一般来说,在开发前后端网页,或者是在网页上存储一些信息是,都会使用到localStorage或者sessionStorage,但是在NuxtJs项目中,这两个方法只能在vue生命周期的mounted中使用,否则会直接报错。并且,最大的问题是延迟问题,加入一个前端项目通过它们存储用户信息,碰到页面资源比较多的时候,延迟可能达到好几秒,造成的问题不用我多说了。
所以,NuxtJS下的解决方案就是Vuex状态树,官方文档地址:点击进入
但是作为初学者,观看官方文档最大的问题在于很难理解,因为官方文档里没有直观的说明具体怎么用,而且专有名词一大堆,实际上网上的其它教程大多数也是如此,专有名词非常多,看得人一愣一愣的,还是不知道怎么用。对于我这种半路入门没有任何理论基础的人而言,理解起来非常花时间。
所以,这篇文章就是讲解如何通俗易懂,扔掉所有的专有名词,理论和一切干扰思维的东西,讲解Vuex状态树在nuxtJs下的具体用法。

第一步:设置需要的字段
1.NuxtJs中,负责管理store字段的文件夹就是store,如果没有就创建。在其中,你可以创建index.js,也可以创建自定义名称的js,但是里面必须包含如下的代码:
export const state = ()=> ({
//这里面定义需要用的字段
})
export const mutations = {
//这里面定义对字段操作的方法
}
2.一般来说我们只需要定义需要用的字段,和对字段内容进行增加或修改的方法,所以代码就可以变成如下这样:
export const state = ()=> ({
//比如我存储用户的名称,默认为空
userName:""
})
export const mutations = {
//定义一个给字段赋值的方法,其中state属于管理状态的方法
setName(state, name) {
state.userName = name
},
}
3.到这里,一个简单的案例就完成了,如果要简单理解的话,就相当于要存什么字段都需要先定义字段和定义字段内容修改的方法。并且还必须创建js放在store这个文件夹中,一般来说store下的js文件都会包含标准的上述格式,如果已经有了就只需要在里面加入内容,而不是重新构建对象。如果是自己命名的js,比如我命名一个user.js放入上述代码后,在实际的使用中会有非常小差异,具体看下一步。
第二步:使用已经设置的字段
1.如果要调用在index.js中设置的字段,那么只需要通过如下的代码进行取值。
this.$store.state.userName
如果是自定义的js中,如user.js,则是如下代码。其实就是在字段前加上了文件的名称。
this.$store.state.user.userName
2.要给自定义的字段赋值,如果再index.js中设置的字段,可以通过如下的代码(上一步中定义了setName方法):
that.$store.commit('setName', '内容');
如果是在自定义的js中,如user.js,则是如下代码。
this.$store.commit('user/setName','内容')
3.如果要删除字段的内容,实际上只需要将字段回到初始值,或者设置为空即可。
that.$store.commit('setName', '');
看起来是不是非常简单,但是实际上会有一个问题,那就是刷新或者跳转页面后,字段都会回到在store中设置的初始值,因为实际上它并不会向localStorage或者sessionStorage下持久化存储。所以,如果要完成和localStorage或者sessionStorage一样的需求,需要继续第三步。
第三步:配置持久化存储
1.需要安装vuex-persistedstate插件
npm install --save vuex-persistedstate
如果安装报兼容错误,可以通过如下代码查找版本列表:
npm view vuex-persistedstate versions
然后安装旧版
npm install --save vuex-persistedstate@版本号
2.在NuxtJs项目的plugins目录下(如果没有就创建),新建vue-persistedstate.js,内容如下:
import createPersistedState from 'vuex-persistedstate'
export default ({ store }) => {
createPersistedState({
storage: sessionStorage
})(store)
}
这里的sessionStorage可以更改为localStorage,本质上它就是将字段信息存储在其中,这样下次调用时就不会恢复初始化。
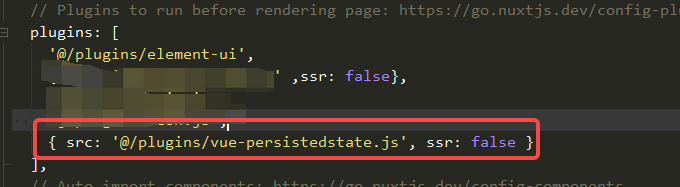
3.在nuxt.config.js中引入插件js
{ src: '@/plugins/vue-persistedstate.js', ssr: false }

配置完成后重启项目,这时对store中字段的修改,就不会再因为页面的刷新或者跳转而失效。
最后
这篇文章的目的是方便自己的记录,实际上网络上我几乎没有找到一路完整解释到底的教程,全都是一些还需要自己关联理解的片段,所以导致本就没啥空闲时间的我对于理解它的用法花了很久。
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/3168/
 51工具盒子
51工具盒子