geogebra是优秀的数学绘图工具,可以描述数学图像并演示,支持互动,功能强大。本文介绍将geogebra嵌入网页的方法。
需求描述 {#需求描述}
geogebra的强大功能勾引着我想要在自己的博客里实现演示功能,有一些自己设定的需求:
- 可以展示我自己设计的
geogebra图形; - 带有滑块可以互动控制;
- 可以支持动画自动演示;
- 不要带其他编辑控件,仅能控制我设计的部分;
- 可以控制显示的图形按钮;
- 不依赖
geogebra官网,搭建属于自己的服务; - 可以方便地在博客/网页中插入、编辑、删除各个演示内容;
- 不依赖已经分享好的链接,仅依赖实际演示图信息;
- 速度不能太慢;
- 演示图形要居中。
调研报告 {#调研报告}
为满足上述需求我做了几天的调研,网上清楚明白说这个事情的信息很少,而且很杂乱,我把我获取到的信息汇总在这里。
geogebra {#geogebra}
-
当前流行的版本主要是
geogebra 5和geogebra 6 -
geogebra 5更加经典,可以导出动画,6不支持动画导出 -
二者可以导出
ggb文件和html代码 -
但是使用官方html代码得到的演示图必须带编辑工具控件,删除会使图形失效
desmos {#desmos}
desmos也是类似的数学画板工具,加载很快,嵌入链接分享很方便,使用逻辑和geogebra几乎相同- 有一个不得不弃用的问题是导出的演示图不带滑块,无法动态互动
geogebra 图形信息 {#geogebra-图形信息}
- 事实上绘制好的图形信息是有固定格式的
- 为了唯一确定该信息并在别处引用,我目前了解到四种方法:
material_id: 一些在geogebra官网上的图形有固定的唯一ID,可以将其作为确定内容的标识ggb文件: 直接记录和保存图形信息的文件ggbBase64代码:将图形信息编码成字符串的一种信息保存方式,从信息量来看和ggb文件是等价的- 分享链接:可以将编辑好的图形上传到
geogebra官网上,官网生成唯一的链接返回来用于分享
- 四种方式中,分享链接是最方便的,不需要对博客/网页项目进行任何修改,用
iframe插入引用控件,直接引入来自官网的图形 - material_id我还不知道如何获取,了解不多,而且因为这个ID不包含任何内容信息,总有一种不靠谱的感觉
- 我比较信赖的
geogebra图形引用形式还是ggb文件和ggbBase64代码的引用方式 - 选中别人分享的图形,按下快捷键
ctrl + shift + B可以复制该图形的ggbBase64代码
学习资料 {#学习资料}
geogebra制作的教程千千万,在此不表,本文主要关注图形嵌入网页的教程- 网页嵌入官方教程:https://wiki.geogebra.org/en/Reference:GeoGebra_App_Parameters
目前见到满足我需求最靠谱的站长,在此感谢大神分享,大家有需要也可以去他的站点学习
也是这位大佬,在B站发布的视频教程,很良心
网页嵌入方法 {#网页嵌入方法}
iframe {#iframe}
iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
获取geogebra图形的iframe代码 {#获取geogebra图形的iframe代码}
- 打开
geogebra 6(网页版、客户端都可以),https://www.geogebra.org/classic 并编辑内容 - 分享后获得分享链接,替换
src内容部分 - 此处以https://blog.csdn.net/fatty_zhu/article/details/77411254的示例src为例:
- 上述代码放在单独的html文件中即可运行
官网js解析ggb文件信息 {#官网js解析ggb文件信息}
- 将画好的图形下载成
ggb文件格式 - 将该文件上传到网络(不允许读取本地的文件),链接必须为
http, data, chrome, chrome-extension, chrome-untrusted, https类型之一。 - 获取文件链接,以我的链接 https://uipv4.zywvvd.com:33030/HexoFiles/images_matrixtime/20201219164932.ggb 为例
- 向html文件黏贴代码:
官网js解析ggbBase64信息 {#官网js解析ggbBase64信息}
事实上就是按照官方教程行事 https://wiki.geogebra.org/en/Reference:GeoGebra_App_Parameters {#事实上就是按照官方教程行事-https-wiki-geogebra-org-en-Reference-GeoGebra-App-Parameters}
-
获取
ggbBase64可以在 https://geogebra.kz16.top/ 上作图,直接得到代码 -
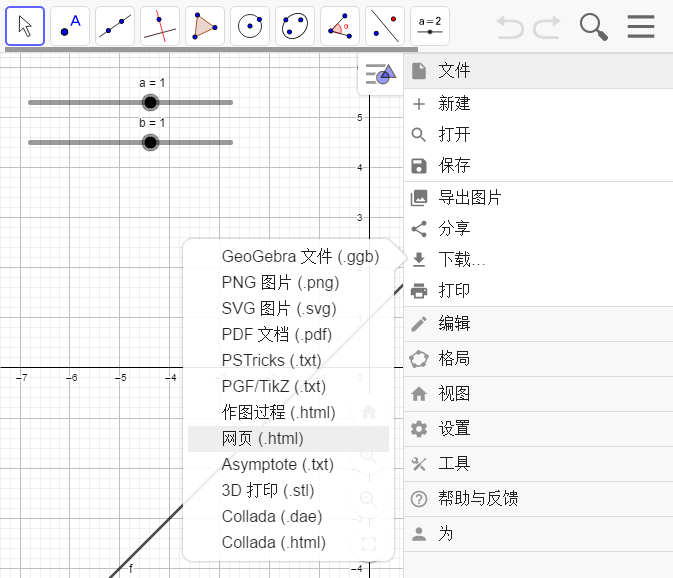
也可以将画好的图形下载成
网页.html格式

- 得到如下这段代码,这段代码直接黏贴到一个空的html文件联网即可运行。
本地js解析ggbBase64信息 {#本地js解析ggbBase64信息}
- 继续按照官方教程行事 https://wiki.geogebra.org/en/Reference:GeoGebra_App_Parameters
- 主要在
Offline and Self-Hosted Solution这一部分 - 需要自己下载相关的js文件(
deployggb.js和5.0/web3d/) - 配置
deployggb.js和5.0/web3d/的位置 - 我将
deployggb.js放在了/vvd_js/deployggb.js下;web3d放在了/vvd_js/5.0/web3d/位置 - 我将
deployggb.js放在了/vvd_js/deployggb.js下;web3d放在了/vvd_js/5.0/web3d/位置 - 我将
deployggb.js放在了/vvd_js/deployggb.js下;web3d放在了/vvd_js/5.0/web3d/位置 - 我将
deployggb.js放在了/vvd_js/deployggb.js下;web3d放在了/vvd_js/5.0/web3d/位置
此处建议放在hexo目录的source文件夹中,然后在hexo配置文件中设置skip-render来保存这些js文件,可以兼容所有主题使用
- 代数区输入公式 $y=ax+b$创建图形
- 为了让图形居中显示,在调用的div模块上加入style设置
style='margin:0 auto': - 综上,在html贴上如下代码:
本地js解析ggb文件信息 {#本地js解析ggb文件信息}
- 与官网解析ggb文件一样,首先获取
ggb文件,将文件上传,获取链接 - 将上文的
ggbBase64替换为filename,附上链接,向网页黏贴代码
js解析ggb信息过程中的参数设置 {#js解析ggb信息过程中的参数设置}
- 参考:https://wiki.geogebra.org/en/Reference:GeoGebra_App_Parameters
- 可以根据个人需求设置各项参数
| Name | Value | Description | Since |
|-----------------------|-----------------------------------------------------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|-------------------------|
| appName | eg "graphing" | app name, default: "classic""graphing" ... GeoGebra Graphing Calculator "geometry" ... GeoGebra Geometry "3d" ... GeoGebra 3D Graphing Calculator "classic" ... GeoGebra Classic "suite" ... GeoGebra Calculator Suite "evaluator" ... Equation Editor | 6.0 |
| width | eg 800 | Applet width (compulsory field) | |
| height | eg 600 | Applet height (compulsory field) | |
| material_id | eg "RHYH3UQ8" | GeoGebra Materials id to load See first applet here: https://dev.geogebra.org/examples/html/example-multiple.html | 5.0 |
| filename | eg "myFile.ggb" | URL of file to load See second applet here: https://dev.geogebra.org/examples/html/example-multiple.html | 4.0 |
| ggbBase64 | base64 encoded .ggb file | Encoded file to load. See the applet here: https://dev.geogebra.org/examples/html/example-single.html | 4.0 |
| borderColor | e.g. #FFFFFF for white | Color of the border line drawn around the applet panel (as hex rgb string). Default: gray | 3.0 |
| enableRightClick | true or false | States whether right clicks should be handled by the applet. Setting this parameter to "false" disables context menus, properties dialogs and right-click-zooming. Default: true. NB also enables/disables some keyboard shortcuts eg Delete and Ctrl + R (recompute all objects). Default: true | 3.0 |
| enableLabelDrags | true or false | States whether labels can be dragged. Default: true | 3.2 |
| enableShiftDragZoom | true or false | States whether the Graphics View(s) should be moveable using Shift + mouse drag (or. Ctrl + mouse drag) or zoomable using Shift + mouse wheel (or Ctrl + mouse wheel). Setting this parameter to "false" disables moving and zooming of the drawing pad. Default: true | 3.0 |
| showZoomButtons | true or false | States whether the zoom in / zoom out / home buttons should be shown in the Graphics View or not. Default: false | 6.0 |
| errorDialogsActive | true or false | States whether error dialogs will be shown if an invalid input is entered (using the Input Bar or JavaScript) Default: true | 3.2 |
| showMenuBar | true or false | States whether the menubar of GeoGebra should be shown in the applet. Default: false | 2.5 |
| showToolBar | true or false | States whether the toolbar with the construction mode buttons should be shown in the applet. Default: false | 2.5 |
| showToolBarHelp | true or false | States whether the toolbar help text right to the toolbar buttons should be shown in the applet | 3.0 |
| customToolBar | e.g. 0 1 2 3 , 4 5 6 7 | Sets the toolbar according to a custom toolbar string where the int values are Toolbar Mode Values, , adds a separator within a menu, ` | starts a new menu and |
| showAlgebraInput | true or false | States whether the algebra input line (with input field, greek letters and command list) should be shown in the applet. Default: false | 2.5 |
| showResetIcon | true or false | States whether a small icon (GeoGebra ellipse) should be shown in the upper right corner of the applet. Clicking on this icon resets the applet (i.e. it reloads the file given in the filename parameter). Default: false | 2.5 |
| language | iso language string | GeoGebra tries to set your local language automatically (if it is available among the supported languages, of course). The default language for unsupported languages is English. If you want to specify a certain language manually, please use this parameter. | 2.5 |
| country | iso country string, e.g. AT for Austria | This parameter only makes sense if you use it together with the language parameter. | 2.5 |
| id | eg applet2 | This parameter allows you to specify the argument passed to the JavaScript function ggbOnInit(), which is called once the applet is fully initialised. This is useful when you have multiple applets on a page - see this example (will have no effect in earlier versions) | 3.2 |
| allowStyleBar | true or false | Default: false Determines whether the Style Bar can be shown (or will be shown if just Graphics View 1 is showing) | 4.0 |
| appletOnLoad | eg function(api){ api.evalCommand('Segment((1,2),(3,4))'); } | JavaScript method to run when the activity is initialized (and file loaded if applicable) | 5.0 |
| useBrowserForJS | true or false | When true, GeoGebraruns ggbOnInit from HTMLignores ggbOnInit from fileignores JS update scripts of objects in fileWhen false, GeoGebra:ignores ggbOnInit from HTML (use appletOnLoad parameter of GGBApplet instead)runs ggbOnInit from fileruns JS update scripts of objects in fileDefault: false | 4.0 |
| showLogging | true or false | Default: false Determines whether logging is shown in the Browser's console | 4.2 |
| capturingThreshold | integer | Default: 3 Determines the sensitivity of object selection. The default value of 3 is usually fine to select and drag objects both with the mouse and touch. Use larger values (e.g. 4 or 5) to make it easier to select and drag objects. | 4.4 |
| enableFileFeatures | true or false | Default: true Determines whether file saving, file loading, sign in and Options > Save settings are enabled. This argument is ignored when menubar is not showing. | 5.0 |
| perspective | string | For values see SetPerspective_Command. Just for a blank start ie shouldn't be used with material_id , filename or ggbBase64 parameters | 5.0 |
| enable3d | true or false or none | Whether 3D should be enabled (for exam mode). When neither true nor false are entered, user can decide in a dialog. | 5.0 |
| enableCAS | true or false or none | Whether CAS should be enabled (for exam mode). When neither true nor false are entered, user can decide in a dialog. | 5.0 |
| algebraInputPosition | algebra, top or bottom | Default: empty Determines whether input bar should be shown in algebra, on top of the applet or under the applet. When left empty, the position depends on file. | 5.0 |
| preventFocus | true or false | Default: false. When set to true, this prevents the applet from getting focus automatically at the start. | 5.0 |
| scaleContainerClass | String | Name of CSS class that is used as container; applet will scale to fit into the container. | 5.0 |
| autoHeight | boolean | • true to restrict the width of the applet and compute height automatically, add autoHeight:true • falseif you want the applet to be restricted by both width and height of the container | 5.0 |
| allowUpscale | true or false | Default: false Determines whether automatic scaling may scale the applet up | 5.0 |
| playButton | true or false | Default: false Determines whether a preview image and a play button should be rendered in place of the applet. Pushing the play button initializes the applet. | 5.0 |
| scale | number | Ratio by which the applet should be scaled (eg. 2 makes the applet 2 times bigger, including all texts and UI elements). Default: 1 | 5.0 |
| showAnimationButton | true or false | Whether animation button should be visible | 5.0 |
| showFullscreenButton | true or false | Whether fullscreen button should be visible | 6.0 |
| showSuggestionButtons | true or false | Whether suggestion buttons (special points, solve) in Algebra View should be visible | 6.0 |
| showStartTooltip | true or false | Whether "Welcome" tooltip should be shown | 5.0 |
| rounding | string | String composed of number of decimal places and flags -- valid flags are "s" for significant digits and "r" for rational numbers. Hence "10" means 10 decimal places, "10s" stands for 10 significant digits. | 6.0 |
| buttonShadows | true or false | Whether buttons should have shadow | 6.0 |
| buttonRounding | Number (0 - 0.9) | Relative radius of button's rounded border. The border radius in pixels is buttonRounding * height /2, where height is the height of the button. Default 0.2. | 6.0 |
| buttonBorderColor | Hex color (#RGB, #RGBA, #RRGGBB or #RRGGBBAA) | Border color of buttons on the graphics view. Default is black, if the button background is white, otherwise one shade darker than the background color | 6.0 |
| editorBackgroundColor | Hex color | Background color of the evaluator app | 6.0 |
| editorForegroundColor | Hex color | Foreground (text) color of the equation editor (appname = "evaluator") | 6.0 |
| textmode | false], default false | whether editor is in text mode or not (appname = "evaluator") | 6.0 |
| keyboardType | "normal"|"notes"] | Which keyboard is shown for equation editor (appname = "evaluator") | 6.0 |
Hexo 稳妥嵌入 geogebra 最佳实践 {#Hexo-稳妥嵌入-geogebra-最佳实践}
- 个人偏好的最佳实践路径:
graph TD
A[搭建本地geogebra渲染环境] --> B
B[绘制geogebra图形] -->C{分享方式}
C -- ggb文件 -->D[获取上传ggb文件链接] --> F[使用filename方式嵌入markdown]
C -- ggbBase64代码 -->E[ctrl+shift+B获取代码] --> G[使用ggbBase64方式嵌入markdown]
- 优点:
- [x] 自己提供服务,不受官网束缚
- [x] 使用图形源文件提供展示,安全可靠
- [x] 可互动,有滑块,可以满足绝大多数展示需求
- [x] 流程相对简单清晰
- [x] 加载速度可以接受
- [x] 手机端可以显示同样效果
- [x] 环境配好后无缝融入hexo博客环境
参考资料 {#参考资料}
- https://www.geogebra.org/
- https://blog.csdn.net/fatty_zhu/article/details/77411254
- https://www.bilibili.com/video/av80321187/
- https://kz16.top/
- https://wiki.geogebra.org/en/Reference:GeoGebra_App_Parameters
文章链接:
https://www.zywvvd.com/notes/tools/geogebra/geogebra-html-embed/geogebra-html-embed/
 51工具盒子
51工具盒子