在jQuery中想实现淡入淡出的功能很简单,只需要通过 fadeIn() 和 fadeOut() 这两个方法就能实现淡入淡出,如果是原生JS就会稍微麻烦一些,只能通过定时器来控制CSS的透明度来实现淡入淡出。但是通过JS来控制CSS的透明度有一个很大的问题,过渡不够流畅,尤其对于配置低的电脑和手机比较明显。
在CSS3中有一个 transition 属性 可以直接设置过渡时间,比起使用JS控制CSS的透明度来说,使用CSS的 transition 要更流畅。
下面简单实现元素的淡入显示和淡出隐藏:
HTML:
<button type="button" id="show">显示</button>
<button type="button" id="hide">隐藏</button>
<div></div>
上面定义了两个按钮和一个div,给div添加一些CSS,
CSS:
div{
width: 100px;
height: 100px;
background: #8080FF;
transition: 0.4s;
opacity: 0;
display: none;
}
上面设置的 div 宽度和高度都是100px,下面是一些属性的说明:
transition 属性
使用 transition 可设置元素的过渡时间和速度,上面的 transition 只是多个 transition 属性 的简写,完整的 transition 属性 如下:
| 属性 | 说明 | |----------------------------|----------------------| | transition-property | 规定设置过渡效果的 CSS 属性的名称。 | | transition-duration | 规定完成过渡效果需要多少秒或毫秒。 | | transition-timing-function | 规定速度效果的速度曲线。 | | transition-delay | 定义过渡效果何时开始。 |
上面的 transition: 0.4s 就是设置过渡时间为0.4秒,速度曲线默认为匀速,属性默认为全部支持的属性,注意!不是每个属性都支持动画,如果要查看支持 transition 动画的属性可以访问: CSS可动画属性列表 。
opacity 属性 {#opacity+%E5%B1%9E%E6%80%A74379}
使用 opacity 可设置元素的透明度,opacity 设置的透明度会被子元素继承,取值范围从0到1,0:完全透明,1:完全不透明,上面设置为0也就是完全透明,opacity 是支持 transition 的动画效果的。
display 属性
使用 display 可设置元素的类型,设置为 none 可隐藏元素,block 为块级元素,一般的 div 默认都是 block ,一般JS控制元素的显示和隐藏大多都是更改 display 属性。
JS:
// 显示按钮点击
document.querySelector('#show').onclick = function() {
document.querySelector('div').style.display = 'block'; // 修改div的display
// 延迟20毫秒
setTimeout(function() {
document.querySelector('div').style.opacity = 1; // 修改div的透明度
}, 20);
};
// 隐藏按钮点击
document.querySelector('#hide').onclick = function() {
document.querySelector('div').style.opacity = 0; // 修改div的透明度
// 延迟400毫秒
setTimeout(function() {
document.querySelector('div').style.display = 'none'; // 修改div的display
}, 400);
};
有的浏览器在修改 display 之后立即执行更改透明度可能不会有淡入效果,需要延迟执行更改透明度,隐藏的时候也需要先等淡出效果完成才修改 display ,否则淡出效果未完成div就会直接消失。
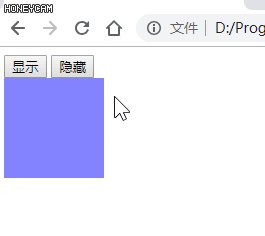
最终效果如下:

因为GIF的帧率有限,所以看上去可能会有点卡,实际效果很流畅, transition 是CSS3才引入的,所以浏览器必须支持CSS3,IE至少需要IE10。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/678/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
 51工具盒子
51工具盒子