前言 {#前言}
众所周知,使用 OpenAI 的 chatgpt 网站 是需要魔法的,所以阻拦了大部分人。
今天给大家分享一种方式,可以免梯使用 ChatGPT 服务,功能如下:
- 免梯使用;
- 网站支持设置密码;
- 支持分享使用;
- 支持自定义域名;
- 支持会话隔离;
- 支持 Plus 拼车;
- 支持 Team 拼车;
- 95%还原官网;
原理是通过获取 ChatGPT 账号的 access_token,然后在该网站进行使用。
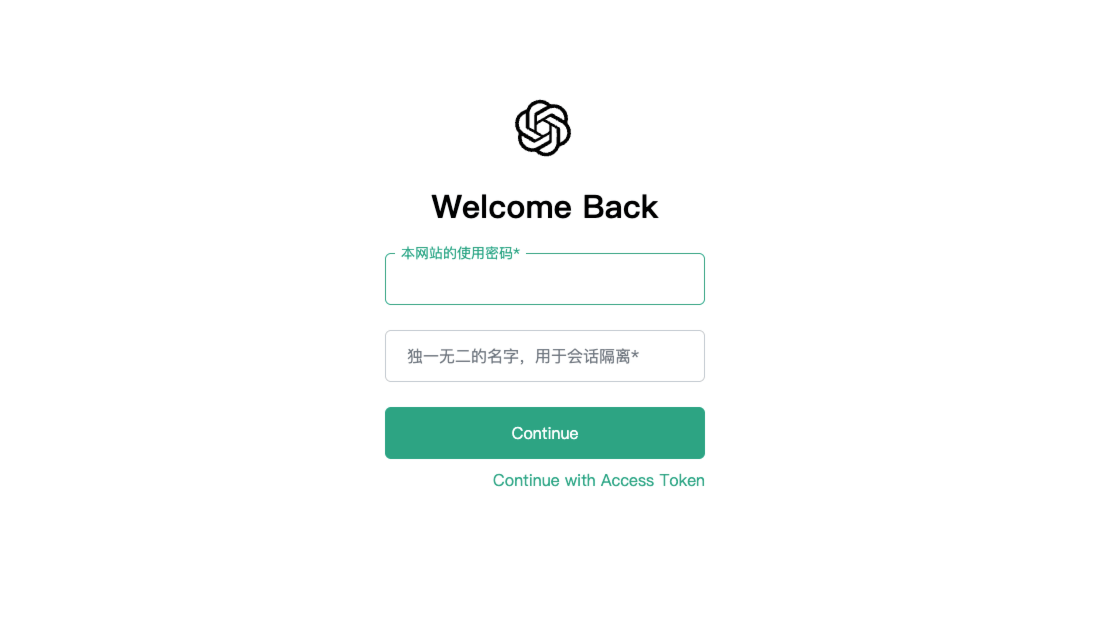
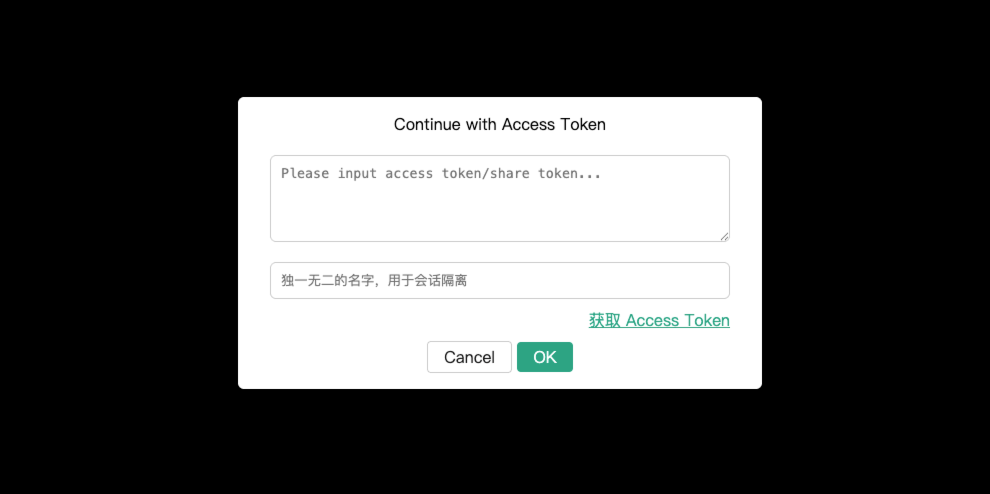
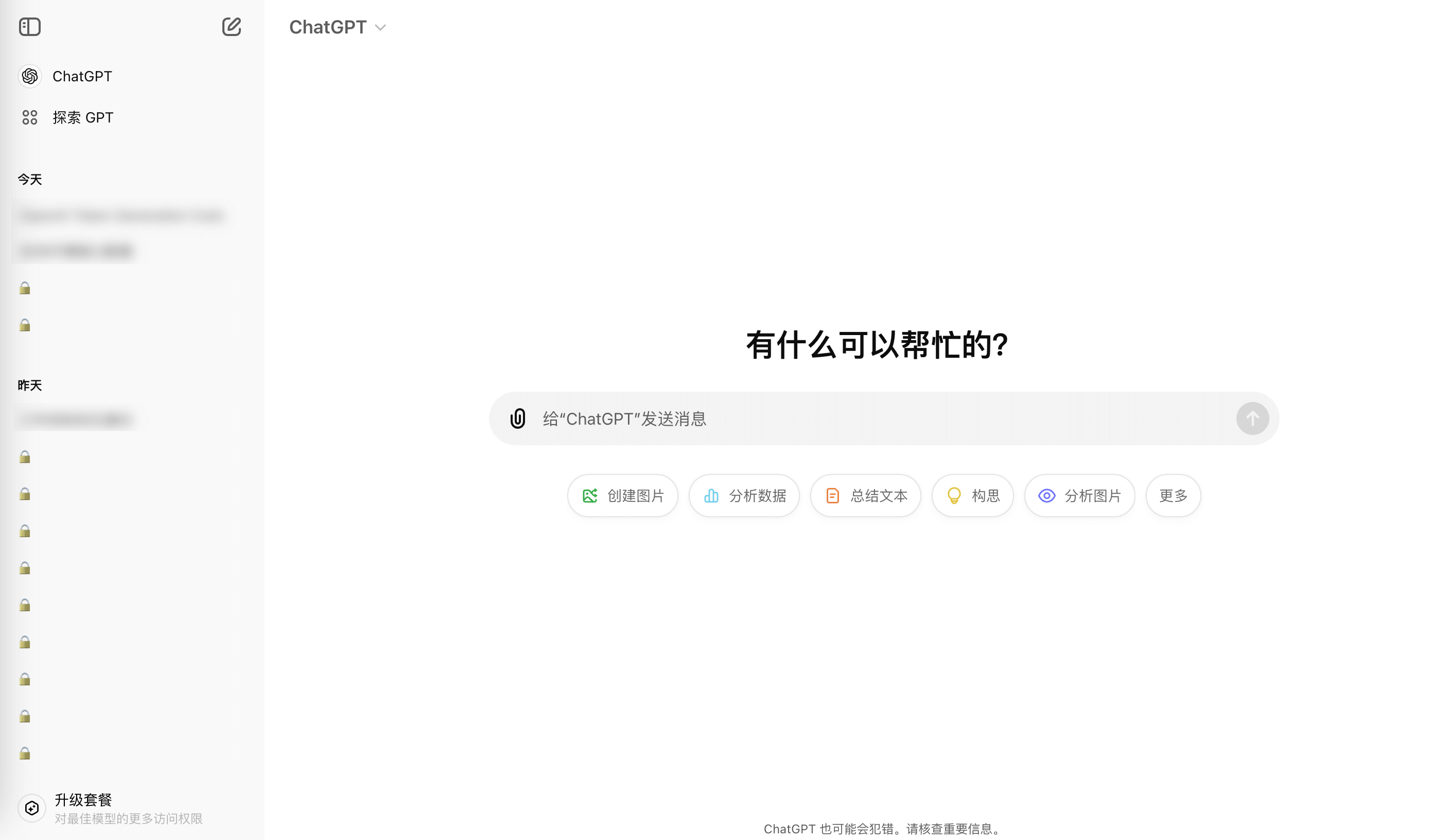
效果图 {#效果图}



使用 {#使用}
首先需要获取 ChatGPT 账号的 access_token
这一步是需要魔法的,暂时没代理官方登录,或者直接通过下面的抓包方式获取
- 登录 ChatGPT 网站:https://chatgpt.com
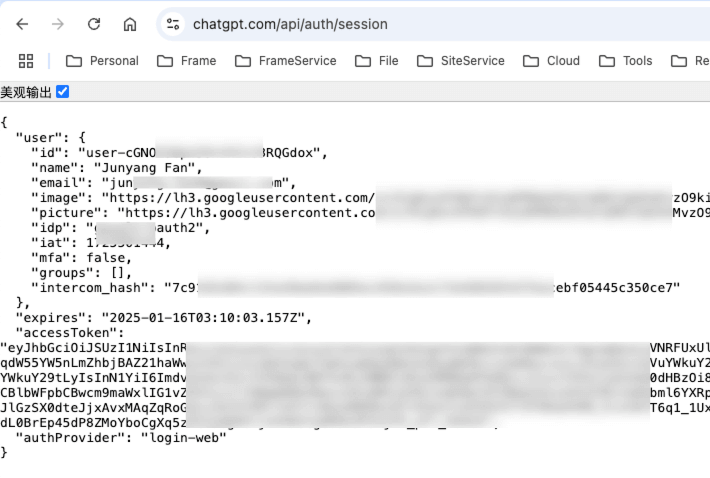
- 点击链接:https://chatgpt.com/api/auth/session
- 获取
accessToken的值,如下图

然后大家可以访问网站:https://new.oaifree.com,填入你的 accessToken 就可以使用了。
或者关注下方微信公众号,回复:ChatGPT,使用我的网站也可以(支持使用密码或者自己的 accessToken登录)

自建服务 {#自建服务}
如果大家想自定义域名,可以反代:https://new.oaifree.com
Cloudflare Worker
export default {
async fetch(request, env) {
const url = new URL(request.url);
url.host = 'new.oaifree.com';
return fetch(new Request(url, request))
}
}
Nginx
location / {
proxy_pass https://new.oaifree.com;
proxy_ssl_server_name on;
}
登录方式:
- 页面输入
Access Token或Share Token登录。 - 通过
https://yourdomain/auth/login_share?token=fk-xxx使用Share Token快捷登录。 - 使用
https://yourdomain/api/auth/oauth_token接口创建OAuth Token登录。此种方式类似于Share Token快捷登录,但是不会泄露Share Token,便于集成。登录链接也只能使用一次,3分钟有效。接口使用方法如下:
curl 'https://yourdomain/api/auth/oauth_token' \
-H 'Origin: https://yourdomain' \
-H 'Content-Type: application/json' \
-d '{
"share_token": "fk-xxx"
}'
返回JSON:
{
"login_url": "https://yourdomain/auth/login_oauth?token=xxx",
"oauth_token": "xxx"
}
访问 login_url 即可直接登录。
但是该方法有一个问题,如果想分享给别人使用,就要把自己的 Access Token 或者 Share Token 分享给别人,容易造成信息泄漏(分享 Share Token 问题不大),且不能进行会话隔离,你聊的问题别人都能看到。
如果想实现效果图中的样子,步骤如下:
我这边使用 Cloudfalre Workers 自建服务,使用 Cloudflare 你需要一个域名,并把域名绑定到 Cloudflare 中,如果不会,可以在博客中搜索:Cloudfalre 即可,有相关教程。
首先创建 Worker,代码如下:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
function parseJwt(token) {
const base64Url = token.split('.')[1]; // 获取载荷部分
const base64 = base64Url.replace(/-/g, '+').replace(/_/g, '/'); // 将 Base64Url 转为 Base64
const jsonPayload = decodeURIComponent(atob(base64).split('').map(function (c) {
return '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2);
}).join(''));
return JSON.parse(jsonPayload); // 返回载荷解析后的 JSON 对象
}
function isTokenExpired(token) {
const payload = parseJwt(token);
const currentTime = Math.floor(Date.now() / 1000); // 获取当前时间戳(秒)
return payload.exp < currentTime; // 检查 token 是否过期
}
async function handleRequest(request) {
const requestURL = new URL(request.url);
// ------------ 反代到 new.oaifree.com
const path = requestURL.pathname;
if (path !== '/auth/login_auth0' && path !== '/auth/login') {
requestURL.host = 'new.oaifree.com';
return fetch(new Request(requestURL, request))
}
// 如果 Token 未过期,继续执行原来的逻辑
if (request.method === "POST") {
// 使用 Share Token 去登录使用
let access_token = ''
const formData = await request.formData();
const isCustomAT = !!formData.get('access_token')?.trim()
if (isCustomAT) {
access_token = formData.get('access_token');
} else {
access_token = await oai_global_variables.get('at');
const SITE_PASSWORD = await oai_global_variables.get('SITE_PASSWORD') || '';
const site_password = formData.get('site_password') || '';
if (site_password !== SITE_PASSWORD) { //如果不需要密码访问,注释此行代码
return new Response(&lt;!DOCTYPE html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;meta charset="UTF-8"&gt; &lt;meta name="viewport" content="width=device-width, initial-scale=1.0"&gt; &lt;title&gt;密码错误&lt;/title&gt; &lt;style&gt; body { font-family: Arial, sans-serif; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } .error-container { text-align: center; background-color: #fff; padding: 20px; border-radius: 5px; box-shadow: 0 2px 5px rgba(0,0,0,0.2); } a { color: #007bff; text-decoration: none; } a:hover { text-decoration: underline; } img { width: 200px; } &lt;/style&gt; &lt;/head&gt; &lt;body&gt; &lt;div class="error-container"&gt; &lt;h1&gt;密码错误&lt;/h1&gt; &lt;/div&gt; &lt;/body&gt; &lt;/html&gt;, {
headers: {
'Content-Type': 'text/html; charset=utf-8'
},
status: 403,
});
}
}
if (isTokenExpired(access_token)) {
// 如果 Token 过期,执行获取新 Token 的逻辑
const url = 'https://token.oaifree.com/api/auth/refresh';
const refreshToken = await oai_global_variables.get('rt'); // 实际情况下你可能会从某处获取这个值
// 发送 POST 请求
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
body: `refresh_token=${refreshToken}`
});
if (response.ok) {
const data = await response.json();
const token = data.access_token;
access_token = token;
await oai_global_variables.put('at', token);
} else {
return new Response('Error fetching access token', { status: response.status });
}
}
const unique_name = formData.get('unique_name')
const site_limit = '';
const expires_in = '0';
const gpt35_limit = '-1';
const gpt4_limit = '-1';
const show_conversations = 'false';
const reset_limit = 'false';
const query = {
access_token, // 使用来自表单或 KV变量的 access_token
unique_name,
site_limit,
expires_in,
gpt35_limit,
gpt4_limit,
show_conversations,
reset_limit
}
const body = new URLSearchParams(query).toString();
const apiResponse = await fetch('https://chat.oaifree.com/token/register', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: body
});
const respJson = await apiResponse.json();
const tokenKey = 'token_key' in respJson ? respJson.token_key : 'share_token 无效';
const YOUR_DOMAIN = await oai_global_variables.get('YOUR_DOMAIN') || requestURL.host;
return Response.redirect(https://${YOUR_DOMAIN}/auth/login_share?token=${tokenKey}, 301)
} else {
const formHtml = `
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Login - ChatGPT</title>
<style>
@charset "UTF-8";
:root {
--main-color: #20a483;
}
body {
background-color: #fff;
margin: 0;
padding: 0;
}
.login-container {
background-color: #fff;
padding: 0 auto 40px;
border-radius: 3px;
}
.title-wrapper {
padding: 0 0 24px;
font-size: 32px;
margin: 24px auto 0;
font-weight: bold;
}
.input-wrapper {
position: relative;
margin-bottom: 25px;
width: 320px;
}
.input-txt {
background-color: #fff;
border: 1px solid #c2c8d0;
border-radius: 6px;
box-sizing: border-box;
color: #2d333a;
font-size: 16px;
height: 52px;
padding: 0 16px;
transition:
box-shadow 0.2s ease-in-out,
border-color 0.2s ease-in-out;
width: 100%;
}
.input-txt:focus,
.input-txt:valid {
border: 1px solid var(--main-color);
outline: none;
}
.input-txt:focus-within {
box-shadow: 1px var(--main-color);
}
.input-txt:focus+.input-label,
.input-txt:valid+.input-label {
font-size: 14px;
top: 0;
left: 10px;
color: #20a483;
background-color: #fff;
}
.input-label {
position: absolute;
top: 26px;
left: 16px;
background-color: #fff;
color: #6f7780;
font-size: 16px;
margin-bottom: 8px;
max-width: 90%;
overflow: hidden;
pointer-events: none;
padding: 1px 6px;
text-overflow: ellipsis;
transform: translateY(-50%);
transform-origin: 0;
transition:
transform 0.15s ease-in-out,
top 0.15s ease-in-out,
padding 0.15s ease-in-out;
white-space: nowrap;
z-index: 1;
}
.continue-btn {
height: 52px;
width: 320px;
background-color: var(--main-color);
color: #fff;
margin: 24px 0 0;
align-items: center;
justify-content: center;
display: flex;
border-radius: 6px;
padding: 4px 16px;
font: inherit;
border-width: 0px;
cursor: pointer;
}
.continue-btn:hover {
box-shadow: inset 0 0 0 150px #0000001a;
}
.at-btn {
margin-top: 10px;
justify-content: flex-end;
display: flex;
font: inherit;
cursor: pointer;
color: var(--main-color);
}
.page-wrapper {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
.header {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
background-color: #fff;
}
.header svg {
height: 64px;
width: 64px;
}
.content-wrapper {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: auto;
white-space: normal;
border-radius: 5px;
position: relative;
grid-area: center;
box-shadow: none;
vertical-align: baseline;
box-sizing: content-box;
}
.checkbox-wrapper {
margin: 20px 0;
display: flex;
align-items: center;
}
.checkbox-label {
margin-left: 8px;
font-weight: 600;
color: #6f7780;
font-size: 14px;
}
#popup-container {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
background-color: #000;
z-index: 99;
display: none;
justify-content: center;
align-items: center;
}
.popup {
background-color: #000;
width: 100%;
max-width: 460px;
height: 260px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 16px 32px;
background-color: #fff;
border-radius: 6px;
animation: bounce .4s ease;
}
@keyframes bounce {
0%,
100% {
transform: scale(1);
animation-timing-function: ease-out;
}
25% {
transform: scale(0.9);
animation-timing-function: ease-in;
}
50% {
transform: scale(1.1);
animation-timing-function: ease-out;
}
75% {
transform: scale(0.95);
animation-timing-function: ease-in;
}
}
#access_token {
margin: 20px 0;
padding: 10px;
border: 1px solid #ccc;
border-radius: 6px;
overflow-y: auto;
width: 100%;
box-sizing: border-box;
}
#access_token:focus,
#access_token:valid {
border: 1px solid var(--main-color);
outline: none;
}
#access_token:focus-within {
box-shadow: 1px var(--main-color);
}
#at_unique_name {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 6px;
box-sizing: border-box;
margin-bottom: 10px;
}
#at_unique_name:focus,
#at_unique_name:valid {
border: 1px solid var(--main-color);
outline: none;
}
#at_unique_name:focus-within {
box-shadow: 1px var(--main-color);
}
#confirmAccessToken {
background-color: #20a483;
border-radius: 4px;
padding: 4px 16px;
font: inherit;
border-width: 0px;
color: #fff;
cursor: pointer;
}
#confirmAccessToken:hover {
background-color: #0e8a64;
}
.get-at {
display: flex;
width: 100%;
justify-content: flex-end;
margin: 0 0 10px 0;
}
.get-at a {
color: var(--main-color);
}
#cancelAccessToken {
background-color: #fff;
border-radius: 4px;
padding: 4px 16px;
font: inherit;
border-width: 0;
border: 1px solid #ccc;
color: #181717;
cursor: pointer;
}
#cancelAccessToken:hover {
background-color: #eee;
}
&lt;/style&gt;
&lt;/head&gt;
&lt;body&gt;
&lt;div id="root"&gt;
&lt;div class="page-wrapper"&gt;
&lt;header class="header"&gt;
&lt;svg t="1728992497930" class="icon" viewBox="0 0 1089 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="7131" width="128" height="128"&gt;
&lt;path
d="M466.63477617 31.24645905c61.12522043 0.88373813 118.42090898 24.45008817 165.40631938 71.43549856 6.92261532 6.92261532 12.96149253 8.54280189 22.24074285 7.21719472 134.77006433-19.00036972 253.04368363 66.13306981 277.78835118 200.01939602 6.48074626 35.20223538 4.41869063 70.25718107-5.59700813 104.57567833-2.50392469 8.3955122-0.88373813 13.69794096 4.56598031 20.32597691 111.49829366 136.83211996 44.7760651 343.77413131-125.63810368 388.84477577-9.72111939 2.50392469-13.99252034 6.92261532-17.38018316 15.75999661-63.33456576 164.66987094-276.02087492 209.00406699-400.03879204 83.36596328-6.1861669-6.1861669-11.48859565-7.51177407-19.88410786-6.33345656-136.68483027 19.2949491-255.10573925-65.98578013-279.55582743-201.34500323-6.33345658-34.7603663-3.97682157-69.37344294 6.03887721-103.25007113 2.50392469-8.3955122 0.88373813-13.69794096-4.41869062-20.32597692-111.94016272-136.97940963-44.03961664-345.39431787 126.96371087-389.28664484 8.54280189-2.20934532 12.51962347-5.89158752 15.6127069-13.84523064 36.82242196-96.32745582 126.22726243-157.59996593 233.89602422-157.15809688z m148.17342591 593.13557275c-77.32708608 44.6287754-152.1502475 87.49007455-226.38425013 131.08782212-16.79102442 9.86840908-31.07812413 9.5738297-47.86914855-0.29457938-58.17942668-34.46578693-116.80072242-67.90054606-175.42201815-101.48259488-4.27140094-2.35663501-7.80635344-7.2171947-14.58167908-5.15513907-7.95364315 71.58278827 14.4343894 131.23511182 73.20297482 173.50725221 59.2104545 42.56671978 124.3124965 47.86914853 188.82537976 13.69794097 65.98578013-34.907656 129.76221494-74.08671296 194.42238788-111.49829366 3.68224221-2.06205563 7.80635344-3.68224221 7.80635345-9.13196065v-90.73044766z m-41.24111259-487.38157692c-1.47289687-5.15513907-5.30242877-6.62803595-8.24822251-8.69009157-58.91587511-39.9155054-121.66128212-46.24896197-185.29042725-14.87625848-64.21830387 31.81457257-98.38951143 86.16446736-100.30427737 157.89454531-1.91476594 72.90839547-0.29457937 145.81679091-0.73644845 218.72518637 0 7.80635344 2.65121438 11.93046471 9.27925032 15.46541723 21.65158411 11.93046471 43.00858883 24.59737787 64.36559358 36.82242194 2.65121438 1.47289687 5.0078494 4.71327001 9.42654001 1.91476595 0-86.31175705 0.29457937-173.06538315-0.14728967-259.81900928-0.1472897-17.82205222 6.62803595-29.31064787 22.09345315-38.00073943 44.7760651-25.18653662 89.11026111-51.10952167 133.59174684-76.88521704 18.70579035-10.75214722 37.4115807-21.79887379 55.97008135-32.551021z m85.28072925 341.56478599v18.85308004c0 81.89306641-0.1472897 163.93342252 0.14728967 245.82648892 0.1472897 16.64373472-6.03887719 27.98504069-20.62055629 35.93868382-20.47326659 11.19401627-40.50466414 23.12448098-60.68335137 34.76036634-43.45045791 25.18653662-87.04820548 50.37307323-134.62277464 77.91624483 4.12411126 1.47289687 6.1861669 1.76747625 7.65906377 2.94579376 54.64447417 39.9155054 114.29679772 49.04746604 176.89491503 24.00821909 62.5981173-25.03924691 102.95549177-72.6138161 110.61455554-139.63062402 9.27925033-81.89306641 1.91476594-164.66987094 3.3876628-247.00480644 0.1472897-4.41869063-1.91476594-6.92261532-5.44971843-8.98467094-25.03924691-14.4343894-49.93120416-28.86877882-77.32708608-44.6287754zM554.71400945 367.2142369c6.03887719 3.68224221 10.16298847 6.03887719 14.13981004 8.39551221 71.2882089 41.24111259 142.42912809 82.62951485 214.01191636 123.42875836 15.46541722 8.83738127 22.09345317 20.47326659 21.94616348 38.14802915-0.44186907 68.19512544-0.1472897 136.39025089-0.14728969 204.58537633 0 5.0078494 0.44186907 9.86840908 0.73644844 15.90728628 3.68224221-1.3256072 5.89158752-2.06205563 8.10093282-2.94579374 64.0710142-29.75251694 102.07175363-79.6837211 108.11063085-149.79361249 6.33345658-72.6138161-22.68261193-130.94053245-84.98614986-169.38314097-62.745407-38.73718787-127.55286961-74.08671296-191.32930443-111.20371428-5.59700814-3.24037312-9.72111939-3.68224221-15.61270692-0.29457938-24.15550879 14.13981003-48.60559698 27.83775099-74.97045109 43.15587853zM216.24230691 270.44491203c-6.62803595-0.88373813-10.60485751 2.20934532-14.72896877 4.27140094-60.97793075 30.63625506-96.62203518 80.12559015-102.21904332 147.87884654-5.74429781 70.25718107 21.50429441 127.9947387 81.15661796 165.70089876 63.92372449 40.35737445 130.64595307 76.44334797 196.04257446 114.44408742 3.82953187 2.20934532 7.36448439 4.12411126 11.78317501 1.47289688 25.33382629-14.72896878 50.66765259-29.45793756 77.47437578-44.92335477-5.59700814-3.38766283-9.42654002-5.89158752-13.40336158-8.24822253-71.2882089-41.24111259-142.42912809-82.62951485-214.01191636-123.28146868-16.05457598-9.13196064-22.53532223-21.06242535-22.38803255-39.32634664 0.58915875-72.31923671 0.29457937-144.7857631 0.29457937-217.98873792z m190.15098694 130.79324274c6.1861669-3.24037312 10.31027814-5.30242877 14.28709973-7.65906375 70.55176044-40.65195383 141.25081059-81.00932829 211.36070197-122.39773056 16.79102442-9.86840908 31.07812413-10.16298847 47.86914854-0.29457937 59.0631648 34.907656 118.56819867 68.78428419 177.92594284 102.95549177 3.5349525 2.06205563 6.48074626 5.89158752 12.51962347 4.12411125 7.80635344-70.10989139-13.40336159-129.32034589-70.69905013-171.73977596-59.50503387-44.18690634-125.34352431-50.22578353-191.03472509-15.6127069-65.98578013 34.907656-129.76221494 74.08671296-194.56967756 111.35100396-3.68224221 2.06205563-7.65906378 3.82953187-7.65906377 9.27925033v89.99399923z m208.41490823 115.9169843c0-20.17868721-0.44186907-36.96971163 0.14728969-53.61344636 0.29457937-7.65906378-2.20934532-12.0777544-8.98467096-15.75999658-29.45793756-16.49644503-58.76858542-33.43475913-87.78465391-50.6676526-5.59700814-3.38766283-9.72111939-3.38766283-15.46541723-0.14728971-29.01606849 17.23289347-58.32671636 34.17120756-87.78465393 50.66765261-6.77532564 3.82953187-8.83738127 8.24822251-8.83738127 15.90728628 0.44186907 32.84560039 0.58915875 65.83849045 0 98.68409082-0.1472897 8.98467097 3.09308345 13.69794096 10.75214722 17.67476253 13.99252034 7.2171947 27.24859225 15.61270692 40.94653321 23.41906036 17.38018317 9.86840908 34.7603663 27.6904613 51.99325978 27.54317163 17.96934191-0.1472897 35.79139413-17.52747284 53.46615667-27.54317163 16.9383141-9.72111939 39.17905696-16.20186565 48.75288666-30.78354473 9.86840908-15.46541722 1.76747625-39.03176725 2.79850407-55.38092262z"
fill="#030303" p-id="7132"&gt;&lt;/path&gt;
&lt;/svg&gt;
&lt;/header&gt;
&lt;main class="main-container"&gt;
&lt;section class="content-wrapper"&gt;
&lt;div class="title-wrapper"&gt;Welcome Back&lt;/div&gt;
&lt;div class="login-container"&gt;
&lt;form method="POST" id="loginForm"&gt;
&lt;div class="input-wrapper"&gt;
&lt;input class="input-txt" type="text" id="site_password" name="site_password" autocomplete="username"
autocapitalize="none" spellcheck="false" required placeholder=" " /&gt;
&lt;label class="input-label" for="input-txt"&gt;本网站的使用密码*&lt;/label&gt;
&lt;/div&gt;
&lt;div class="input-wrapper"&gt;
&lt;input class="input-txt" type="text" id="unique_name" name="unique_name" autocomplete="username"
autocapitalize="none" spellcheck="false" required placeholder=" " /&gt;
&lt;label class="input-label" for="input-txt"&gt;独一无二的名字,用于会话隔离*&lt;/label&gt;
&lt;/div&gt;
&lt;button class="continue-btn"&gt;Continue&lt;/button&gt;
&lt;/form&gt;
&lt;span class="at-btn"&gt;Continue with Access Token&lt;/span&gt;
&lt;/div&gt;
&lt;/section&gt;
&lt;/main&gt;
&lt;/div&gt;
&lt;/div&gt;
&lt;!-- 添加弹窗容器 --&gt;
&lt;div id="popup-container"&gt;
&lt;form method="post" class="popup" id="at-form"&gt;
&lt;span&gt;Continue with Access Token&lt;/span&gt;
&lt;textarea id="access_token" name="access_token" required placeholder="Please input access token/share token..."
rows="6" cols="50"&gt;&lt;/textarea&gt;
&lt;input id="at_unique_name" name="unique_name" required placeholder="独一无二的名字,用于会话隔离"&gt;&lt;/input&gt;
&lt;div class="get-at"&gt;&lt;a href="https://chatgpt.com/api/auth/session"&gt;获取 Access Token&lt;/a&gt;&lt;/div&gt;
&lt;div&gt;
&lt;button type="button" id="cancelAccessToken"&gt;Cancel&lt;/button&gt;
&lt;button type="submit" id="confirmAccessToken"&gt;OK&lt;/button&gt;
&lt;/div&gt;
&lt;/form&gt;
&lt;/div&gt;
&lt;script&gt;
// 当页面加载完成后,添加点击事件监听器
document.addEventListener('DOMContentLoaded', function () {
var accessTokenButton = document.querySelector('.at-btn');
var popupContainer = document.getElementById('popup-container');
accessTokenButton.addEventListener('click', function () {
popupContainer.style.display = 'flex';
});
document.getElementById('cancelAccessToken').addEventListener('click', function () {
popupContainer.style.display = 'none';
});
});
&lt;/script&gt;
&lt;/body&gt;
&lt;/html&gt;
`;
return new Response(formHtml, {
headers: {
'Content-Type': 'text/html; charset=utf-8'
},
});
} }
然后创建一个命名空间:oai_global_variables,添加如下 KV 对:
- SITE_PASSWORD(网站密码)
- YOUR_DOMAIN(设置域名,可以不设置,默认是你 Workers 的子域,如果自定义,就是自定义的域名)
- at(access_token)
- rt(refresh_token,从接口中拿不到,需要抓IOS包获取,可以用它更新 accessToken,如果没有,则为空即可)
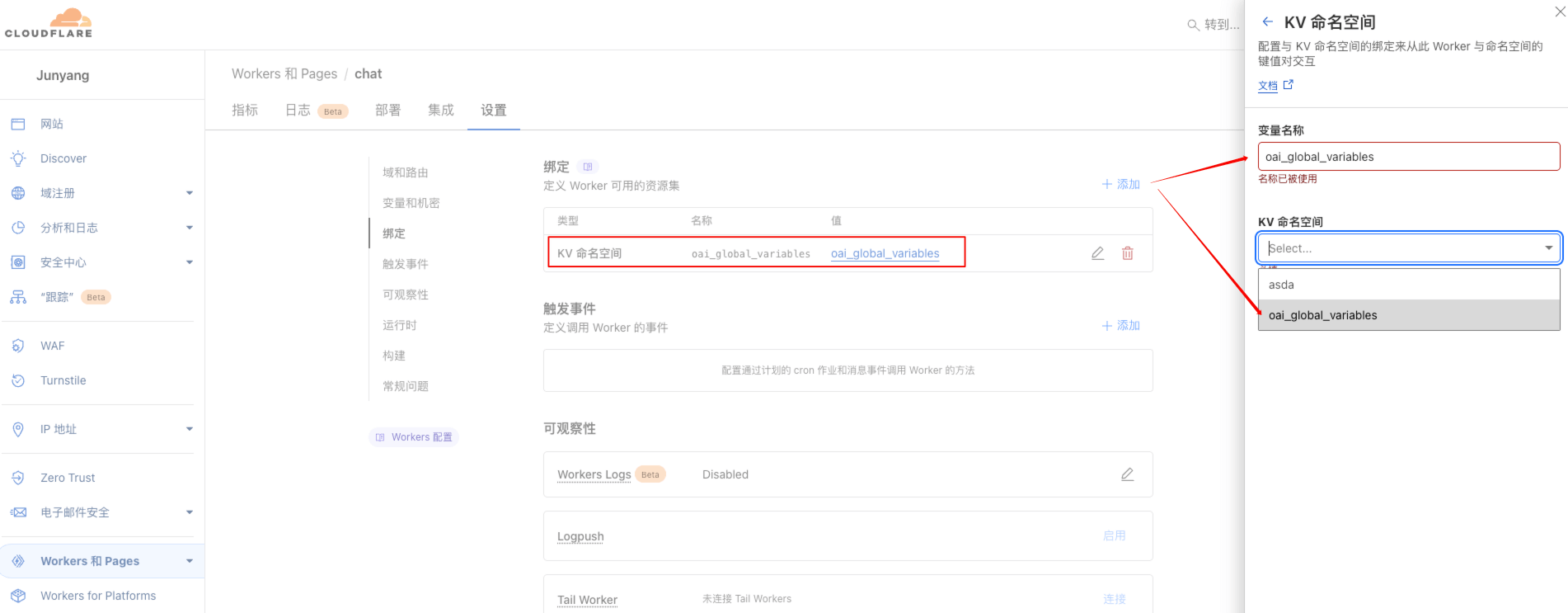
创建完毕后,需要在 Worker 设置中绑定 KV 命名空间,变量名称:oai_global_variables, KV命名空间就是上面创建的 oai_global_variables

然后就可以愉快的使用了,也可以把网站和密码分享给别人使用。
但是现在还有个问题,access_token (at)是会过期的,我们需要用 refresh_token(rt) 去更新 access_token(at) 的值
refresh_token 暂时没遇到过期的情况,如果想更新,则直接退出账号,重新登录即可
方式一:如果你是 https://linux.do 网站的三级号,你可以直接获取使用链接:https://token.oaifree.com/auth 获取 refresh_token,但是一般都没有。
方式二:IOS抓包,参考下文
IOS抓包 {#IOS抓包}
mitmproxy {#mitmproxy}
mitmproxy官网:https://mitmproxy.org/
1. 安装 mitmproxy
Windows安装
pip install mitmproxy
Mac安装
brew install mitmproxy 或者 pip install mitmproxy
2. 命令行启动服务
mitmweb
默认监听端口为8080端口, 可以加 -p 参数指定监听端口
注意,使用mitmproxy时,iPhone设备的梯子会失效,需要走本地(计算机端)代理
假设你的代理是:http://127.0.0.1:7890
mitmweb --mode upstream:http://127.0.0.1:7890
3. iPhone设备设置代理
打开设置 - 无线局域网 - 点击你的WIFI(需要链接在计算机的同一个网络下)- 配置代理 - 代理选择手动
设置服务器主机名(就是自己电脑本机IP地址)和端口(默认8080)
4. 苹果设备安装证书
手机浏览器输入 http://mitm.it,下载【IOS - please read the instructions!】中的 【Get mitmproxy-ca-cear.pem】证书。
然后在设置中安装该证书,并在通用-关于本机-证书信任设置:信任该证书
5. 苹果设备下载或者重装ChatGPT应用
注:最新版的 ChatGPT 有证书校验,无法转包,需要安装 ChatGPT\_1.2024.233.ipa 版本的 IPA。
重装ChatGPT应用,并登录你的 ChatGPT 账号,或者直接登录账号(如果能直接抓到相关请求链接)
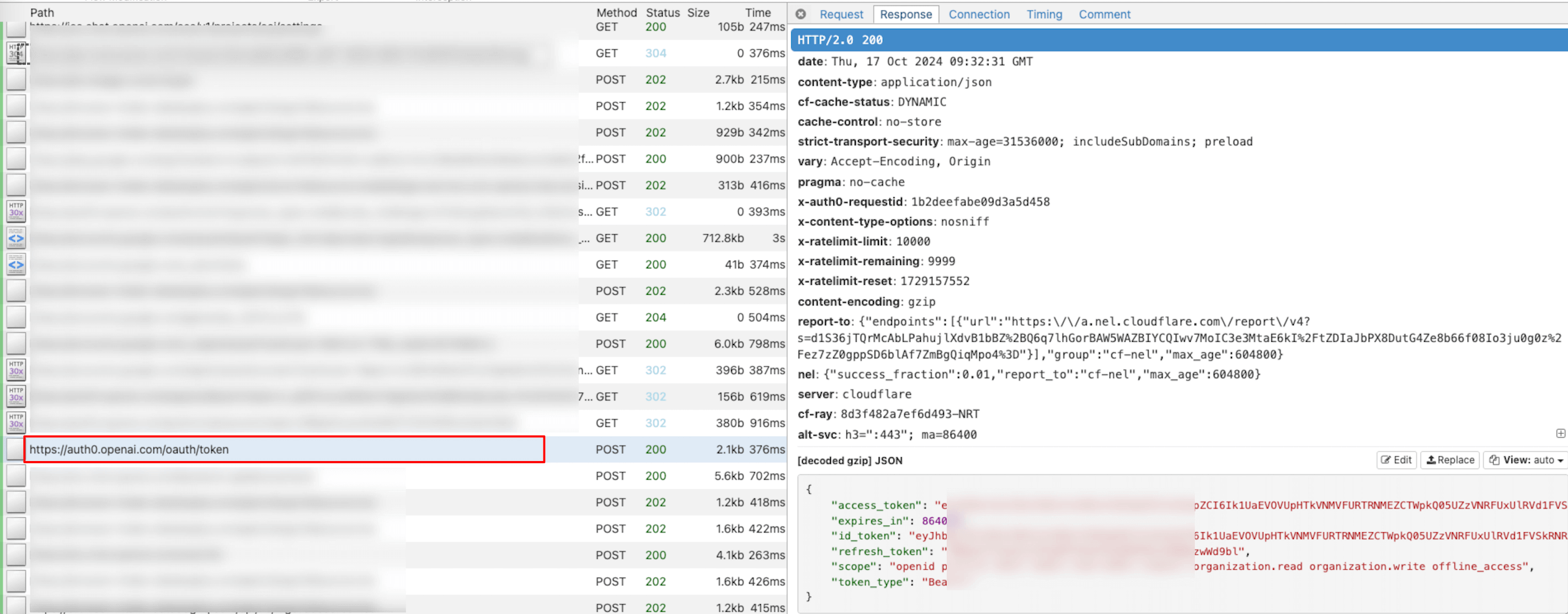
6. 在mitmweb获取你的相关token信息
在Search栏搜索 /oauth/token,点击Response,即可看到你账号的 access_token 和 refresh_token,然后直接使用即可

charles {#charles}
参考文章:https://blog.fjy.zone/archives/tools-charles
视频链接 {#视频链接}
- Bilibili:https://bilibili.com/video/BV1NhyeYdEpY
- Youtube:https://youtu.be/xzZIoHGVfx8
参考链接:https://linux.do/t/topic/59728
 51工具盒子
51工具盒子




![[原创]天翼AOne边缘安全加速平台CDN免费版可用IP优选](https://img1.51tbox.com/static/2024-10-28/LtQQMMCvTCZq.jfif)