之前我们记录了友链朋友圈的后端部署,本文记录前端部署相关信息。
背景 {#背景}
当前我们已经完成了后端部署,开放了服务器的端口,有开放的 API 可以使用。
此时我们访问 IP:Port/all 可以获取到文章列表:
此时我们已经可以获取友链文章信息了,需要在前端将这些信息展示出来,有一些官方提供的方案,也可以自己实现。
官方前端示例:https://fcircle-doc.yyyzyyyz.cn/#/frontenddeploy
这里提供两种比较简单实现的官方方案和自己实现前端部署的思路。
方案:yyyz {#方案:yyyz}
官方建议的实现方式,推荐使用朋友圈 5.x 版本最新前端,基于林木木的方案进行优化,同时添加管理面板,方便进行配置管理。
部署方法 {#部署方法}
在友链页面中添加如下代码:
记得将 private_api_url 换成自己的 api 地址
示例效果 {#示例效果}
我的部署效果如下:

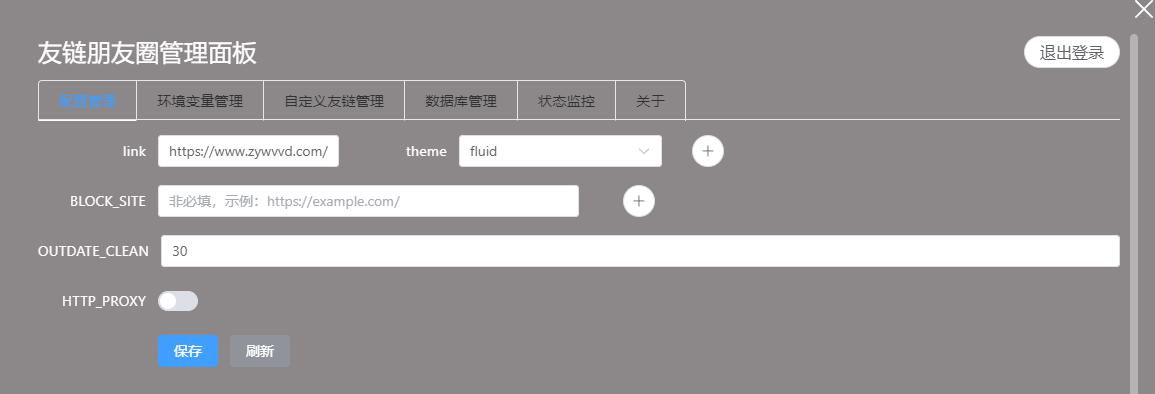
支持后台配置,第一次设置密码,之后输入密码可以进入配置界面:


方案:Heo {#方案:Heo}
我成功实现的比较合理的前端方案,基于官方方案调整而来
有配置方案,将 css 隔离了出来方便修改,也不是很浮夸,建议使用。
部署方法 {#部署方法-2}
在友链页面中添加如下代码:
记得将 private_api_url 换成自己的 api 地址
示例效果 {#示例效果-2}

自己实现 {#自己实现}
- 获取 json 数据
获取的数据

拿到数据后可以将数据在前端展示成自己想要的格式。
参考资料 {#参考资料}
- https://fcircle-doc.yyyzyyyz.cn/#/frontenddeploy
- https://blog.zhheo.com/p/4e18a507.html
- https://anzhiy.cn/posts/3753.html
文章链接:
https://www.zywvvd.com/notes/hexo/website/44-friend-circle-frontend/friend-circle-frontend/
 51工具盒子
51工具盒子