本文介绍在谷歌浏览器调试JavaScript的方法。
测试代码 {#测试代码}
新建test.html文件,写入:
调试运行 {#调试运行}
-
打开谷歌浏览器
-
运行test.html
-
F12 ,呼出开发者模式
-
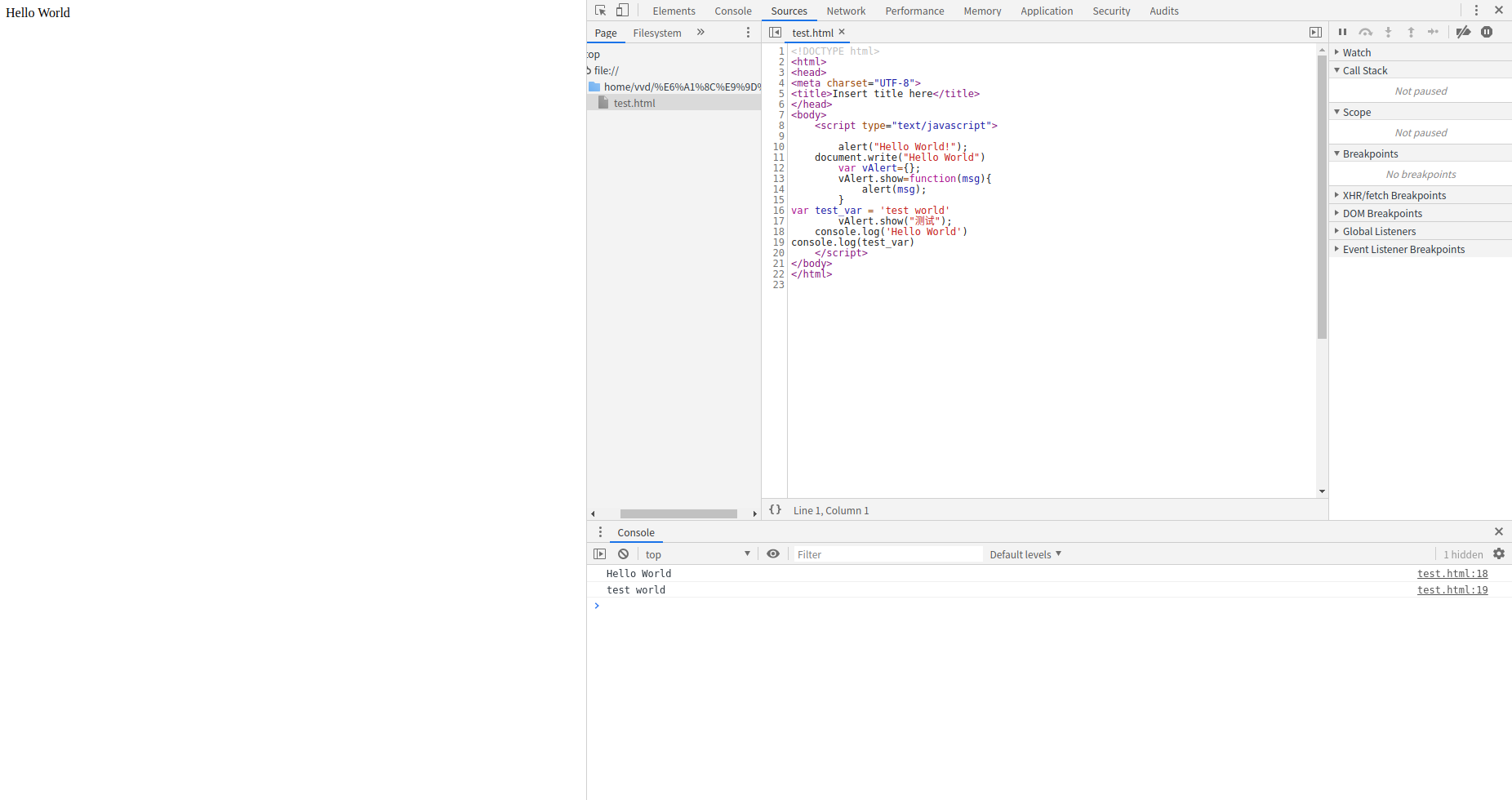
进入Sources选项卡

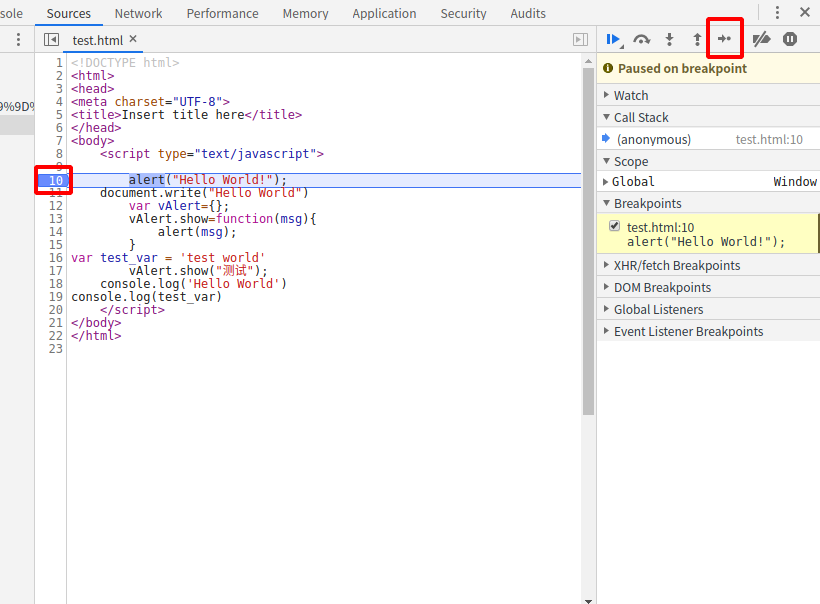
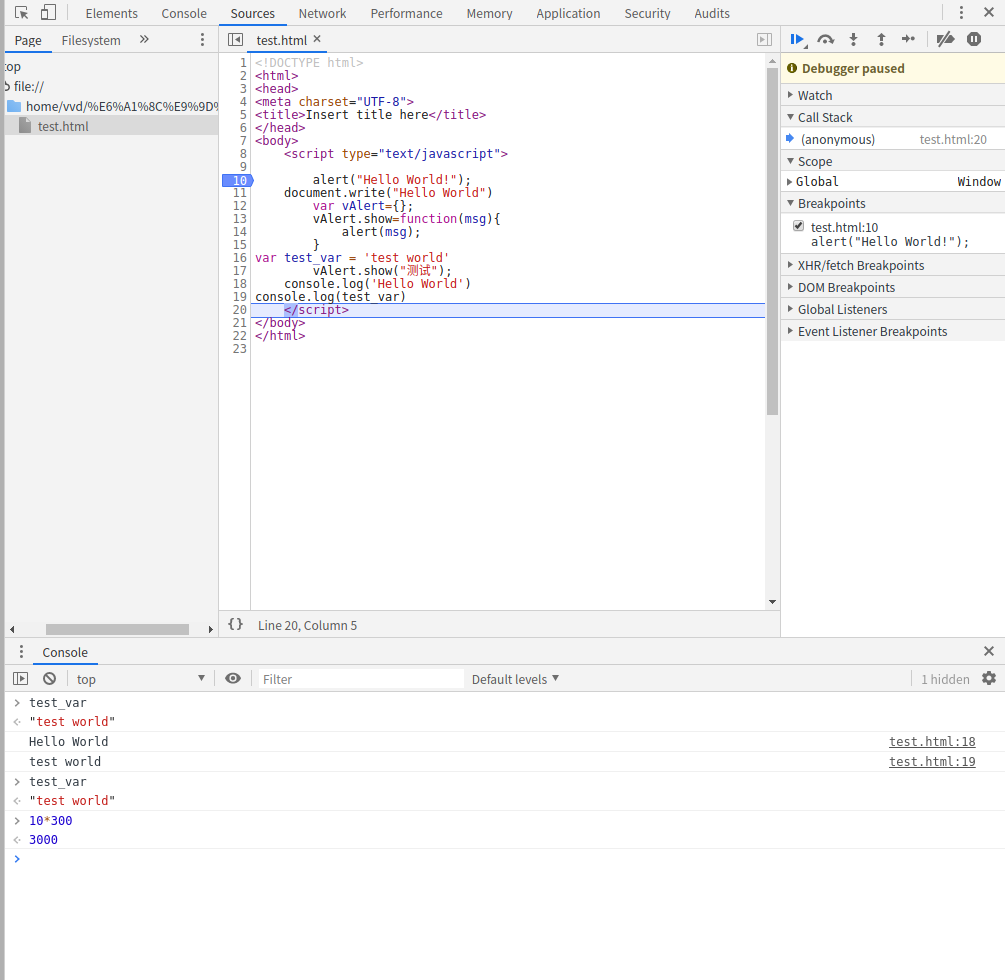
- 在js 代码加入断点,F5刷新,单步运行

- 期间网页会显示代码执行效果,并且在控制台有相应输出,自己也可以在控制台调试当前环境代码

文章链接:
https://www.zywvvd.com/notes/coding/java-script/js-debug/js-debug/
 51工具盒子
51工具盒子