JavaScript是一种基于对象的语言,它通过操纵对象来完成各种任务。在浏览器的使用者看来,浏览器是一个显示文档的窗口,但是,在我们编写JavaScript程序的时候,则认为浏览器是一组相互关联的对象,它以分层的方式组织。
当浏览器分析文档的时候,它创建了一组定义文档、说明文档显示细节的对象。浏览器创建的对象通常称为文档(Document)对象,它是浏览器使用的众多对象中的一部分。
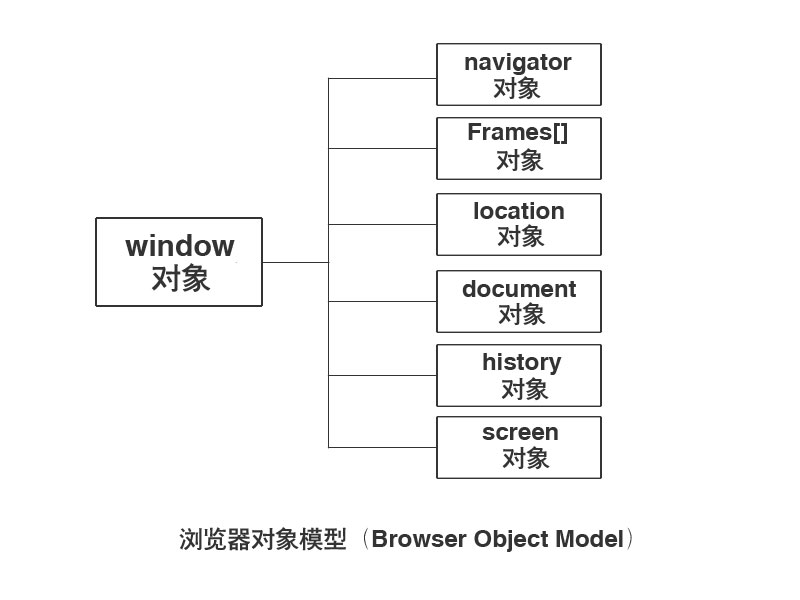
浏览器操作的各种对象组合起来称作浏览器对象模型(Browser Object Model),简称BOM。JavaScript使用的浏览器对象模型如下图所示:

window对象是顶层对象,它包含了有关显示文档的窗口的信息,比如窗口中包含的文档、框架、历史、位置等等;navigator对象包含了浏览器的信息,比如浏览器的名称、版本号、运行平台、是否支持cookie等;Frames数组用于引用一组窗口对象;location对象存储了当前页面的URL地址;document对象即文档对象,是浏览器对象模型中最重要的对象,也是在编程时使用最多的对象,document对象存储了有关文档内容的大量信息,例如文档中包含的图像和链接等;history对象记录当前会话中用户访问了哪些WEB页面;screen对象提供了当前计算机的显示特性,比如屏幕的宽度、高度和颜色深度等。
 51工具盒子
51工具盒子