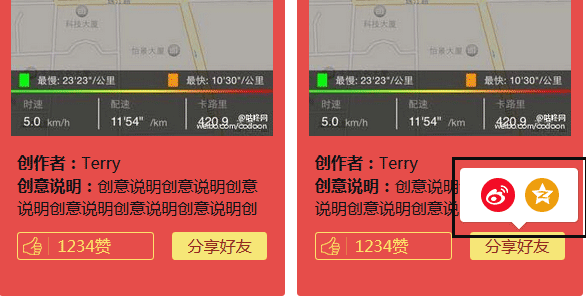
说到手机终端设备,众所周知了,主要是iOS(iPhone)、Android两种。在有些项目中,我们需要PC和移动端设备两种不一样的效果。比如我先前做了一个"晒创意跑步轨迹"的一个活动,在分享功能上就需要区分PC和移动端,如下图:

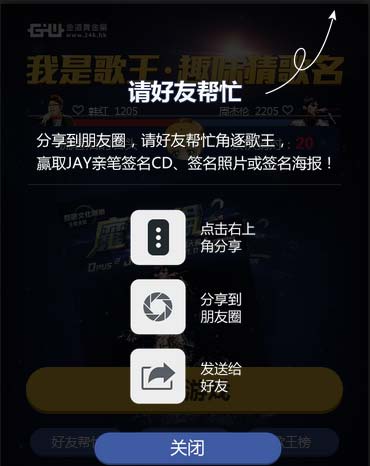
在PC端,当鼠标移动到"分享按钮"上的时候,弹出微博和QQ空间,然后点击进行分享。但是在移动微信端,我们用另外一个效果代替它。如下图:

所以我们就要用到JS判断浏览器PC、iOS(iPhone)、Android手机移动端。通过判断浏览器的userAgent,用正则来判断手机是否是ios和Android客户端。
var u = navigator.userAgent;
isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1, //android终端
isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
下面一个比较全面的浏览器检查函数,提供更多的检查内容,你可以检查是否是移动端(Mobile)、ipad、iphone、微信、QQ等。
<script type="text/javascript">
//判断访问终端
var browser={
versions:function(){
var u = navigator.userAgent, app = navigator.appVersion;
return {
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,//火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Adr') > -1, //android终端
iPhone: u.indexOf('iPhone') > -1 , //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1, //是否web应该程序,没有头部与底部
weixin: u.indexOf('MicroMessenger') > -1, //是否微信 (2015-01-22新增)
qq: u.match(/\sQQ/i) == " qq" //是否QQ
};
}(),
language:(navigator.browserLanguage || navigator.language).toLowerCase()
}
</script>
使用方法:
//判断是否IE内核
if(browser.versions.trident){ alert("is IE"); }
//判断是否webKit内核
if(browser.versions.webKit){ alert("is webKit"); }
//判断是否移动端
if(browser.versions.mobile||browser.versions.android||browser.versions.ios){ alert("移动端"); }
检测浏览器语言
currentLang = navigator.language; //判断除IE外其他浏览器使用语言
if(!currentLang){//判断IE浏览器使用语言
currentLang = navigator.browserLanguage;
}
alert(currentLang);
上面只是平时用的最多的一种方法,其实还有第二种方法:
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
//alert(navigator.userAgent);
window.location.href ="iPhone.html";
} else if (/(Android)/i.test(navigator.userAgent)) {
//alert(navigator.userAgent);
window.location.href ="Android.html";
} else {
window.location.href ="pc.html";
};
不同设备终端,跳转不同页面,这种方法要看情况来用。
有了上面的方法,我就可以随心所欲的在PC和移动端切换效果。
 51工具盒子
51工具盒子