在上一篇文章中我们介绍了"JavaScript数据类型转换",本文将继续了解:JavaScript深入理解函数 - 函数的定义。

在JavaScript中,函数是一个非常特殊的对象。每一个函数都是一个Function类型的实例,它们和其它引用类型一样具有属性和方法。由于函数是对象,所以函数名实际上是一个指向函数的指针,不会与某个函数绑定。函数在内存中存储的操作其实是通过一个键值对来存储的。
我们可以通过下面的方式来定义一个函数:
function fn1(){
console.info("函数1");
}
我们可以使用typeof关键字来查看函数的类型。
alert("函数fn1的类型是: "+typeof fn1);
得到的结果如下图所示,fn1的类型为Function。

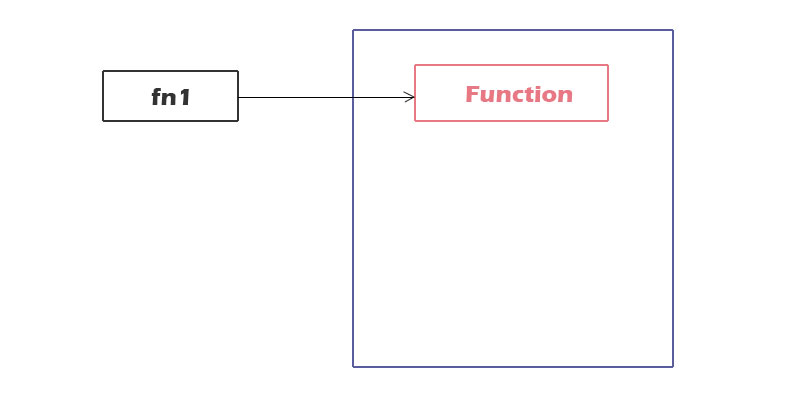
在创建了上面的函数的时候,它在内存中的模型如下图所示:

由于函数是一个对象,所以我们可以通过如下方式来定义一个函数。
var fn2 = fn1;
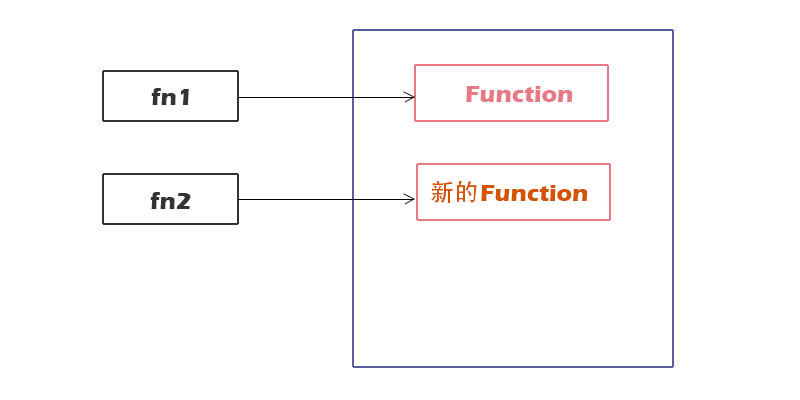
注意上面的函数定义方式:将fn1的引用赋值给fn2。在完成上面的操作后,fn2和fn1指向的并不是同一个对象。创建fn1完成的操作实际上是:fn1=new Function(console.info("函数1"););而在完成var fn2 = fn1;的操作之后,实际上fn2指向了新的Function对象:fn2=new Function(console.info("函数1"););,这是两块不同的内存空间。内存模型如下图所示:

此时,如果我们让fn1指向了其它函数,fn2的指向不会随着发生改变。例如下面的代码:
fn1 = function(){
console.info("函数2");
}
console.info(fn2); //输出"函数1"
console.info(fn1); //输出"函数2"
函数虽然是一个对象,但是它和对象是有区别的,对象是通过引用的指向来完成对象的赋值的,而函数的赋值会创建新的Function对象。
例如下面的一个对象的例子:
var person1 = new Object();
var person2 = person1;
person2.name = "Jack";
console.info(person1.name); //控制台输出:"Jack"
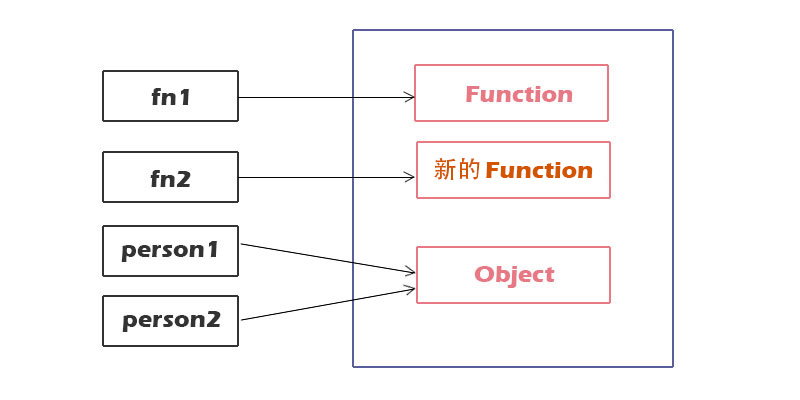
上面的代码中首先创建了一个person1对象,然后通过赋值的方式将person1的引用赋值给person2对象,此时如果修改了person2对象的属性,那么person1对象也会随之发生改变。对于对象,它们的内存模型如下:

JavaScript中函数没有重载
**在JavaScript中,函数没有重载的概念。**先来看下面的例子:
function sum(num1,num2){
return num1+num2;
}
function sum(num1){
return num1+100;
}
上面定义了2个同名函数,但是它们的参数不一样,第一个函数有2个参数,第二个函数有一个参数。那么现在分别如下调用函数,看看结果是什么。
alert(sum(19)); //119
alert(sum(19,20)); //119
我们分别使用一个参数和2个参数来调用上面的函数。如果是支持函数重载的编程语言,如Java和C++等,那么输出的结果会分别是119和39。但是在JavaScript中,我们看到控制台中输出的两个函数的结果都是119。
我们可以将上面的函数转换为下面的写法:
var sum = function(num1,num2){
return num1+num2;
}
var sum = function(num1){
return num1+100;
}
从上面的代码不难看出,sum只是一个函数的引用,在第一次赋值的时候,sum指向的是function(num1,num2){}的引用,而在第二次赋值的时候,sum的指向被修改为function(num1){}的引用,所以不论以后你使用多少个参数来调用它,都会执行function(num1){}这个函数。函数的参数和调用没有关系,如果函数只有一个参数,却传入了2个参数,则仅仅会匹配一个参数。
因为有了上面的机制,在JavaScript中就有了第3种定义函数的方式:
var fn = new Function(arg1,arg2...,函数体);
例如可以如下定义一个函数:
var sum = new Function("num1","num2","console.info(num1+num2)");
//调用函数
sum(100,19);
上面定义函数的方式实际上就等于:
function fn(num1,num2){
console.info(num1+num2);
}
通过上面的例子,也可以充分说明函数实际就是一个对象。
在JavaScript中函数没有重载,只有函数的覆盖,后定义的同名函数会覆盖前面定义的同名函数。
 51工具盒子
51工具盒子