当我们在使用键盘的时候就会发生键盘事件。键盘事件主要遵循DOM0级规范,有3个键盘事件:
-
keydown:当用户按下键盘上的任意键时触发,如果长按某个键,则会一直触发。 -
keypress:当用户按下键盘上的字符键时触发,如果长按某个字符键,则会一直触发。按下Esc键也会触发这个事件。 -
keyup:当用户释放键盘上的键时触发。
当我们按下键盘上的一个字符键的时候,首先会触发的是keydown事件,然后是keypress事件,最后是keyup事件。如果是在某个文本框中触发了这些事件,那么keydown和keyup事件在文本框发生变化之前被触发,而keyup事件在文本框已经发生变化之后被触发。
如果我们按下的不是一个字符键,那么首先会触发的是keydown事件,然后是keyup事件。
键盘事件和鼠标事件一样,都支持相同的功能键。键盘事件的事件对象中也有shiftKey、ctrlKey、altKey和metaKey属性。IE不支持metaKey属性。
按键键码
当发生keydown和keyup鼠标事件的时候,event对象的keyCode属性中保存了与键盘特定键对应的键码。对于数字、字母和字符键,keyCode属性的值和ASCII码中对应的数字和小写字母的编码相同。例如,数字7的keyCode值为55,字母A的keyCode值为65。DOM和IE都支持keyCode属性。例如下面的例子中通过keyCode属性来获取用户按下键的编码。
function addEventHandler(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,handler);
}else{
element["on" + type] = handler;
}
}
var textInput = document.getElementById("myInput");
addEventHandler(textInput,"keyup",function(event){
event = event || window.event;
console.info("您按下的按键的编码为:"+event.keyCode);
});
下表中列出了所有非字符键的键码。
| 键盘按钮 | 键码 | 键盘按钮 | 键码 | |--------------------|-----------------------------------------|------------------|-----| | Backspace(退格键) | 8 | Tab(制表键) | 9 | | Enter(回车键) | 13 | Shift(上档键) | 16 | | Ctrl(控档键) | 17 | Alt(换挡键) | 18 | | Pause/Break(暂停/中断) | 19 | Caps Lack(大小写锁定) | 20 | | Shift+Tab(上档+制表) | 25 | Esc(退出键) | 27 | | Page Up(向上翻页) | 33 | Page Down(向下翻页) | 34 | | End(结尾) | 35 | Home(开头) | 36 | | Left Arrow(向左箭头) | 37 | Up Arrow(向上箭头) | 38 | | Right Arrow(向右箭头) | 39 | Down Arrow(向下箭头) | 40 | | Ins(插入键) | 45 | Del(删除键) | 46 | | 左windows键 | 91 | 右windows键 | 92 | | 上下文菜单键 | 93 | 数字小键盘0 | 96 | | 数字小键盘1 | 97 | 数字小键盘2 | 98 | | 数字小键盘3 | 99 | 数字小键盘4 | 100 | | 数字小键盘5 | 101 | 数字小键盘6 | 102 | | 数字小键盘7 | 103 | 数字小键盘8 | 104 | | 数字小键盘9 | 105 | 数字小键盘* | 106 | | 数字小键盘+ | 107 | 数字小键盘- | 109 | | 数字小键盘. | 110 | 数字小键盘/ | 111 | | F1 | 112 | F2 | 113 | | F3 | 114 | F4 | 115 | | F6 | 116 | F7 | 118 | | F8 | 119 | F10 | 120 | | F11 | 121 | F12 | 122 | | Num Lock(数字锁) | 144 | Scrool Lock(滚动锁) | 145 | | 分号 | 186(IE/Chrome/Safari) 59(Opera/Firefox) | <(小于号) | 188 | | >(大于号) | 190 | /(正斜杠) | 191 | | `(沉音符) | 192 | =(等于号) | 61 | | [(左方括号) | 219 | \(反斜杠) | 220 | | ](右方括号) | 221 | 单引号 | 222 |
字符编码
在所有的浏览器中,按下能够插入或删除字符的键都会触发keypress事件。发生了keypress事件就意味着按下的键会影响到屏幕中文本的显示。
Firefox、Chrome和Safari的event对象都支持一个charCode属性。这个属性只有在发生keypress事件是才有值,这个值是按下键所代表字符的ASCII编码。IE和Opera浏览器则是在keyCode属性中保存字符的ASCII编码。
如果想要跨浏览器获取字符编码,首先必须检测charCode属性是否可用,如果不可用则使用keyCode。
/* 跨浏览器获取字符编码 */
function getCharCode(event){
if(typeof event.charCode == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
这个方法首先会检测charCode是否包含数值(不支持这个属性的浏览器该值为undefined)。如果是则返回该值。否则就返回keyCode值。使用方法如下:
function addEventHandler(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,handler);
}else{
element["on" + type] = handler;
}
}
function getCharCode(event){
if(typeof event.charCode == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
var textInput = document.getElementById("myInput");
addEventHandler(textInput,"keypress",function(event){
event = event || window.event;
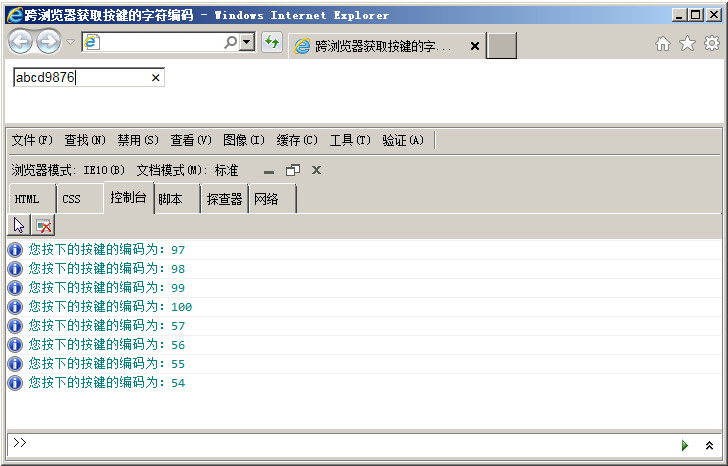
console.info("您按下的按键的字符编码为:"+getCharCode(event));
});
在获取字符的编码之后,就可以通过String.fromCharCode()方法将它转换为实际的字符。
下面是IE10浏览器控制台返回结果的截图:

 51工具盒子
51工具盒子