前言 {#%E5%89%8D%E8%A8%80}
ChatGPT 是不面向中国用户提供服务的,而且国内使用网页版也非常麻烦,比如需要国外IP等网络环境,但是我们可以自建网页版解决这个问题,可以参考文章:PandoraNext的Docker部署方法,ChatGPT官网原生体验,支持GPTs,不用API、完全免费
而且 ChatGPT 还提供了 API 服务,所以我们可以通过 API 来调用它的服务,但是同样受网络影响,中国境内无法调用该服务,但是我们可以做个代理来绕过这个限制。
本篇文章提供两种方式:
- Cloudflare Workers(免费用户每日请求量
100000,可自定义域名) - Nginx代理(需要解锁
ChatGPT的VPS进行反代)
⚠ 注
前置条件:需要购买一个属于自己的域名
以下Cloudflare简称CF
如果不想自建,可使用:免费 API 代理服务 (不能完全保证 SLA)
Cloudflare Workers {#cloudflare-workers}
特点:
- Cloudflare Workers 本质上是一个后端函数服务,无需购置服务器就能够接受和处理请求
- Cloudflare 有非常多的节点,在全球任何地方请求都可以获得不错的网络体验
- Cloudflare 是免费使用的,免费用户每日有
100000次请求量,完全满足个人需求
首先把自己的域名托管到 CF 上,托管教程:Cloudflare域名解析接入教程
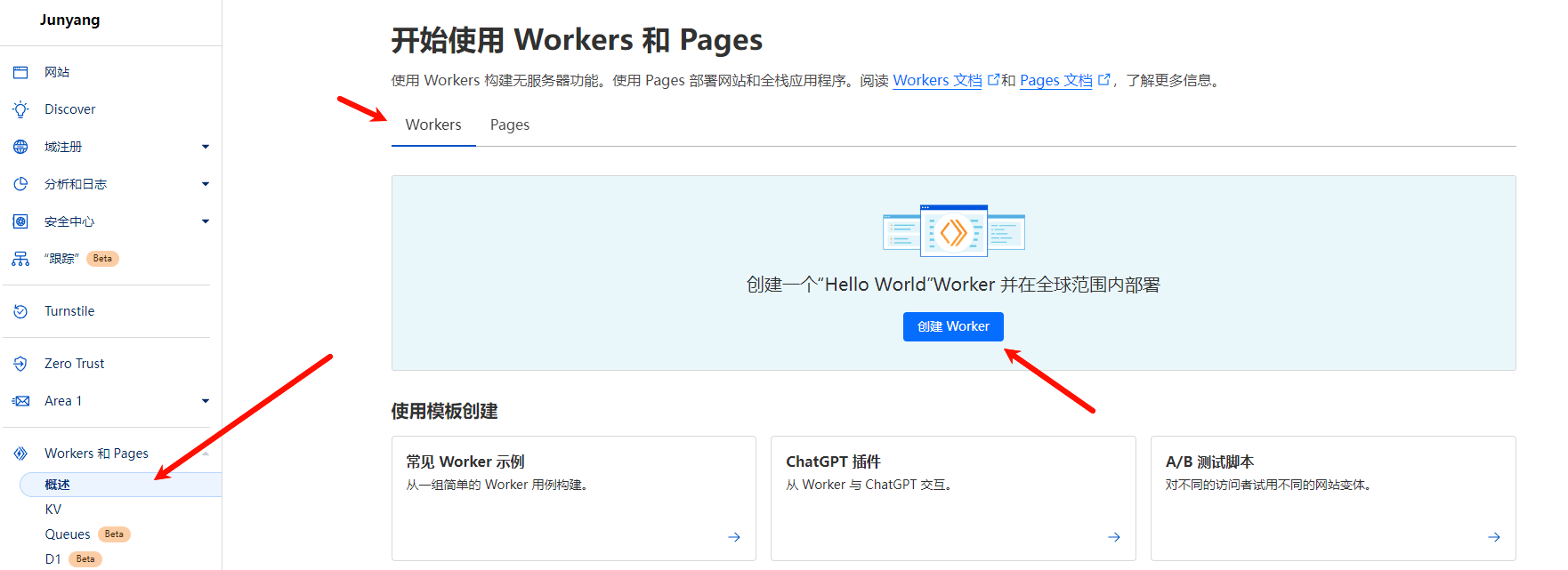
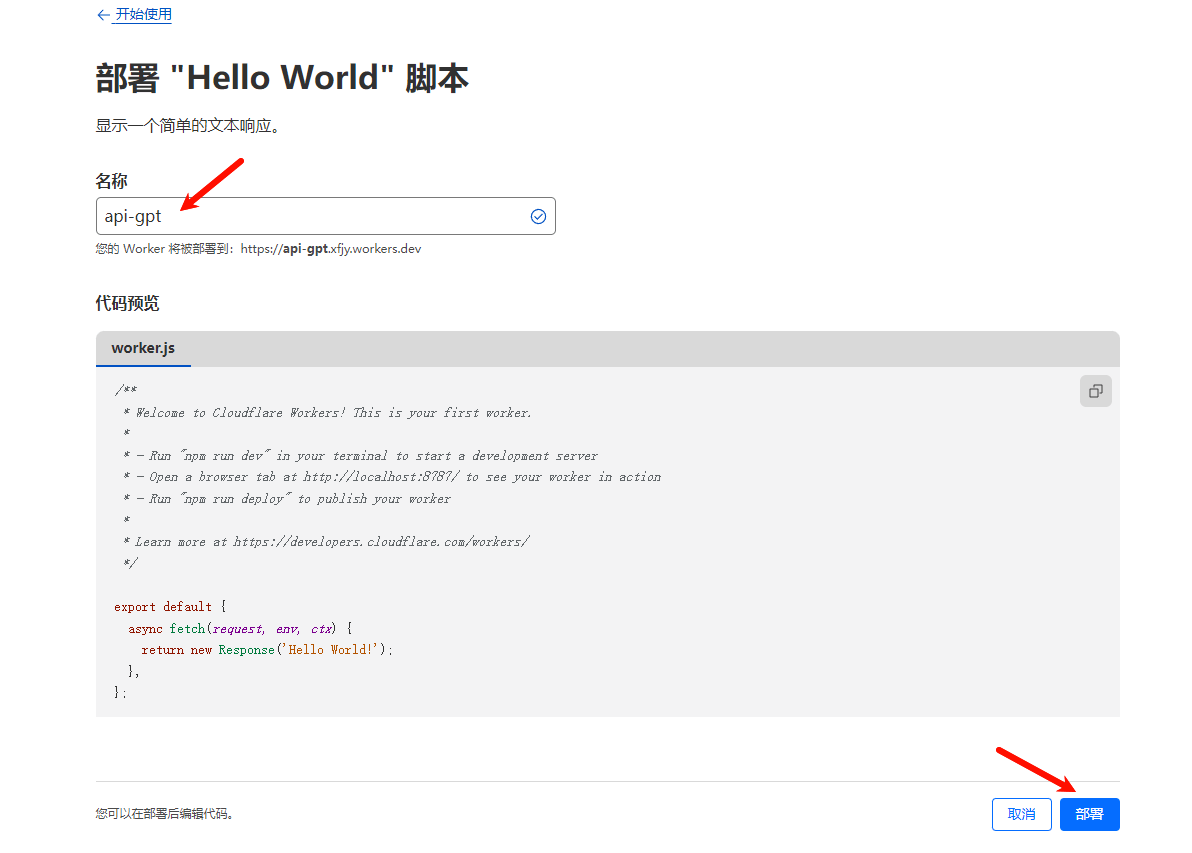
然后进入 CF 首页,点击左侧菜单栏【Workers 和 Pages】,创建一个 Worker(部署完后才能修改 worker.js 的代码)


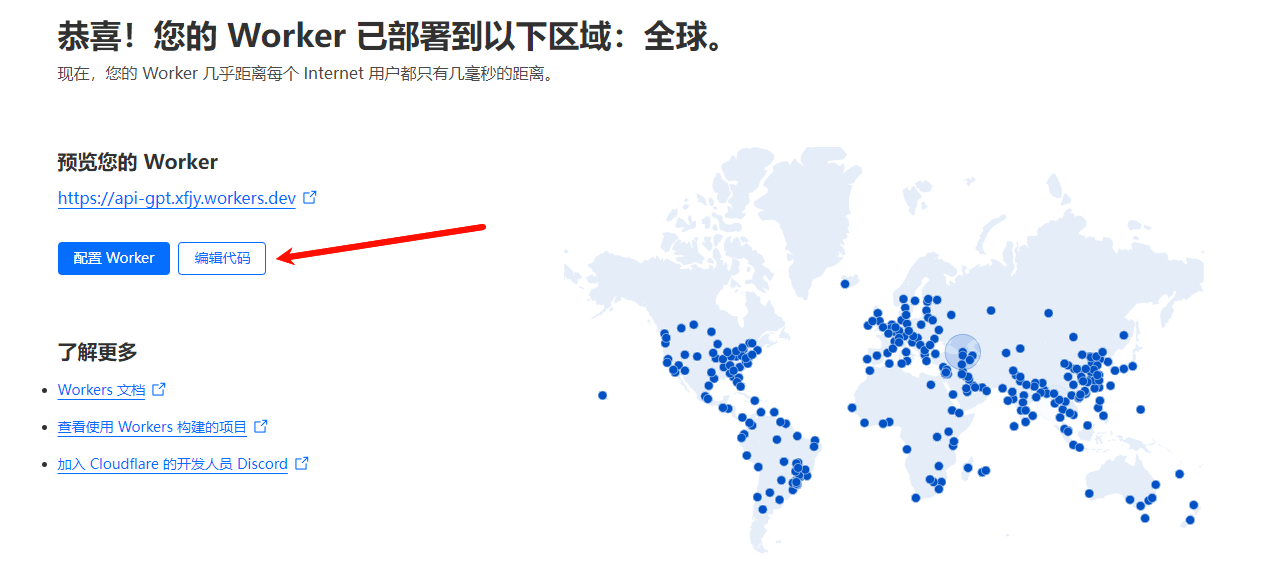
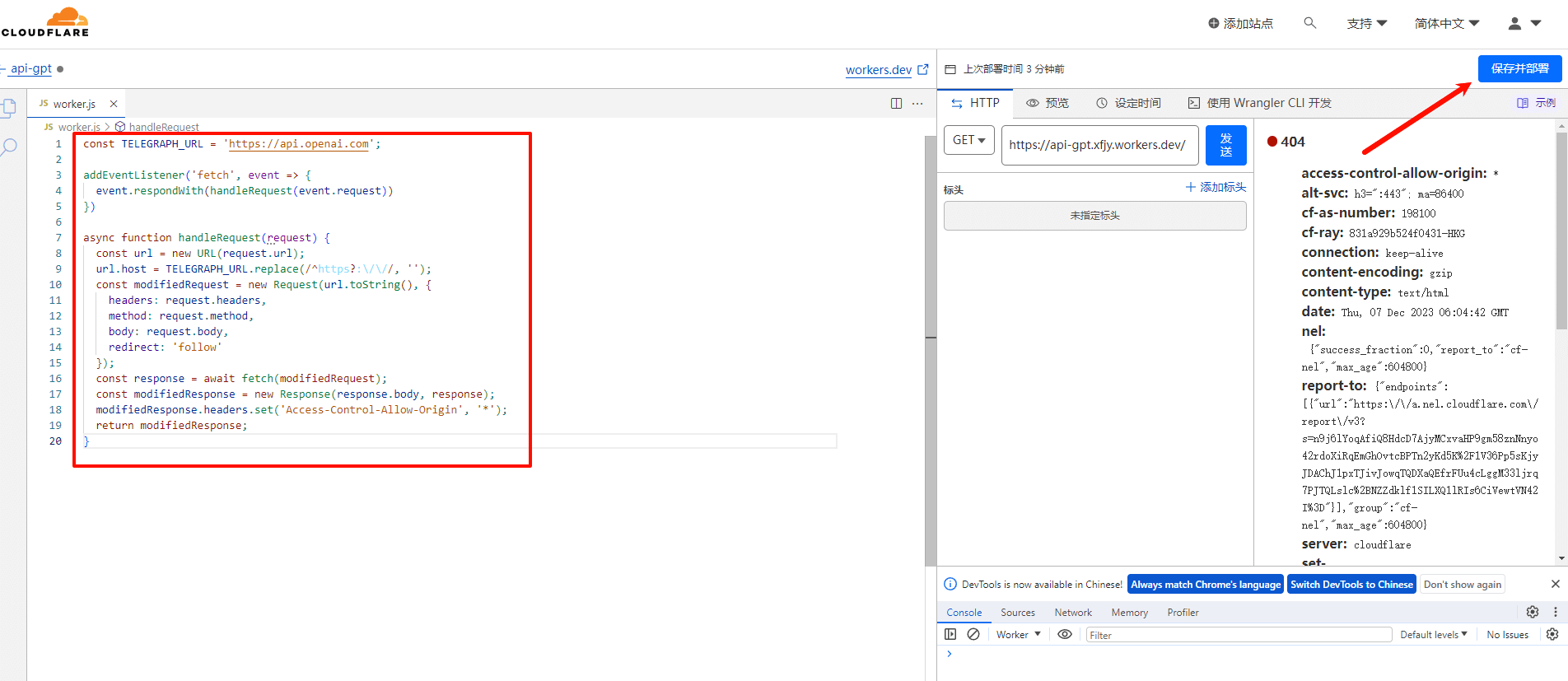
创建完毕后,编辑代码

然后把下面的代码复制粘贴到文件中,点击右上角 - 保存并部署(不用关心404报错问题)
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) { const url = new URL(request.url); url.host = TELEGRAPH_URL.replace(/^https?:///, ''); const modifiedRequest = new Request(url.toString(), { headers: request.headers, method: request.method, body: request.body, redirect: 'follow' }); const response = await fetch(modifiedRequest); const modifiedResponse = new Response(response.body, response); modifiedResponse.headers.set('Access-Control-Allow-Origin', '*'); return modifiedResponse; }


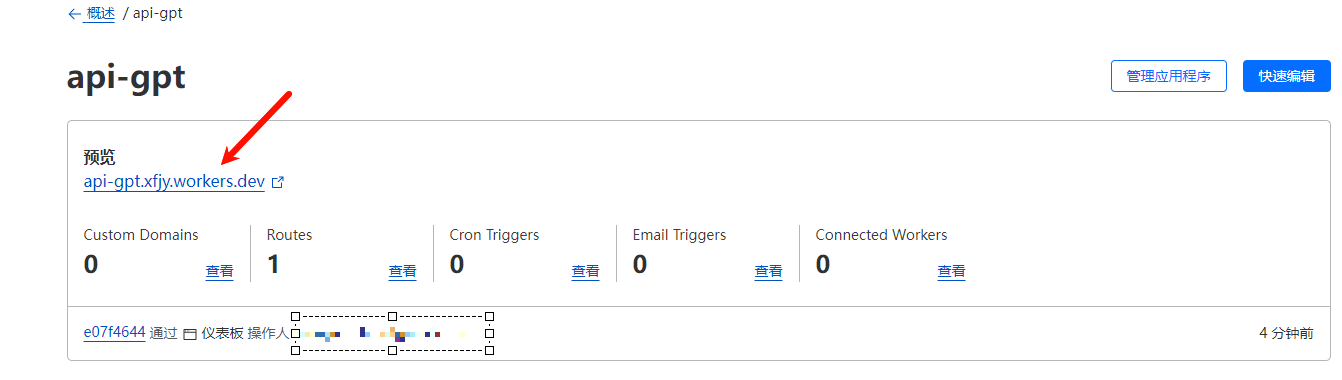
然后 Worker 就部署成功了,但是这个地址后缀太长,而且还有个 dev ,所以有必要修改一下。
如果不想修改,则直接去对应的域名配置下 DNS 解析也可以,名称就是上面 自定义的名称,IPv4 地址 随便填,但是要符合标准,代理状态必须开启

然后访问地址测试:https://<你的链接>/v1/chat/completions (例如:https://api-gpt.xfjy.workers.dev/v1/chat/completions)
出现下面结果,则表示配置成功,就可以使用了
{
"error": {
"message": "You didn't provide an API key. You need to provide your API key in an Authorization header using Bearer auth (i.e. Authorization: Bearer YOUR_KEY), or as the password field (with blank username) if you're accessing the API from your browser and are prompted for a username and password. You can obtain an API key from https://platform.openai.com/account/api-keys.",
"type": "invalid_request_error",
"param": null,
"code": null
}
}
但是默认给的域名后缀不想用,可以自定义域名。
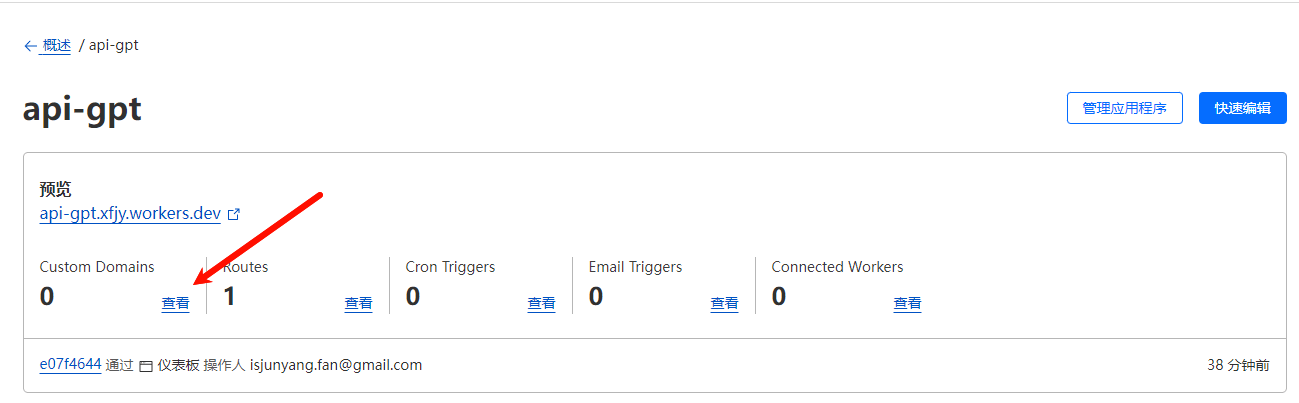
进到 Workers 页面,选择刚刚创建的 Worker,点击【Custom Domains】

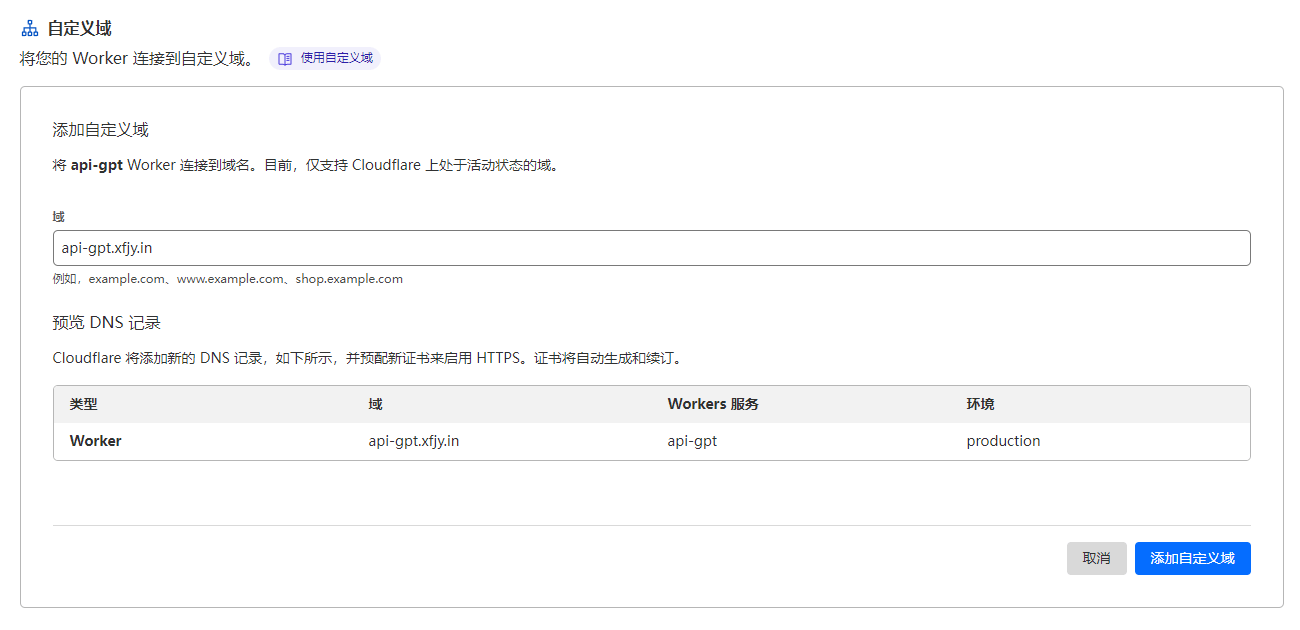
添加自定义域,等待初始化完成

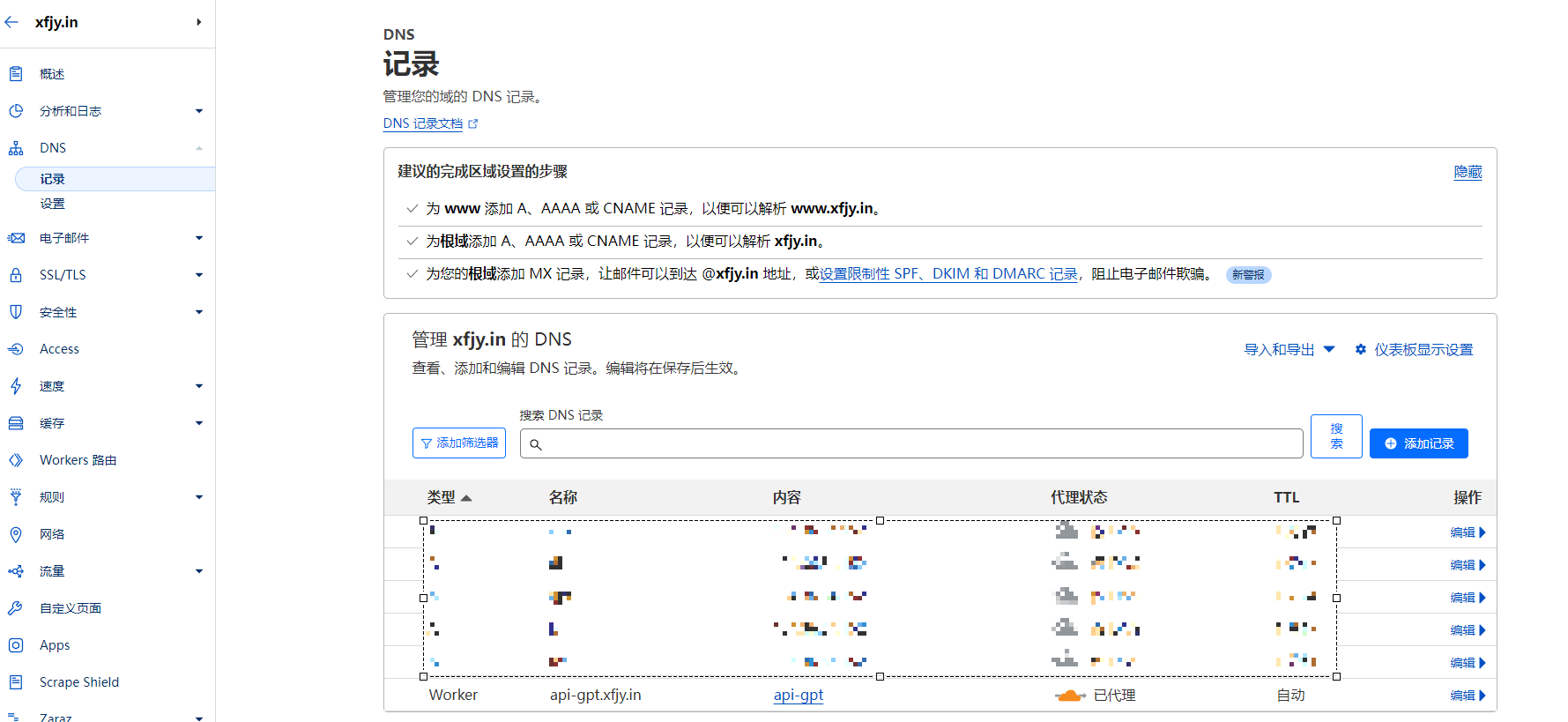
然后你会发现你域名下面新增了一条 Worker 的 DNS 配置

初始化完成后,访问地址测试即可:https://<你的链接>/v1/chat/completions (例如:https://api-gpt.xfjy.in/v1/chat/completions)
出现下面结果,则表示配置成功,就可以使用自定义的域名了
{
"error": {
"message": "You didn't provide an API key. You need to provide your API key in an Authorization header using Bearer auth (i.e. Authorization: Bearer YOUR_KEY), or as the password field (with blank username) if you're accessing the API from your browser and are prompted for a username and password. You can obtain an API key from https://platform.openai.com/account/api-keys.",
"type": "invalid_request_error",
"param": null,
"code": null
}
}
Nginx {#nginx}
特点:
- 需要购买一个能够访问
ChatGPT的VPS - 服务器需要安装
Nginx服务(宝塔等面板默认支持配置反代,无需安装) - 没有请求限制
如果不了解 Nginx,可以去学习一下相关知识:Nginx使用及配置
或者使用一些可视化工具也可以,例如:Nginx Proxy Manager、nginxWebUI
Nginx 整体配置如下,重点配置已加注释(可自行修改):
http {
server {
listen 80;
server_name <替换为自己的域名>;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name &lt;替换为自己的域名&gt;;
ssl_certificate "&lt;替换为自己的证书路径&gt;.pem";
ssl_certificate_key "&lt;替换为自己的证书路径&gt;.key";
ssl_session_cache shared:le_nginx_SSL:1m;
ssl_session_timeout 1440m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
# 转发地址
proxy_pass https://api.openai.com;
# 避免出现反代https域名出现502错误
proxy_ssl_server_name on;
proxy_set_header Host api.openai.com;
proxy_set_header Connection '';
proxy_http_version 1.1;
chunked_transfer_encoding off;
# 关闭缓存实现打字机效果
proxy_buffering off;
proxy_cache off;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
配置成功后,重新加载 Nginx 配置文件,然后使用配置的域名即可
⚠ 注意
域名别忘了配置DNS解析,还有端口问题
视频链接 {#%E8%A7%86%E9%A2%91%E9%93%BE%E6%8E%A5}
- YouTube:https://youtu.be/vwf1115-zk4
- Bilibili:https://bilibili.com/video/BV1bN4y1Y74J
 51工具盒子
51工具盒子