前台在访问不同ip的nginx服务器时报:No 'Access-Control-Allow-Origin' header is present on the requested resource
原因:被请求的资源没有设置 'Access-Control-Allow-Origin',也就是nginx的返回信息头没有Access-Control-Allow-Origin。
问题复现 {#问题复现}
跨域请求错误 {#跨域请求错误}
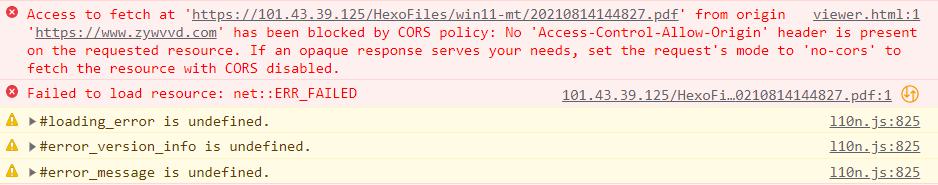
- 在网页前端请求访问图床文件时报错:

- 错误信息

问题原因 {#问题原因}
- 被请求的资源没有设置 'Access-Control-Allow-Origin',也就是nginx的返回信息头没有Access-Control-Allow-Origin
解决方案 {#解决方案}
- 在 nginx 配置文件中的路由中添加以下代码:
- 如果你请求的不是"location /" ,则在自己的路由添加例如:"localhost /test"
Access-Control-Allow-Origin {#Access-Control-Allow-Origin}
- 服务器默认是不被允许跨域的。给Nginx服务器配置
Access-Control-Allow-Origin *后,表示服务器可以接受所有的请求源(Origin),即接受所有跨域的请求。
Access-Control-Allow-Headers {#Access-Control-Allow-Headers}
- 是为了防止出现以下错误:
- 这个错误表示当前请求Content-Type的值不被支持。其实是我们发起了"application/json"的类型请求导致的。这里涉及到一个概念:预检请求(preflight request),请看下面"预检请求"的介绍。
Access-Control-Allow-Methods {#Access-Control-Allow-Methods}
- 是为了防止出现以下错误:
给OPTIONS 添加 204的返回 {#给OPTIONS-添加-204的返回}
-
是为了处理在发送POST请求时Nginx依然拒绝访问的错误
-
发送"预检请求"时,需要用到方法 OPTIONS ,所以服务器需要允许该方法。
参考资料 {#参考资料}
- https://blog.csdn.net/xuezhangjun0121/article/details/118710426
- https://blog.csdn.net/qwe885167759/article/details/121030133
文章链接:
https://www.zywvvd.com/notes/coding/internet/nginx-acc-crio-all-ori/nginx-acc-crio-all-ori/
 51工具盒子
51工具盒子



