript">
var a = "Web前端之家";
function test(){
console.log(this.a);
var a = "Web前端之家2";
console.log(a);
}
test();
</script>
</body>
</html>
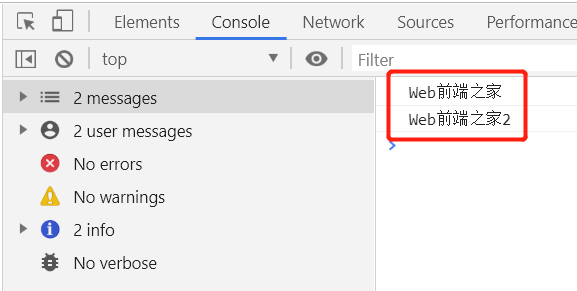
运行预览下,按F12,打开console,最终结果如下图:

居然正常了,有没有感觉到JS很神奇呢,O(∩_∩)O哈哈~
应用TIPS
最后再啰嗦下,总结一些使用问题,助大家更能熟练的应用全局变量和局部变量。
在哪里使用哪些变量?
1、尽管使用全局变量似乎比将数据传递给函数并从中返回数据更容易,但全局变量通常会产生问题。这是因为任何函数都可以修改全局变量,并且很容易拼错变量名或修改错误的变量,尤其是在大型应用程序中。反过来,这可能会产生调试问题。
2、相反,局部变量的使用降低了命名冲突的可能性。例如,两个不同的函数可以对局部变量使用相同的名称而不会引起冲突。当然,这意味着更少的错误和调试问题。只有少数例外情况,应用程序中的所有代码都应该在函数中,因此所有变量都是本地的。
3、如果拼错了已经声明的变量的名称,它将被视为新的全局变量。考虑到这一点,请确保在声明新变量时包含关键字,并在代码中引用变量之前始终声明变量。
注意:尽可能使用局部变量。在其他语句引用变量之前,始终使用var关键字声明新变量。
如何使用变量?
1、变量或函数的范围决定了哪些代码可以访问它。
2、在函数中创建的变量是局部变量,而局部变量只能由函数中的代码引用。
3、函数外部创建的变量是全局变量,所有函数中的代码都可以访问所有全局变量。
4、如果忘记在变量声明中编写var关键字,JavaScript引擎将假定该变量是全局的。这可能会导致调试问题。
5、通常,将局部变量作为参数从一个函数传递到另一个函数比使用全局变量要好。这将使您的代码更容易理解,出错的几率更小。
总结
全局变量和局部变量,属于很基础的技术知识点了,但是它们应用非常广,不管是Web前端开发还是后端开发的童鞋,必须熟练掌握。最后您还有任何看法和建议,都可以留言或者加QQ群,一起讨论技术。
 51工具盒子
51工具盒子