Gitee 码云是国内的优质代码仓库,国内访问速度快,也提供 Pages 静态页面服务,本文记录在 Gitee 上使用 Pages 服务部署 Hexo 博客的方法。
码云Pages {#码云Pages}
Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
------ 官方文档
搭建过程 {#搭建过程}
申请 gitee 账号 {#申请-gitee-账号}
- 登录 gitee 官网进行账号注册
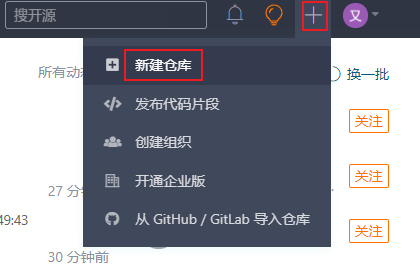
创建仓库 {#创建仓库}
- gitee 主页右上角加号

上传 Hexo 代码 {#上传-Hexo-代码}
- 创建自己的 Hexo 主页 并上传到Gitee 仓库
申请开通 Pages 服务 {#申请开通-Pages-服务}
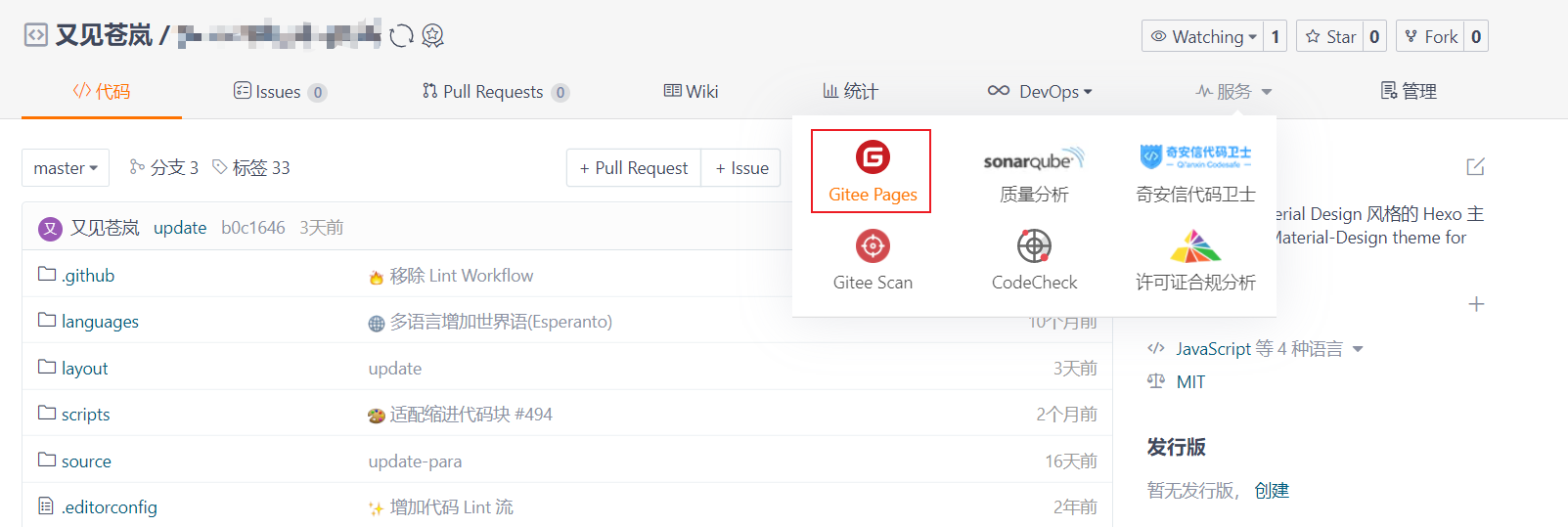
- 进入仓库主页,
服务->Gitee Pages

- 此时需要填写身份信息,包括身份证照片和手持身份证照片
- 1 个工作日内会回复申请结果
启动 Pages 服务 {#启动-Pages-服务}
- Pages 申请通过后再次进入
Gitee Pages界面 - 选择部署分支,建议勾选
强制 HTTPS,单击启动

- 之后会部署很久,过程中会检查内容,如果部署不成功可以查看原因并进行调整,之后可以再次部署
部署成功 {#部署成功}
- 部署成功后在
Gitee Pages页面会有提示

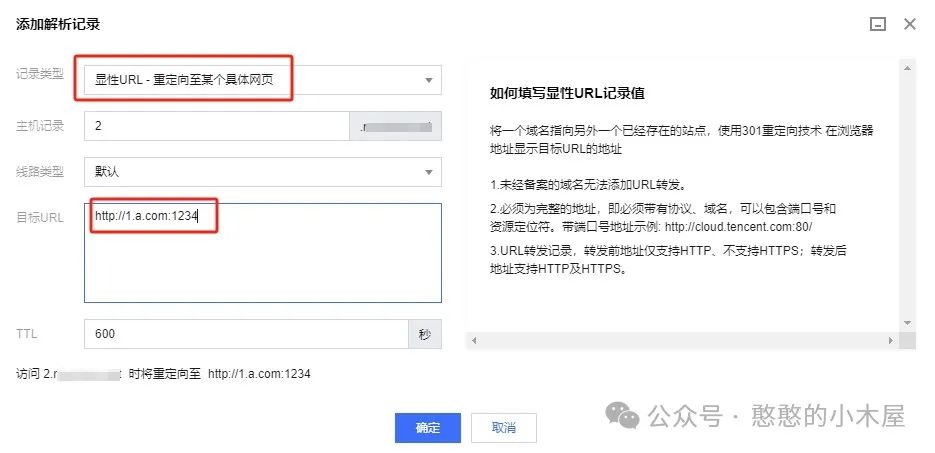
- 该地址就是你的 Pages 链接了,可以用自己的域名进行 CNAME 映射
- 当网页内容更新时需要在该部署页面执行
更新命令以部署新的改动

顶级域名链接 {#顶级域名链接}
- 一般的Pages 链接都是
xxxx.gitee.io/xxxx/yyyy的格式 - 如果想要
xxxx.gitee.io格式的链接,需要将仓库名称yyyy设置成自定义仓库名称xxxx相同 - 即 Gitee 会把
xxxx.gitee.io/xxxx/xxxx链接转换成xxxx.gitee.io
官方参考文档
参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/hexo/website/29-gitee-pages/gitee-pages/
 51工具盒子
51工具盒子