本文介绍Hexo博客Next主题在页面右上角(或者左上角)添加"Fork me on github"按钮。
选择按钮样式 {#选择按钮样式}
在 GitHub Corners 或 GitHub Ribbons 选择自己喜欢的按钮样式并复制代码,将href换成自己的链接。
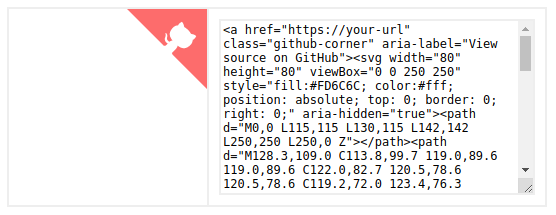
Corners {#Corners}
假设选择了这一款

代码: 替换链接,主要修改:
href="https://your-url"
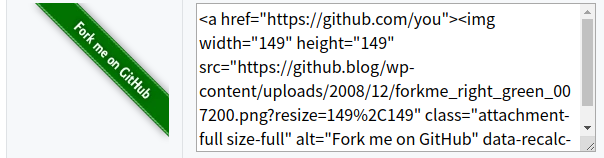
Ribbons {#Ribbons}
假设选择了这一款

代码: 替换链接,修改
href="https://github.com/you"为自己的链接;现有代码直接使用会出问题,需要在img标签中加入
style="position:absolute; right:-2px; top:2px;"
代码加入工程 {#代码加入工程}
将改好的代码粘贴到
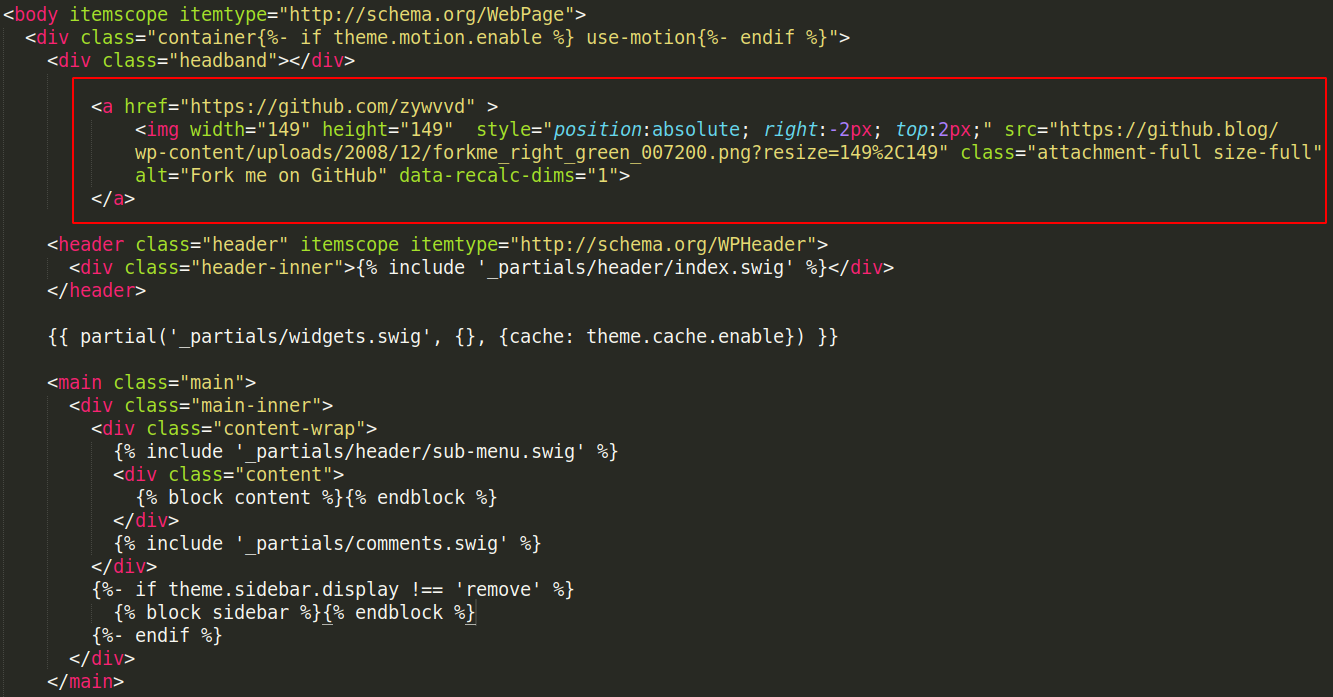
themes/next/layout/_layout.swig文件中<div class="headband"></div>下面一行:

Coners


Ribbons


同时应用Coners和Ribbons {#同时应用Coners和Ribbons}
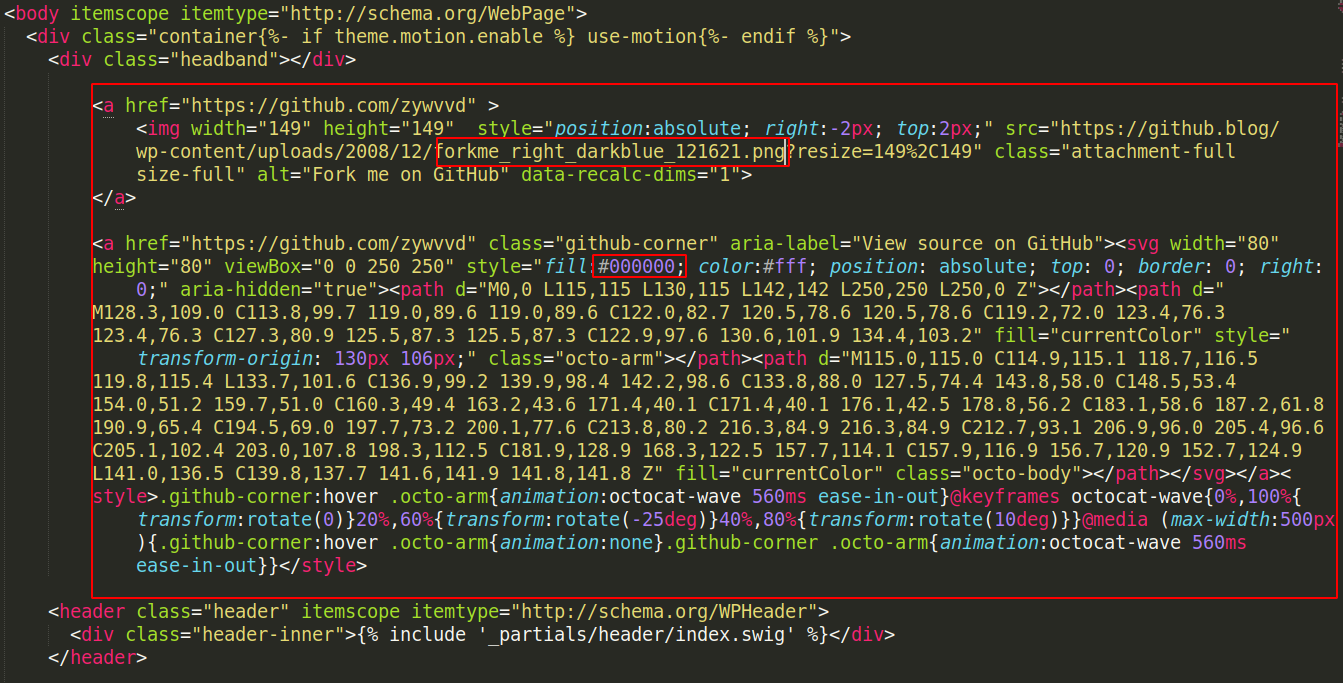
向_layout.png中加入两段代码,修改图片颜色:

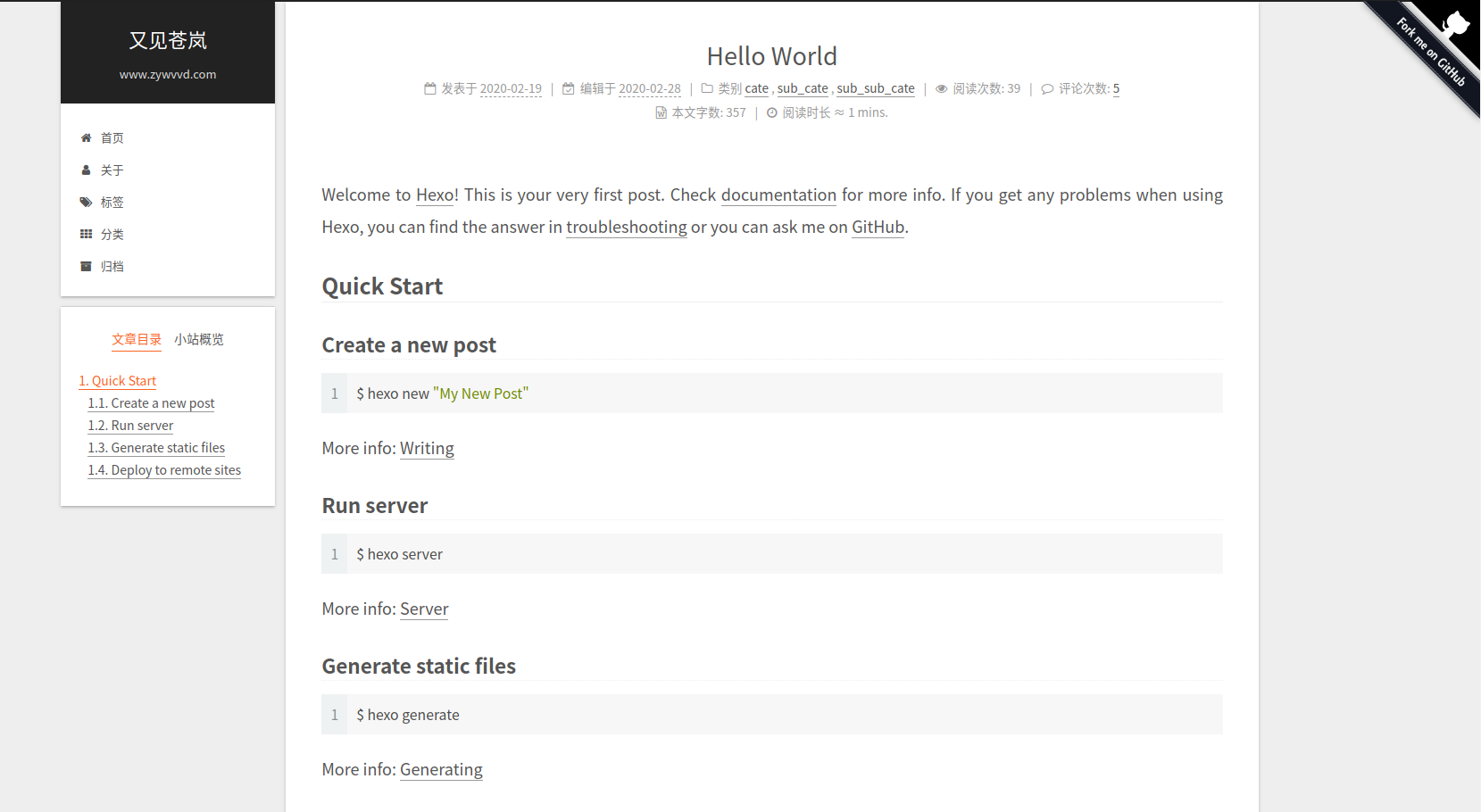
效果:

文章链接:
https://www.zywvvd.com/notes/hexo/theme/next/10-fork-me-on-github/fork-me-on-github/
 51工具盒子
51工具盒子