老早就想过这个问题,毕竟我的博客还是需要点儿会员投稿的,如果用typecho默认的后台界面,总感觉不怎么正式。一开始想到的是调用官方的文章添加接口,折腾了半天发现很复杂,然后又开始折腾后台的界面,但是如果要完美实现效果,修改typecho的内核文件不可避免,这样肯定是不行的,typecho毕竟还是要更新才行,琢磨了很久终于找到了灵感。
要实现typecho会员中心,既然不能修改内核,不修改功能文件,那我直接通过js操控dom层添加删除代码来实现控制总行吧,于是这篇教程就诞生了。
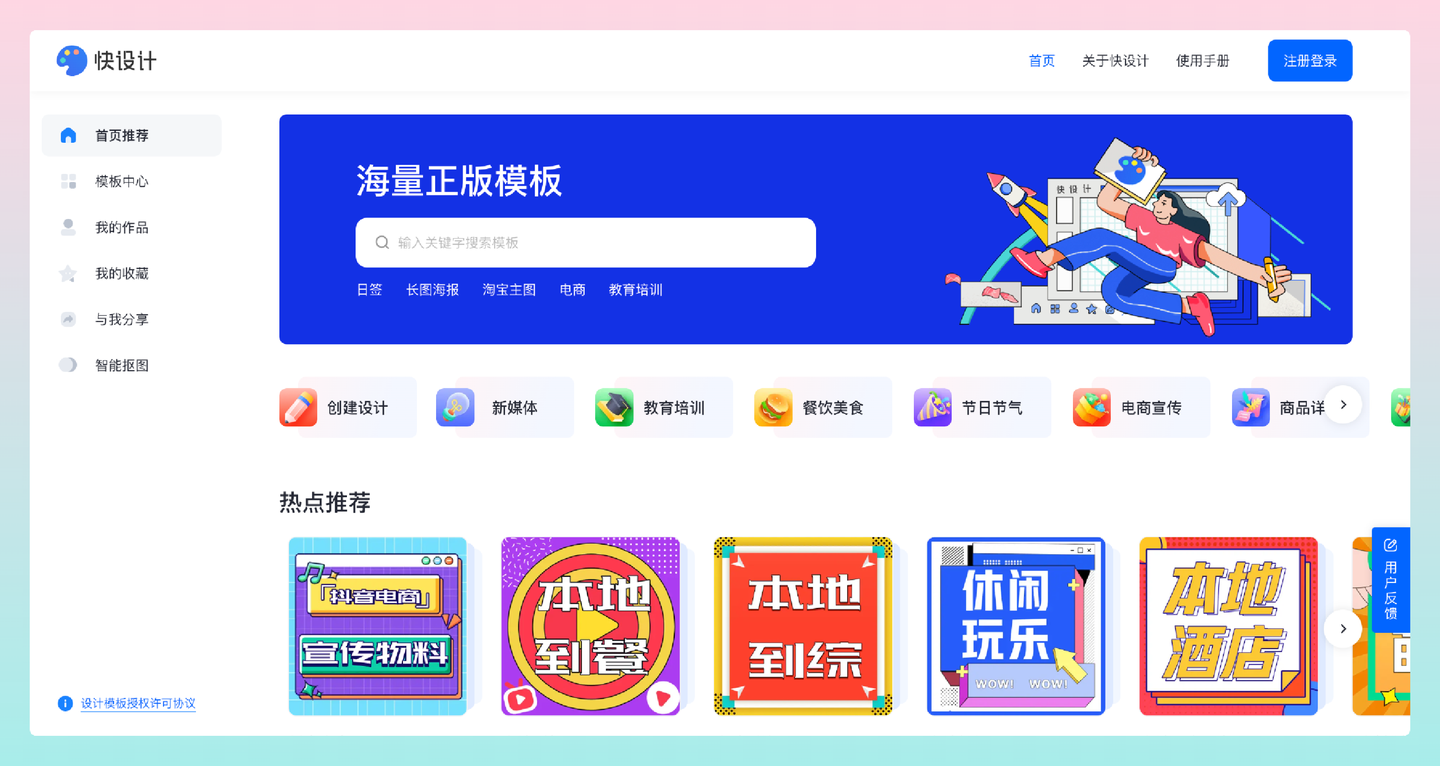
插入一条提醒:2022年了,来试试功能更强,技术更先进,完全独立化,前后端分离的新会员中心吧。
Typecho独立会员中心,前后端分离,充值付费功能集成,APP扫码登录
过程记录(只讲思路):
1.首先,要改的只有一个文件,那就是admin/header.php,我需要在它的头部添加js和css的引用,这样就会全局生效。
<?php if($user->group != "administrator"): ?>
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="<?php $options->siteUrl(); ?>/user/user.css?v=1.0">
<script>
var UserLink="<?php $options->adminUrl('profile.php'); ?>";
var UserPic="<?php echo Typecho_Common::gravatarUrl($user->mail, 100, 'X', 'mm', $request->isSecure()); ?>";
var SiteLink="<?php $options->siteUrl(); ?>";
var UserName="<?php $user->screenName(); ?>";
var UserGroup="<?php $user->group(); ?>";
var SiteName="<?php $options->title(); ?>";
</script>
<script src="<?php $options->siteUrl(); ?>/user/user.js?v=1.0"></script>
<?php if($menu->title == "网站概要"): ?>
<style>
.typecho-page-main div:nth-child(4){display:none;}
</style>
<?php endif; ?>
<?php endif; ?>
大概的含义是,对用户组进行判断,如果不是管理员则显示引用的外部代码,在此基础上判断是否为首页界面,想办法去掉typecho官方的更新公告,另外再设置常用字段,方便js进行判断。
2.在根目录创建member.php,加入以下代码。
<!DOCTYPE HTML>
<html class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>会员中心 - 规则之树</title>
<style>
*{margin:0;
padding:0;}
html,body{
height:100%;
width:100%;
}
</style>
</head>
<body>
<iframe id="contentPage" src="admin" scrolling="yes" frameborder="0" marginheight="0" marginwidth="0" width="100%" height="100%" frameborder="0"></iframe>
</body>
</html>
通过iframe 嵌套的方式,让用户访问member.php等同于访问后台,因为有了之前的判断,非管理员用户呈现的都是自己定义的样式。本来我是准备参考QQ爹博客实现前台登录功能,但是typecho方法里面的退出登录后跳转地址根本控制不了,所以干脆用嵌套来的实在。
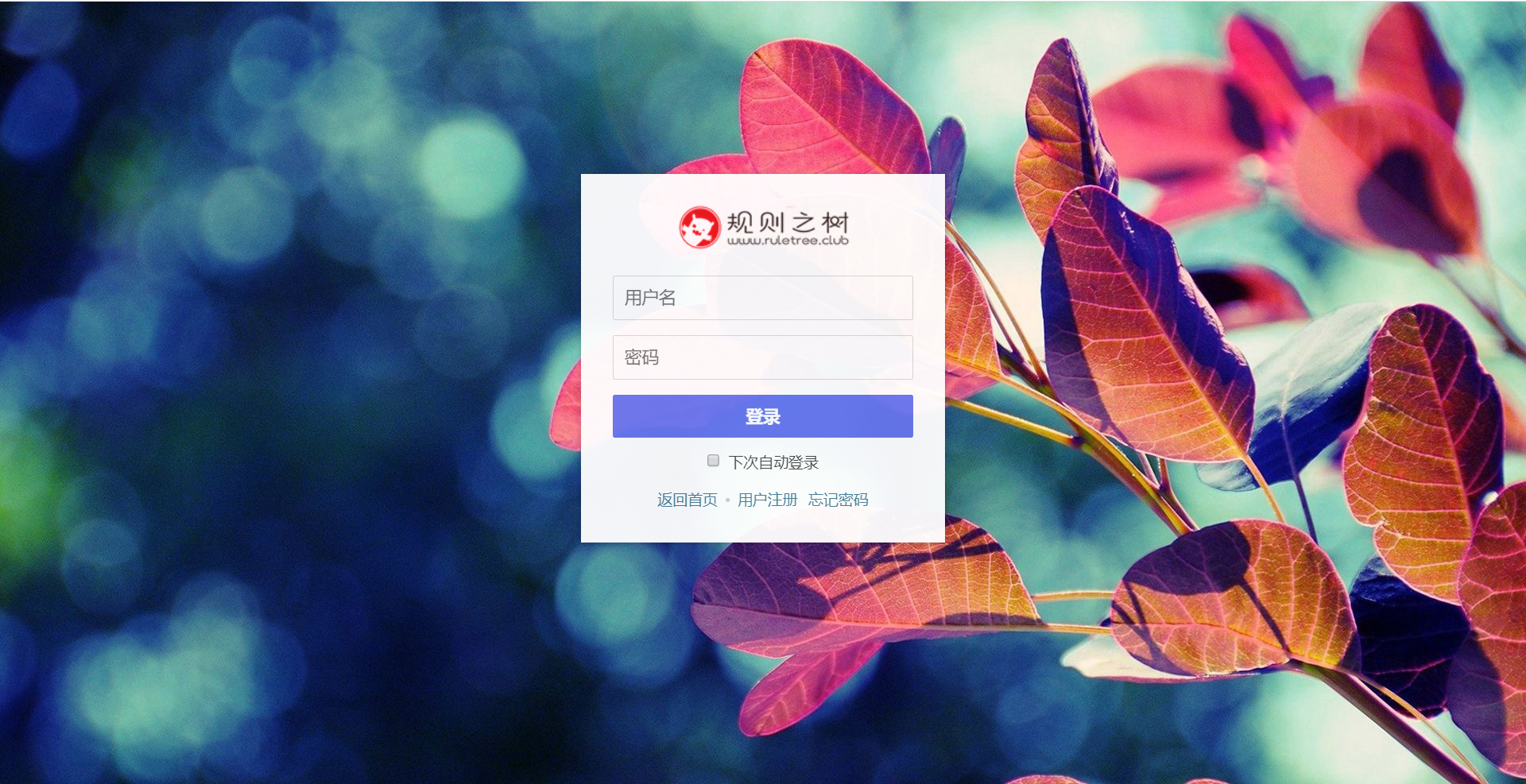
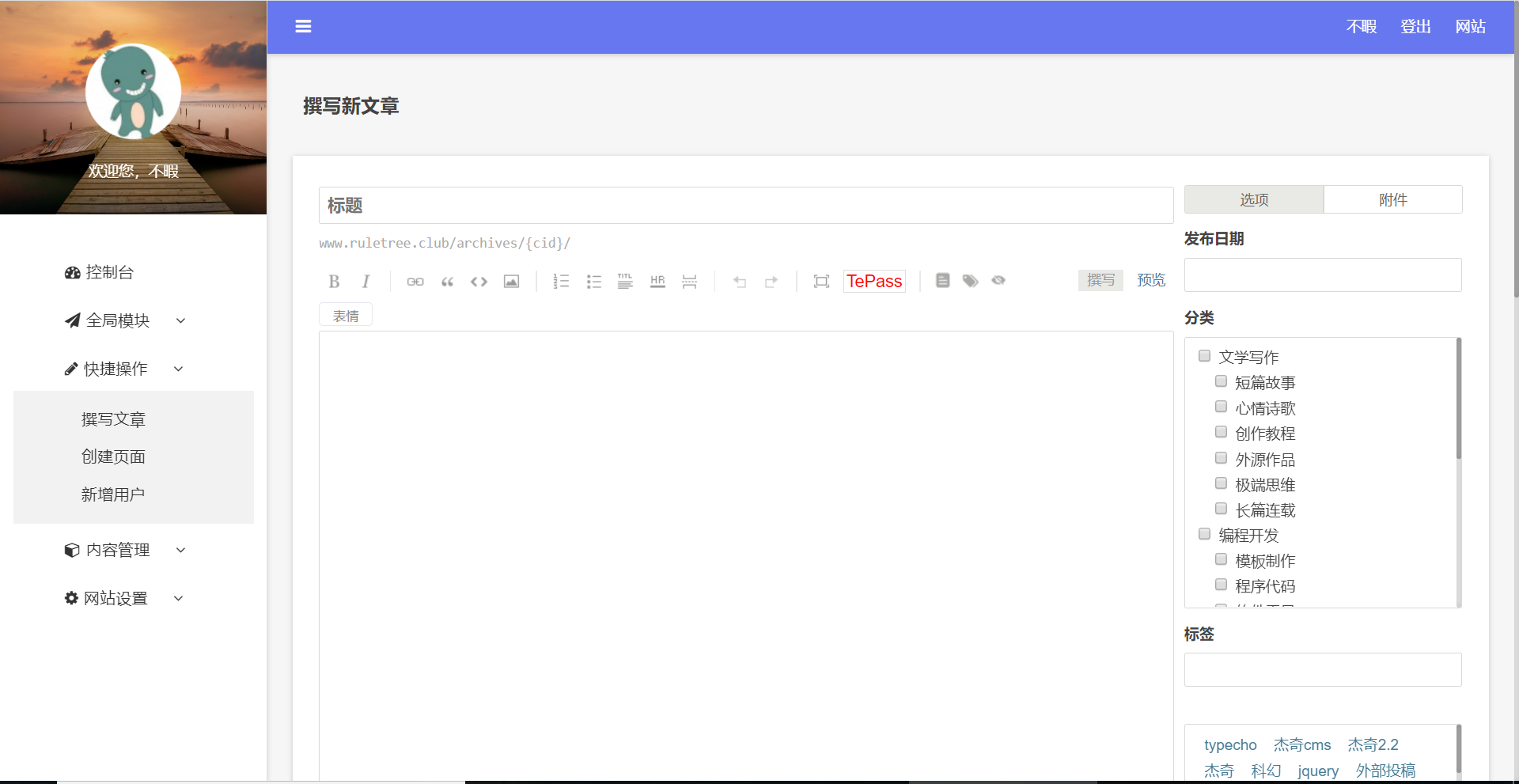
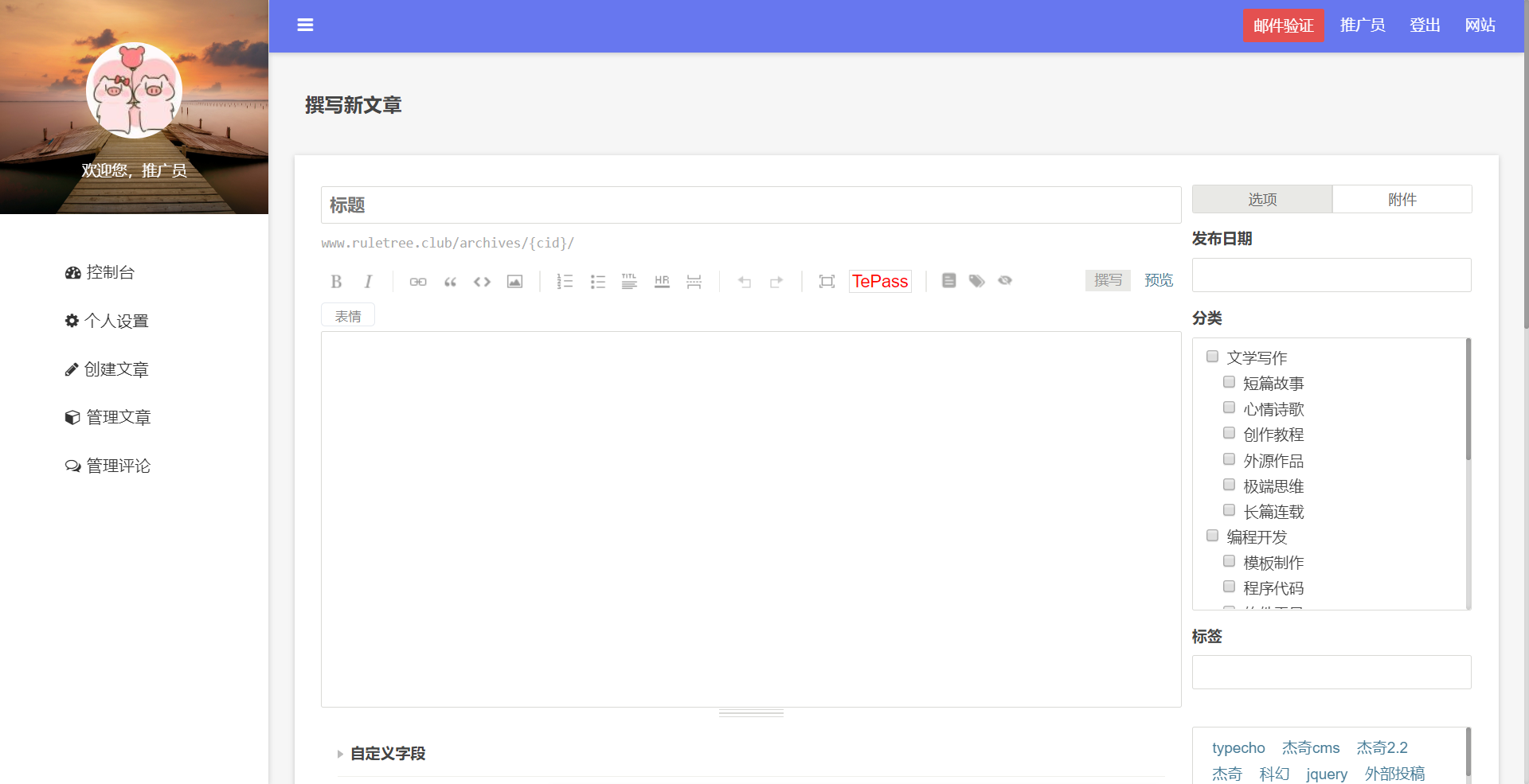
3.通过js修改判断登录的用户并且修改typecho的导航区域,我没有使用jquery而是原生js,然后通过css对js新增加的区块进行样式定义,同时还修改了登录注册界面的样式,于是就有了以下的效果。




基本实现了我想要的功能,想要看实际效果的可以访问这个地址:点击进入
因为所有的功能都是几个小时做出来的,都很简陋,代码也不复杂,如果有能力修改的可以自己美化以下,如果不会修改的可以将建议提交给我,我有时间会直接改好。
项目下载地址:
https://github.com/buxia97/Typecho-user
更新记录:
2019/04/10:对后台风格提供了支持,进入测试阶段
2019/03/11:新增了对QQ邮箱的识别并生成QQ头像,在会员中心全局调用
2019/03/09:修复了提示框被遮挡和错位的问题,美化了登录页面,新定义了网站logo
2019/03/06:原始版本
 51工具盒子
51工具盒子