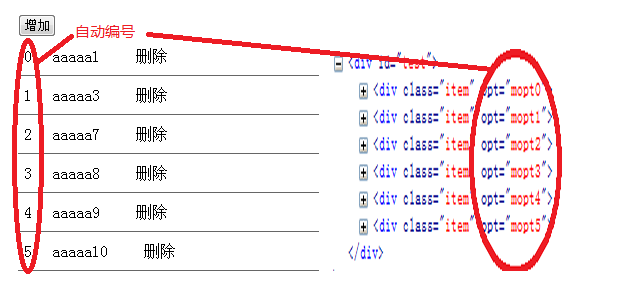
自动序列编号和自动属性编号,效果图如下:

实现原理:
添加和删除是逆向过程,实现是一致的。
增加时,向父容器中增加元素append方法,并将所有的自定义属性编号和序列编号设置为空,然后通过$.each方法,重新为自定义属性编号和序列编号赋值。
++复制代码++ 代码如下:
$.each(items, function (k, v) {
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
删除时,为所有删除按钮绑定事件live方法,将元素从父容器中删除detach方法,并将所有的自定义属性编号和序列编号设置为空,然后通过$.each方法,重新为自定义属性编号和序列编号赋值。
++复制代码++ 代码如下:
$("#test .del").live("click", function () { //为删除按钮绑定点击事件
var dels = test.find(".del"); //所有所删除按钮
var delnum = dels.index($(this)); //当前删除按钮的索引值
var items = test.find(".item");
items.eq(delnum).detach(); //从父容器中将此节点删除
items.attr("opt", "");
var serials = test.find(".serial");
serials.html("");
$.each(items, function (k, v) { //自定义属性重新和编号赋值
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
});
示例如下:
<!DOCTYPE html><html><head><link rel="dns-prefetch" href="//www.jiangweishan.com"><link rel="dns-prefetch" href="//www.jiangweishan.comsearch.php"><link rel="dns-prefetch" href="//shang.qq.com"><link rel="dns-prefetch" href="//files.jb51.net"><link rel="dns-prefetch" href="//demo.jb51.net"><link rel="dns-prefetch" href="//www.jb51.net"><link rel="dns-prefetch" href="//www.mockplus.cn"><link rel="dns-prefetch" href="//www.aliyun.com"><link rel="dns-prefetch" href="//pagead2.googlesyndication.com"><link rel="dns-prefetch" href="//weibo.com"><link rel="dns-prefetch" href="//beian.miit.gov.cn"><link rel="dns-prefetch" href="//hm.baidu.com"><link rel="dns-prefetch" href="//www.zblogcn.com"><title>each和live实现自动编号</title><script type="text/javascript" src="http://demo.jb51.net/jslib/jquery/jquery.js"></script><style type="text/css"> *{margin: 0px;padding: 0px;} .cont{width:600px; margin:60px auto 0px;} #test .item{padding: 10px 6px;border-bottom: 1px solid #666666;} #test .serial{margin-right: 20px;} #test .del{padding: 6px;margin-left: 30px;} </style></head><body><div class="cont"><input id="btn" type="button" value="增加"><div id="test"></div></div><script type="text/javascript"> $(function () { var num = 1; var test = $("#test"); $("#btn").click(function () { test.append("<div class='item'><span class='serial'></span>aaaaa" + num + "<a class='del'>删除</a></div>"); var items = test.find(".item"); var serials = test.find(".serial"); items.attr("opt", ""); serials.html(""); $.each(items, function (k, v) { $(this).attr("opt", "mopt" + k); serials.eq(k).html(k); }); num++; }); $("#test .del").live("click", function () { var dels = test.find(".del"); var delnum = dels.index($(this)); var items = test.find(".item"); items.eq(delnum).detach(); items.attr("opt", ""); var serials = test.find(".serial"); serials.html(""); $.each(items, function (k, v) { $(this).attr("opt", "mopt" + k); serials.eq(k).html(k); }); }); }); </script></body></html>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
 51工具盒子
51工具盒子