来自一个前端菜鸟的对于JavaScript同步异步编程的了解,以下内容,仅供参考。大家知道,JavaScript的执行环境是单线程的,单线程的好处是执行环境简单,不用去考虑诸如资源同步,死锁等多线程阻塞式编程等所需要面对的恼人的问题。但带来的坏处是当一个任务执行时间较长时,后面的任务会等待很长时间。在浏览器端就会出现浏览器假死,鼠标无法响应等情况。所以在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应。所谓异步执行,不同于同步执行(程序的执行顺序与任务的排列顺序是一致的、同步的),每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。既然Javascript是单线程的,那它又如何能够异步的执行呢?一起了解下:
一、 什么是同步编程、异步编程
传统的同步编程是一种请求响应模型,调用一个方法,等待其响应返回。
异步编程就是要重新考虑是否需要响应的问题,也就是缩小需要响应的地方。因为越快获得响应,就是越同步化,顺序化,事务化,性能化。
1. 同步编程
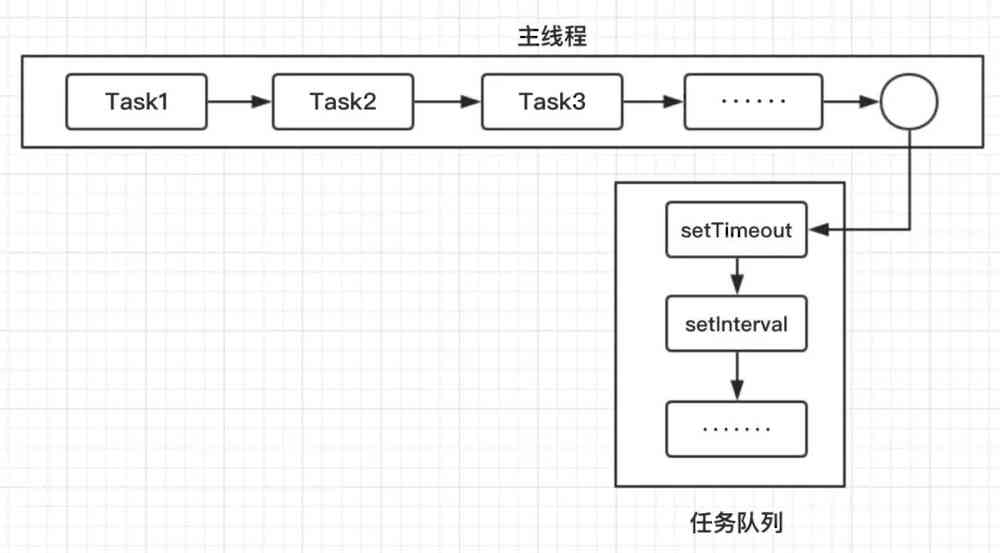
任务「Task1,Task2,Task3」进入主线程排队,一个接一个按部就班顺序执行,如下图:
2. 异步编程
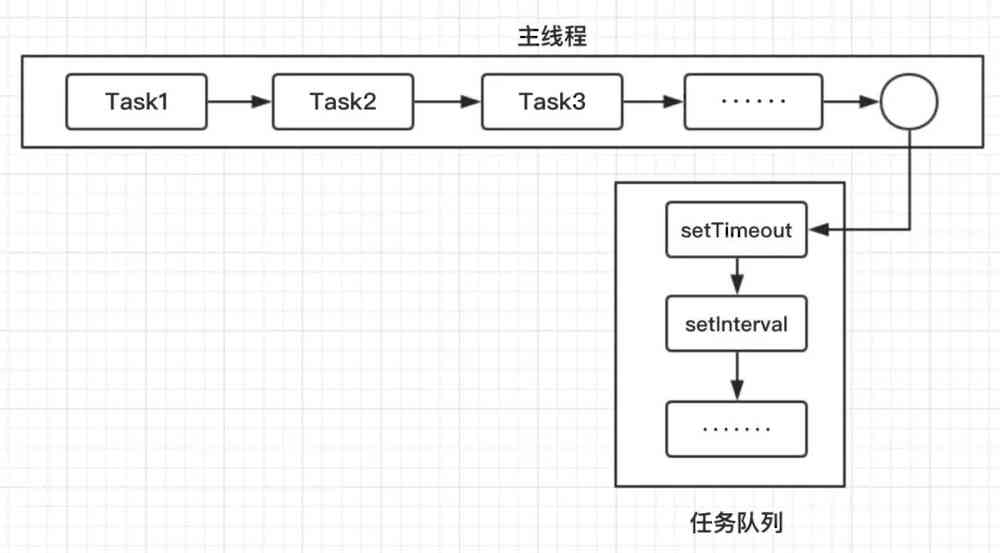
任务不进入主线程,进入「任务队列」,当主线程执行完毕后开始读取任务队列,如下图:

运行机制:
* 所有同步任务都在主线程上执行,形成一个执行栈 (execution context stack)* 主线程之外,还存在一个"任务队列"(task queue)。当异步任务有了运行结果,就在"任务队列"之中放置一个事件。* 一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件,对应的异步任务结束等待状态,进入执行栈,开始执行。* 主线程不断重复上面的第三步。
3. 常见的异步任务
setTimeout
setInterval
setImmediate
Promise
MutationObserver
process.nextTick
......
二、 剖析异步编程
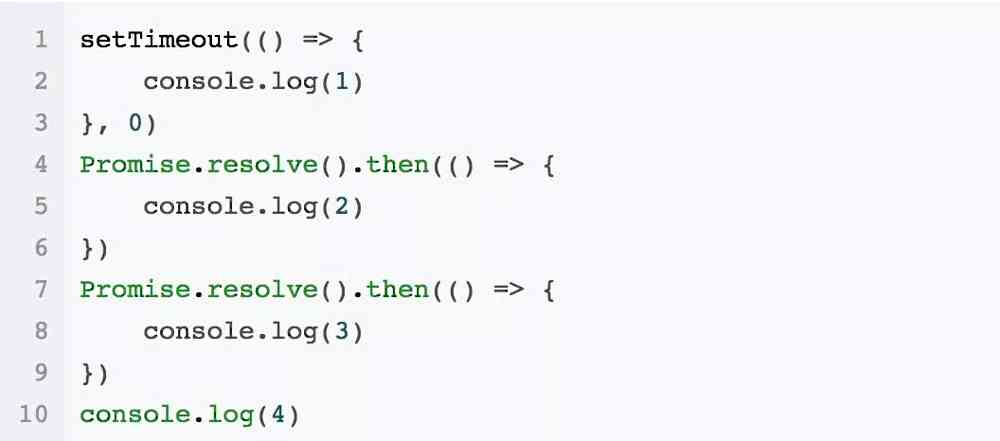
1. 看一个DEMO

运行后发现打印结果是:4 -> 2 -> 3 -> 1,带着疑问我们看下面的讲解......
2. Event loop事件

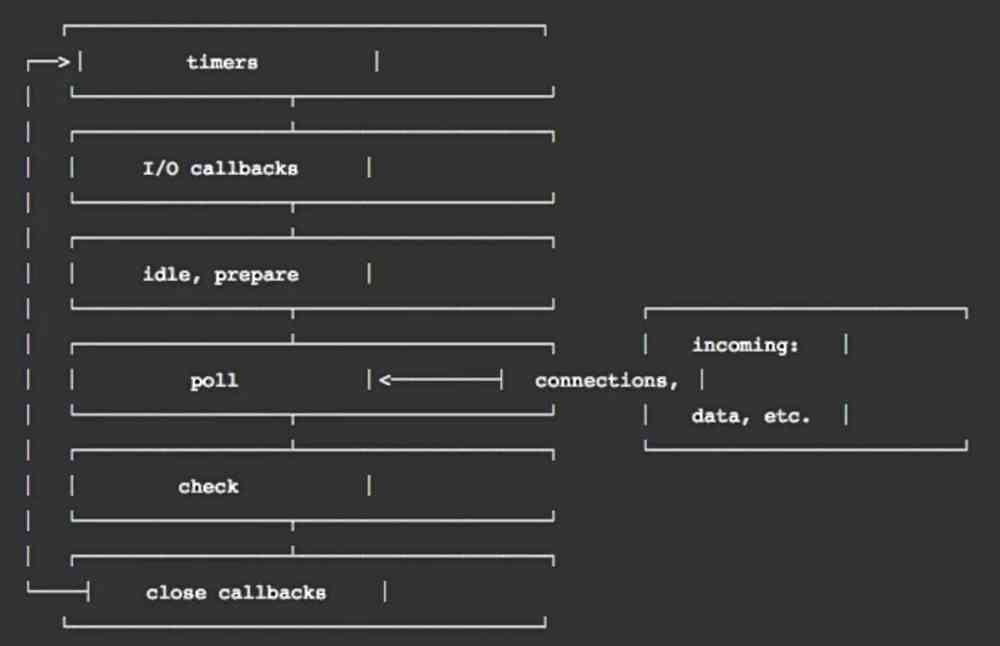
从上图中我们拆分理解:
一个事件循环(event loop)会有一个或多个任务队列(task queue)
task queue 就是 macrotask queue
每一个 event loop 都有一个 microtask queue
task queue == macrotask queue != microtask queue
一个任务 task 可以放入 macrotask queue 也可以放入 microtask queue 中
3. Microtasks 和 Macrotasks的分类
macrotasks:
setTimeout
setInterval
setImmediate
I/O
UI rendering
microtasks:
process.nextTick
Promises
Object.observe(废弃)
MutationObserver
4. 运行差异
我们再来看一个比较有意思的例子

结果来看打印顺序分别是start -> micro -> micro -> macro -> insert-micro -> macro

在timer执行栈中会执行I/O,idle,prepare,再通过poll方式去看是否有micro事件去执行,check确认没有任务可以执行就会关闭callbacks......
简单来说:,它从script(整体代码)开始第一次循环,之后,直到调用栈清空(只剩全局),然后执行所有的micro-task,当所有可执行的,找到其中一个任务队列执行完毕,然后再执行所有的micro-task,这样一直循环下去。
三、 异步编程的几种方式
1. 回调函数
这种回调函数通过来执行callback,从而达到异步的效果。
假定有两个函数f1和f2,后者等待前者的执行结果。
f1();
f2();
如果f1是一个很耗时的任务,可以考虑改写f1,把f2写成f1的回调函数。
function f1(callback){
setTimeout(function () {
// f1的任务代码
callback();
}, 1000);
}
执行代码就变成下面这样:
f1(f2);
采用这种方式,我们把同步操作变成了异步操作,f1不会堵塞程序运行,相当于先执行程序的主要逻辑,将耗时的操作推迟执行。
回调函数的优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度耦合(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
2. 事件监听
这种通过给dom绑定监听'done'事件,同时借助来达到异步效果。
另一种思路是采用事件驱动模式。任务的执行不取决于代码的顺序,而取决于某个事件是否发生。
还是以f1和f2为例。首先,为f1绑定一个事件(这里采用的jQuery的写法)。
f1.on('done', f2);
上面这行代码的意思是,当f1发生done事件,就执行f2。然后,对f1进行改写:
function f1(){
setTimeout(function () {
// f1的任务代码
f1.trigger('done');
}, 1000);
}
f1.trigger('done')表示,执行完成后,立即触发done事件,从而开始执行f2。
这种方法的优点是比较容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以"去耦合"(Decoupling),有利于实现模块化。缺点是整个程序都要变成事件驱动型,运行流程会变得很不清晰。
3. 发布/订阅
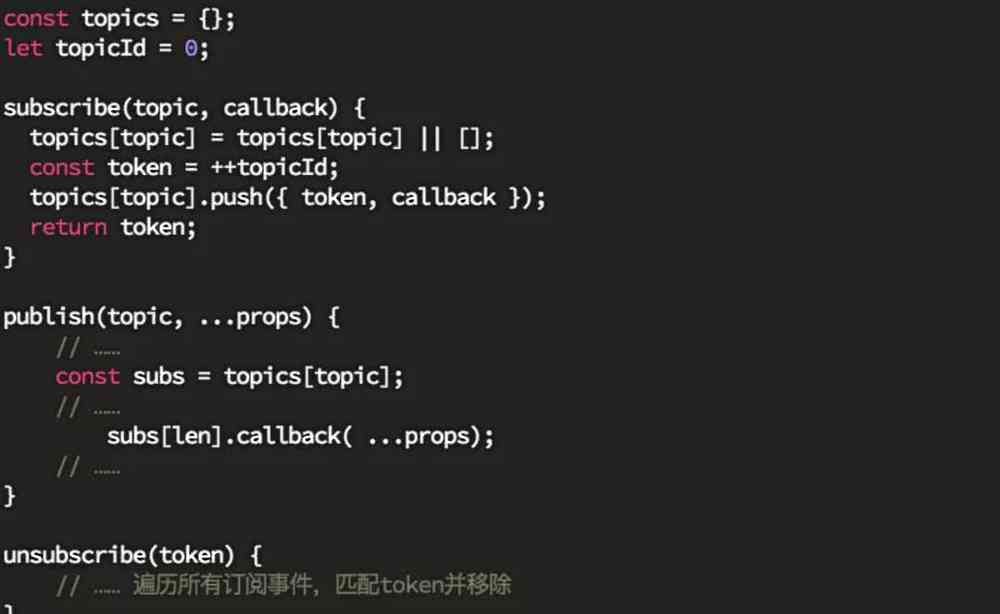
下图是通过发布/订阅来实现异步操作

这里简单聊一下观察者模式和发布/订阅的异同点:
观察者模式由具体目标进行调度的
发布/订阅模式由统一由调度中心调度
观察者模式的订阅者与发布者之间是存在依赖的
发布/订阅模式不存在依赖
4. Promise
Promise是抽象异步处理对象以及对其进行各种操作的组件,它是基于并列 /并行处理设计的一种编程语言,Promise对象用于表示一个异步操作的最终状态(完成或失败),以及其返回的值。
我们从上图可看出Promise是一个接一个走下去的,该实现方式其实包括了队列/链式。
简单说,它的思想是,每一个异步任务返回一个Promise对象,该对象有一个then方法,允许指定回调函数。比如,f1的回调函数f2,可以写成:
f1().then(f2);
f1要进行如下改写(这里使用的是jQuery的实现):
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// f1的任务代码
dfd.resolve();
}, 500);
return dfd.promise;
}
这样写的优点在于,回调函数变成了链式写法,程序的流程可以看得很清楚,而且有一整套的配套方法,可以实现许多强大的功能。
比如,指定多个回调函数:
f1().then(f2).then(f3);
再比如,指定发生错误时的回调函数:
f1().then(f2).fail(f3);
而且,它还有一个前面三种方法都没有的好处:如果一个任务已经完成,再添加回调函数,该回调函数会立即执行。所以,你不用担心是否错过了某个事件或信号。这种方法的缺点就是编写和理解,都相对比较难。
5. Generator、Async/Await
Generator是一个状态机,它封装了多个内部状态,执行它将生成一个遍历器对象,而async函数是Generator函数的语法糖,await返回一个Promise对象,如果不是,会被转换成一个立即执行的Promise对象,await将等待当前行执行完成才会继续之后的内容。所以这里就举一个比较简单的例子了......
四、 总结
整文大部分都是在谈论JavaScript的异步编程,因为JavaScript是单线程的(虽然现在有了woker,但就目前看来实用性并不强),因此异步编程对其尤为重要。拿Node.js来说,外壳是一层JS语言,这是用户操作的层面,在这个层次上它是单线程运行的,所以我们会在很多场景下用到异步操作,虽然Node.js底层运用了很多多线程的操作,但对于用户层是透明的,所以掌握好JavaScript的异步编程对于我们coder来说还是很有必要的。
 51工具盒子
51工具盒子