介绍一个Vue基础知识点:provide和inject的使用法则。
本教程是介绍如何在vue中使用provide和inject。在 Vue 中,provide 和 inject 是用于实现祖先组件向后代组件传递数据的一种方式。 在这个示例中,祖组件通过 provide 提供了 message 变量 和message2 变量 ,子组件通过 inject 注入了 message 变量,孙组件通过 inject 注入了 message2 变量。这样,子组件和孙就可以访问到父组件提供的数据。
{#_label1}
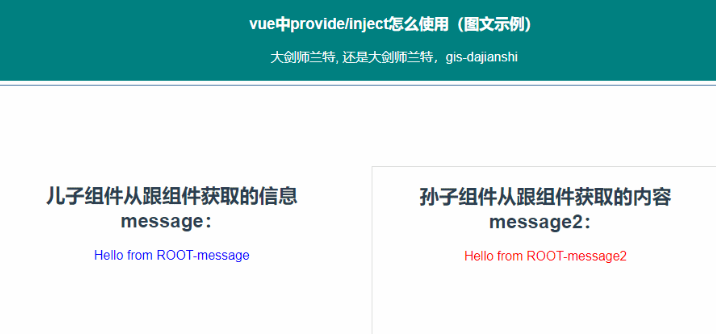
示例效果图 {#heading-1}

示例源代码 {#heading-2}
{#_lab2_2_0}
父组件代码 {#heading-3}
<template>
<div class="djs-box">
<div class="topBox">
<h3>vue中provide/inject怎么使用(图文示例)</h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
</div>
<div class="dajianshi">
<ComA></ComA>
</div>
</div>
</template>
<script>
import ComA from '../components/provideInject/demo-A.vue';
export default {
components:{
ComA
},
provide() {
return {
message: 'Hello from ROOT-message',
message2: 'Hello from ROOT-message2'
};
}
}
</script>
<style scoped>
.djs-box {
width: 1000px;
height: 650px;
margin: 50px auto;
border: 1px solid teal;
}
.topBox {
margin: 0 auto 0px;
padding: 10px 0 20px;
background: teal;
color: #fff;
}
.dajianshi {
width: 98%;
height: 480px;
margin: 5px auto 0;
display: flex;
justify-content: space-between;
border:1px solid #369;
}
</style>
子组件代码 {#heading-4}
<template>
<div style="margin-top: 100px;">
<div class="left">
<h2>儿子组件从跟组件获取的信息message:</h2>
<div style="color: blue;">{{message}}</div>
</div>
<div class="right">
<h2>孙子组件从跟组件获取的内容message2:</h2>
<ChildA></ChildA>
</div>
</div>
</template>
<script>
import ChildA from '@/components/provideInject/demo-A-A.vue';
export default {
inject: ['message'],
components:{
ChildA
},
}
</script>
<style scoped>
.left{ width: 48%; float:left;}
.right{ width: 48%; float:right; height:300px; border:1px solid #ddd;}
</style>
孙组件代码 {#heading-5}
<template>
<div>
<div style="color: red;">{{ message2 }}</div>
</div>
</template>
<script>
export default {
inject: ['message2'],
}
</script>
基本使用步骤 {#heading-6}
Vue中的provide和inject是用于实现依赖注入的API,其基本使用步骤如下:
在父组件中使用provide:在父组件(祖先组件)的provide选项中,指定想要提供给后代组件的数据或方法。这些数据或方法可以是任意类型,包括函数、对象、原始值等。
在子组件中使用inject:在任何后代组件中,通过inject选项来接收父组件提供的数据或方法。inject可以是一个字符串数组,也可以是一个对象。如果是对象,可以指定键名与默认值。
传递非响应式数据:需要注意的是,通过provide/inject传递的数据不会自动变成响应式的。如果需要在子组件中监听这些数据的变化,可能需要结合Vue的响应式系统进行处理。
解决逐级传递问题:provide/inject特别适用于解决跨多个层级的组件间数据传递问题,避免了通过props逐级传递的繁琐过程。
 51工具盒子
51工具盒子