最近在折腾网站改版,其中用到了导航固定的应用,就是页面滚动到一部分的时候,左侧导航固定起来;当然滑倒底部的时候,因为底部内容很多,所以不需要在固定了,这个时候需要取消导航固定了。看下效果图:
滑动一部分的时候:

当滑倒底部的时候:

大家可以Web前端之家网站看看效果就可以啦。
接下来,我们分别解析下,如何实现啦。
向下滑动一段距离固定导航
大家如果看过我的网站后,就知道,当页面滑动到顶部menu的时候,左侧的导航就固定了。那么这个代码如何实现呢。用到scroll()。代码直接贴出来吧。
$(window).scroll(function() {
if ($(this).scrollTop() > 45) {
$('.left-aside-nav').addClass('fixednav');
}else{
$('.left-aside-nav').removeClass('fixednav absnav')
}
});
其中45是顶部导航的高度,当然我们一般需要拿JS代码去取值最好。我这只是为了尽快演示给大家。
这个比较简单,就不罗嗦了,大家可以直接拿代码去用就好啦。
向下滑动到底部取消固定导航
这个相对于上面的估计要麻烦了。需要获取一些几个值。例如:
var scrollHeight = $(document).height(); // 获取文档的总高度
var scrollTop = $(window).scrollTop(); // 获取当前滚动位置
var windowHeight = $(window).height(); // 获取窗口高度
通过这几个值得判断,再去判断页面底部滑动到哪个位置了,然后再添加样式,进行控制就好了。
在滚动事件的处理函数中,我们需要判断用户是否已滚动到页面底部。为了实现这个功能,我们可以使用以下代码:
var scrollHeight = $(document).height(); // 获取文档的总高度
var scrollTop = $(window).scrollTop(); // 获取当前滚动位置
var windowHeight = $(window).height(); // 获取窗口高度
if (scrollHeight - scrollTop - windowHeight < 50) {
// 当滚动位置接近底部时,执行相应的操作
}
在上述代码中,我们通过计算文档总高度、当前滚动位置和窗口高度的差值来判断是否滚动到底部。这里的50是一个阈值,表示滚动位置距离底部的最小距离。
执行触发事件
一旦判断用户已滚动到底部,我们就可以执行相应的触发事件了。触发事件可以是加载更多数据、显示提示信息等。在这里,我们以加载更多数据为例,使用以下代码:
function loadMoreData() {
// 在这里加载更多数据
}
$(window).scroll(function() {
var scrollHeight = $(document).height();
var scrollTop = $(window).scrollTop();
var windowHeight = $(window).height();
if (scrollHeight - scrollTop - windowHeight < 50) {
loadMoreData();
}
});
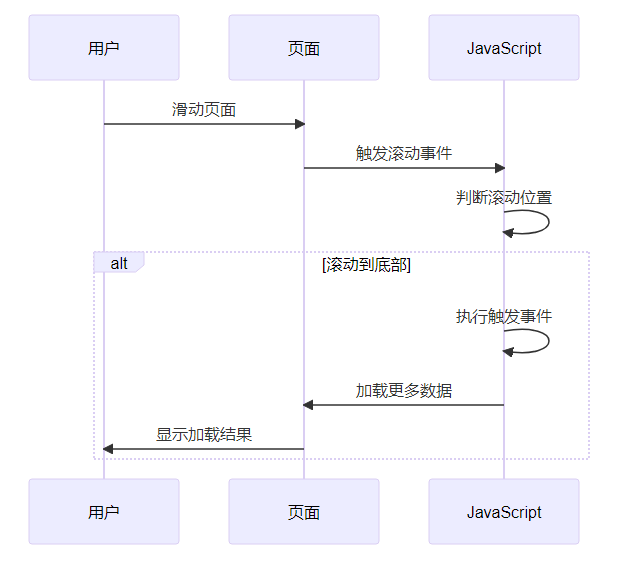
可以看下流程图:

好吧,就分享这么多了,大家可以去试试吧。有问题可以留言!
 51工具盒子
51工具盒子




