Vue.js是由Evan You创建的渐进式 * JavaScript 框架,用于更快、更高效地构建用户界面。该框架旨在易于学习、使用并与其他库和项目集成。
注意: *Vue 被称为渐进式 JavaScript 框架,因为您可以在服务器端应用程序的特定组件/部分上使用它,而无需提交整个项目的框架。
尽管 Vue.js 尚未达到与Angular或React(它们得到大公司,即 Google 和 Facebook 的支持)相同的采用水平,但它已被 Nintendo、Adobe、Apple 和 Trustpilot 等大公司使用。
Vue 与 React 和 Angular 相比如何
比较框架可能很棘手,因为每个开发人员都有自己的开发理念和风格。
因此,请将此视为 Vue.js 与其他流行框架的不同之处的快速概述。
注意:您可以查看我们针对 SEO 的 React 和 Angular 之间的深入比较,以了解有关这些框架独特之处的更多信息。
DOM 对比 在家
Vue 和 React 都使用虚拟文档对象模型 (vDOM),而不是真实的 DOM(Angular 就是这种情况),允许框架更新特定元素,而无需重新渲染整个 DOM 树,从而提高了速度应用程序或网站。
这意味着使用 Angular 构建的单页应用程序 (SPA) 的加载速度可能比 Vue 和 React 慢。
随着Core Web Vitals更新后页面速度变得更加重要,Vue 可能是创建 SEO 友好网站的绝佳选择。
学习曲线
在这三个框架中,Vue 是最容易学习的,这要归功于它简单的语法和模块化。
Vue 与 React 的主要区别之一是 Vue 构建在 HTML 和 CSS 之上,而不是通过 JSX 来表达它们。
具有 HTML、CSS 和 JavaScript 基础知识的开发人员可以在几分钟内使用 Vue 提高工作效率。
另一方面,Angular 拥有庞大的库和不同的概念,您需要学习这些概念才能正确使用该框架(例如学习 Typescript)。
移动设备友好性
在移动应用程序方面,React Native 很难被击败,因为它使得使用相同的组件模型来开发快速加载、本机渲染的应用程序成为可能。
然而,与Weex 的合作正在酝酿之中,以允许与 Vue 实现相同的功能。
这并不意味着不可能创建复杂的移动应用程序。
可扩展性
无可否认,Vue.js 在各个方面都比其同类产品要小。
与受到更多限制的 Vue 框架相比,React 的活跃社区使 React 生态系统变得更加庞大。
此外,在 Facebook 的支持下,React 拥有更多的资源来发展和扩展,使开发人员更轻松地使用其工具和更新。
Angular 的情况非常相似。Angular 由 Google 创建,不断更新,改进其性能和功能。
由于这些原因,React 和 Angular 都广泛应用于需要成熟框架的企业应用程序中。
相比之下,Vue.js 是众筹的,并且用户群相对较小(至少相比而言)。
Vue 框架在科技行业的采用最多的是中国,随着越来越多的文档和社区讨论以中文进行,这为纯英语开发人员造成了一定程度的语言障碍。
也就是说,让我们探讨一下在下一个项目中使用 Vue 的主要优点。

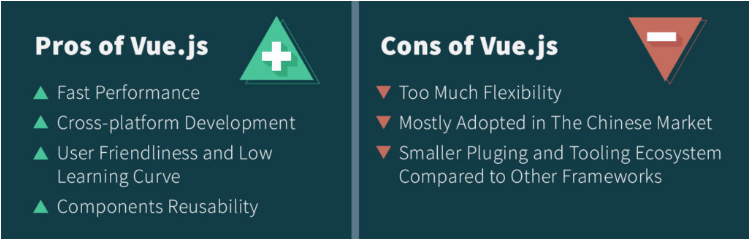
使用 Vue.js 的优点
Vue 是最受欢迎的框架之一。如果你阅读过有关 JavaScript 框架的讨论,你会发现 Vue 被认为是三者中最友好、最优雅的,这并不是巧合。
让我们探讨一下在您的下一个网站中使用 Vue 的主要好处:
快速性能
该框架的总大小约为 18kbs -- 这已经令人印象深刻。
此外,使用 vDOM 允许应用程序仅更新响应用户交互的特定组件。
这两者的结合使得 Vue 应用程序和网站速度更快,这对于用户体验和搜索引擎优化来说是一个很大的好处。
跨平台开发
使用Electron,您可以使用 Vue 创建桌面和移动应用程序。这使您可以专注于自己的想法,而不是学习新的开发工具。
灵活性
这是Vue团队一直保持在框架核心的特性之一。
尽管您可以使用 Vue CLI 3 进行更受限的开发过程(这对于大型团队和初学者尤其重要),但构建应用程序没有一种正确的方法。
使用 Vue,您可以完全控制项目的开发方式。
用户友好性和低学习曲线
与其他框架需要您学习其他编程语言和语法来进行高级编程不同,Vue 仅要求您了解 HTML、CSS 和 JavaScript 的基础知识。
此外,由于 Vue 是建立在这些技术之上的,因此前端开发人员在编写 Vue 组件时会有宾至如归的感觉。
组件的可重用性
每个组件基本上都是一段代码,可以在 SPA 或网站的不同部分重复使用。由于每个组件都可以用 HTML、CSS 和 JS 编写,因此无需将每个组件分离到不同的文件中。
这使得组织应用程序的元素变得更加容易,并简化了维护和修复错误。
使用 Vue.js 的缺点
当然,并不是所有事情都能十全十美。与任何其他技术一样,您在做出决定时总是需要考虑到一些缺点。
太多的灵活性
虽然这听起来很奇怪,但有时太多的自由并不是好事。过度灵活性的问题在于它迫使开发人员做出更多决策。
这可能会减慢生产速度,如果团队之间没有达成共识,可能会导致开发风格相互冲突。
主要在中国市场采用
当涉及到文档、讨论和教程时,许多资源都是用中文创建的,这使得纯英语开发人员更难采用该框架。
与其他框架相比,插件和工具生态系统更小
由于 Vue 仍然是一个年轻的框架,并且由相对较小的开发团队开发,因此与同类框架相比,Vue 的生态系统相当小。
针对搜索引擎优化 Vue:将 SPA 和 Vue 站点编入索引
JavaScript 网站在 SEO 性能方面总是面临挑战,Vue 网站也不例外。
这些绝不是您为使 Vue 项目 SEO 友好而必须处理的唯一障碍。不过,我们即将探索的优化将确保 Google 正确抓取您的网站并为其编制索引。
1.Vue服务端渲染
当谈到动态页面时,问题是 Google 无法真正访问您的全部内容。在某些情况下,它甚至可能会看到空白页。
原因是爬虫将访问您的 HTML 文档,但在 JavaScript 注入之前没有任何内容。
尽管 Google 在解决动态页面的索引问题方面取得了长足的进步,但 Bing、百度和 DuckDuckGo 等其他搜索引擎甚至还没有接近对这些页面进行爬行和索引。
此外,其他爬虫(例如社交媒体爬虫)将无法获取必要的元数据以在其平台上显示预览。
克服此限制的一种方法是从默认的客户端渲染 (CSR) 切换到服务器端渲染(SSR)。
在这种情况下,页面在后端级别呈现,然后将生成的 DOM 传递给用户(爬虫或人类)。
要激活 Vue 的 SSR,首先要做的是使用以下命令安装 vue-server-renderer:
npm 安装 vue vue-server-renderer --save
安装后,我们可以按照以下逻辑渲染 Vue 实例:
// Step 1: Create a Vue instance
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// Step 2: Create a renderer
const renderer = require('vue-server-renderer').createRenderer()
// Step 3: Render the Vue instance to HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div data-server-rendered="true">Hello World</div>
})
// in 2.5.0+, returns a Promise if no callback is passed:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
然而,它需要一个 Node.js 服务器,这并不总是一个选择,可能会变得相当昂贵,而且您将完全失去 CSR 的优势。
2. 使用 Vue.js 预渲染
混合选择可能是最好的,因为您可以让您的网站保持闪电般的速度(这是首先使用 Vue 的原因之一),但又不会影响网站的 SEO 性能。
在 Vue 中使用预渲染的最简单方法是使用 Prerender.io -- 我们实际上是 Google 官方推荐的预渲染服务。
这是有关如何在项目中安装 Prerender.io 的完整指南。
简而言之,Prerender 将识别对服务器的每个请求并相应地发送最佳响应。
如果用户代理是机器人,它将发送页面的静态版本。如果用户是人类,它将通过常规服务器路由发送请求。
通过切换到预渲染,您可以帮助网络爬虫更轻松地对您的网站建立索引并为用户提供最佳体验,从而显着提高您的 Vue SEO 。
3. 如何在Vue中管理元标签
不可否认,元标签对于您的长期 SEO 性能至关重要。
元标记(例如规范链接、元标题和元描述)为搜索引擎提供有关您页面的上下文信息。
您可以使用Vue Meta来处理页面上的所有元标记。
您需要做的就是将特殊属性 metaInfo 添加到您想要添加标签的每个组件,如下所示:
// Component.vue
{
metaInfo: {
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
]
}
}
4. 使用 Vue 创建站点地图
站点地图是告诉搜索引擎您认为网站上最重要的页面的好方法,帮助他们发现新页面,并使爬虫更容易找到您网站上的所有页面。
要生成 sitemap.xml 文件,只需安装vue-router-sitemap插件并按照说明操作即可。
5.使用历史模式
对于 SEO 而言,您的网站拥有干净、易于阅读的 URL 至关重要。默认情况下,Vue 的 URL 包含主题标签 (#)。相反,我们希望 URL 读起来像exampledomain.com/about-us。
为此,我们可以使用以下代码:
const router = new VueRouter ({
mode: ‘history’,
router: [] //the array of router links
)}
优化您的 Vue SPA 就是帮助搜索引擎爬虫找到并理解您的页面内容,同时提高网站的性能。
预渲染可以在两个方面提供帮助,为每个用户(人类或机器人)提供最佳体验。如果您对如何优化 Vue 项目以使其对 SEO 友好有任何其他疑问。
 51工具盒子
51工具盒子