Hexo 支持FontAwesome图标,就是在代码中出现名字以
fa fa开头的类名,本文介绍具具体图标来源和使用方法。
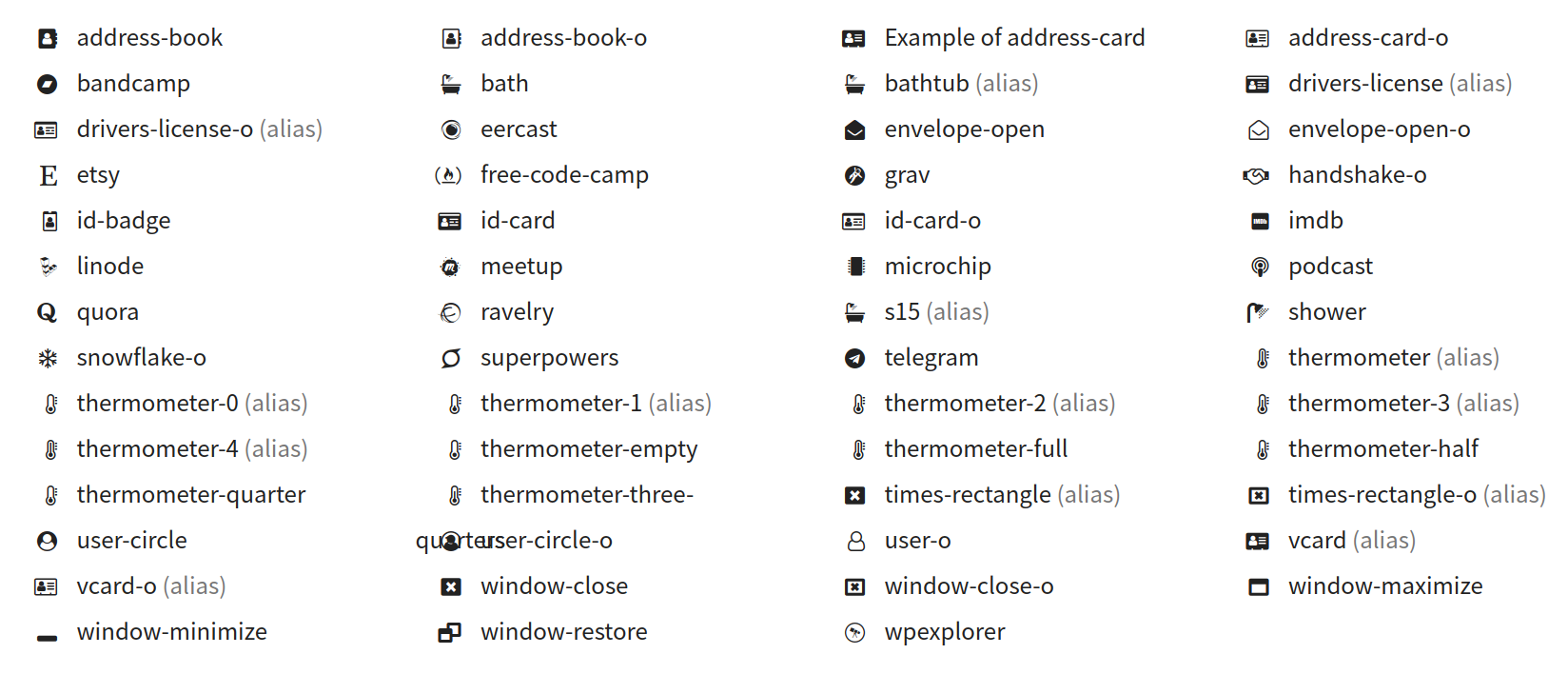
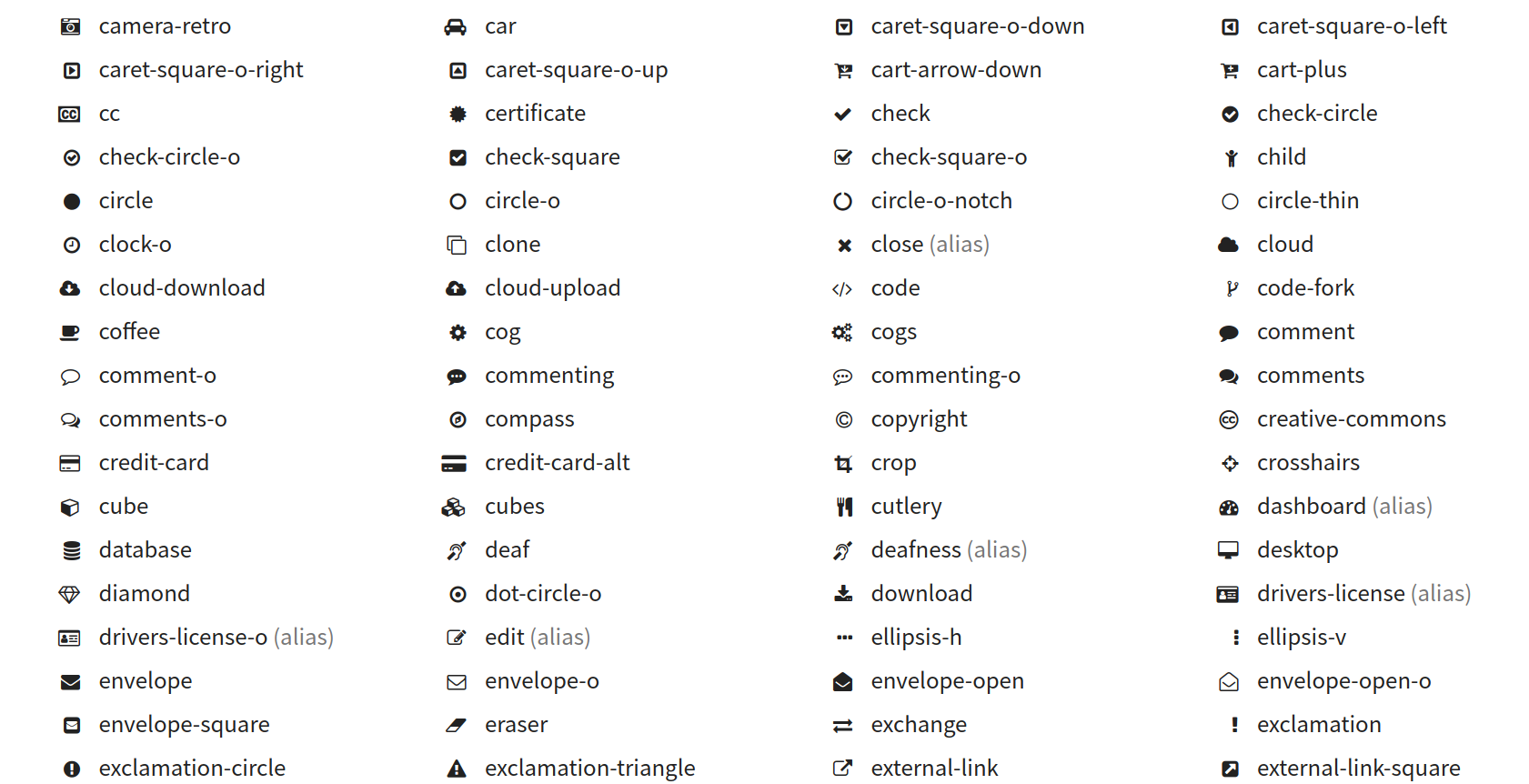
图标列表 {#图标列表}
New Icons in 4.7 {#New-Icons-in-4-7}

Web Application Icons {#Web-Application-Icons}





Accessibility Icons {#Accessibility-Icons}

Hand Icons {#Hand-Icons}

Transportation Icons {#Transportation-Icons}

Gender Icons {#Gender-Icons}

File Type Icons {#File-Type-Icons}

Spinner Icons {#Spinner-Icons}

Form Control Icons {#Form-Control-Icons}

Payment Icons {#Payment-Icons}

Chart Icons {#Chart-Icons}

Currency Icons {#Currency-Icons}

Text Editor Icons {#Text-Editor-Icons}

Directional Icons {#Directional-Icons}

Video Player Icons {#Video-Player-Icons}

Brand Icons {#Brand-Icons}



Medical Icons {#Medical-Icons}

使用方法 {#使用方法}
首先引入CSS文件:
在Hexo中不需要手动引入,可以直接使用。
用 输出图标
比如在hexo文章中添加代码
可输出
家图标
文章链接:
https://www.zywvvd.com/notes/hexo/website/6-hexo-icons/hexo-icons/
 51工具盒子
51工具盒子