文章已同步至掘金:https://juejin.cn/post/6953160430785151007
欢迎访问?,有任何问题都可留言评论哦~

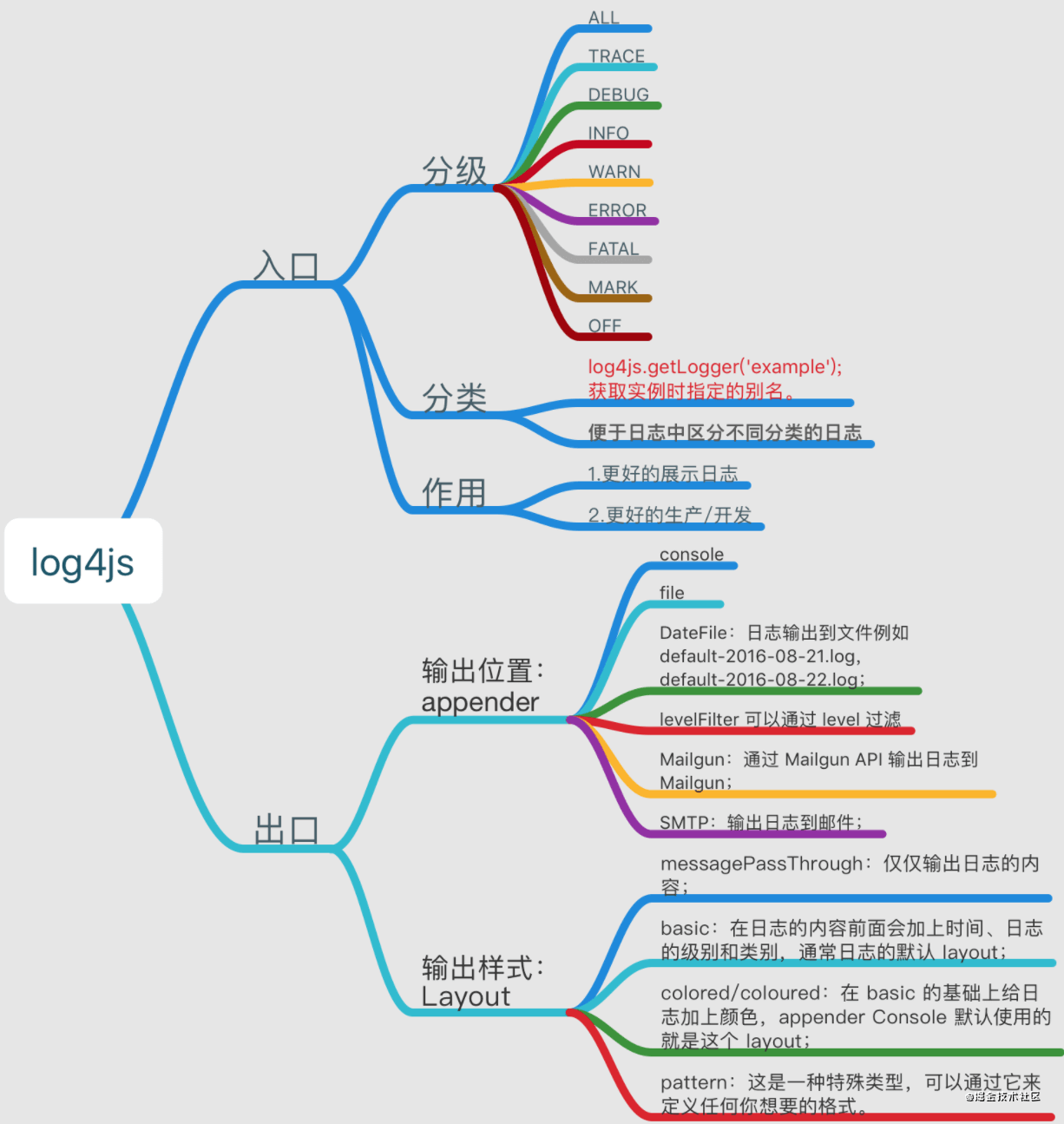
入口【日志收集】 {#%E5%85%A5%E5%8F%A3%E3%80%90%E6%97%A5%E5%BF%97%E6%94%B6%E9%9B%86%E3%80%91}
所谓的入口,其实就是所谓的收集日志信息,如何有效、分门别类的收集所需信息,使我们记录日志文件的第一步。
log4js提供了等级分类 与别名分类
安装依赖:
npm install log4js
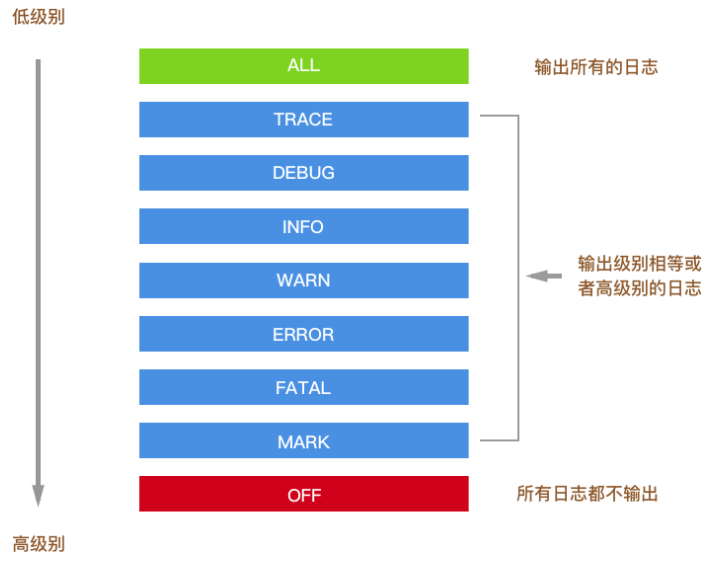
等级(Level) {#%E7%AD%89%E7%BA%A7(level)}
就是日志的分级,日志有了分级,才能更好地为我们展示日志(不同级别的日志在控制台中采用不同的颜色,比如 error 通常是红色的),在生产可以有选择的落盘日志,比如避免一些属于.debug才用的敏感信息被泄露出来
log4js 的日志分为九个等级,各个级别的名字和权重如下:
{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}

测试:
创建js文件:
const log4js = require('log4js');
//logger 是log4js的实例
const logger = log4js.getLogger();
logger.level = "all"
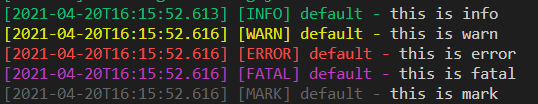
logger.trace('this is trace'); logger.debug('this is debug'); logger.info('this is info'); logger.warn('this is warn'); logger.error('this is error');、 logger.fatal('this is fatal'); logger.mark('this is mark');
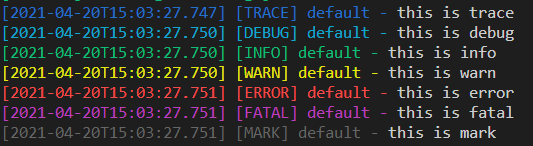
打印结果:

这样就能很直观的将不同的等级的日志分类。一方面方便了我们查看终端日志,另外之后在过滤中同样可以起到作用。
分等级的目的就是为了便于查找
类型(category) {#%E7%B1%BB%E5%9E%8B(category)}
实例化log4js时可以指定一个别名,然后在日志中可以方便区分哪个文件
const log4js = require('log4js');
// 实例化时,唯一可以传的一个参数category
const logger = log4js.getLogger('日志1');
logger.level = "all"
logger.trace('this is trace'); logger.debug('this is debug'); logger.info('this is info'); logger.warn('this is warn'); logger.error('this is error'); logger.fatal('this is fatal'); logger.mark('this is mark');
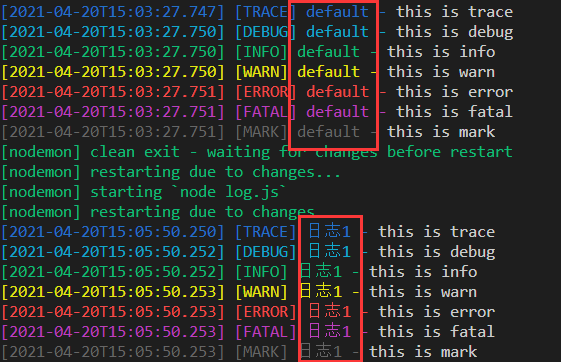
打印结果:

出口【日志输出】 {#%E5%87%BA%E5%8F%A3%E3%80%90%E6%97%A5%E5%BF%97%E8%BE%93%E5%87%BA%E3%80%91}
Appender {#appender}
上面例子只是初始化实例,以不同的类型、等级输出。默认为console输出 ,如何保存在文件中,这时候就需要appender上场了。
log4js 提供的 Appender
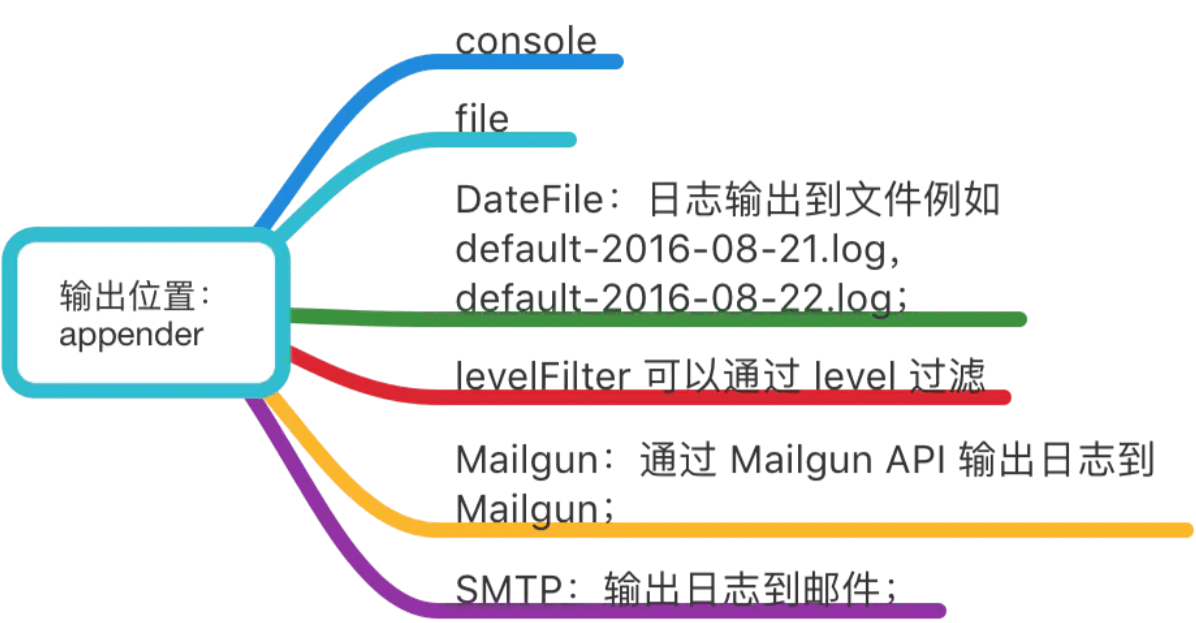
Console 和 File 都是 log4js 提供的 appender,除此之外还有:
- DateFile:日志输出到文件,日志文件可以安特定的日期模式滚动,例如今天输出到 default-2021-04-20.log,明天输出到 default-2021-04-21.log;
- SMTP:输出日志到邮件;
- Mailgun:通过 Mailgun API 输出日志到 Mailgun;
- levelFilter 可以通过 level 过滤;
- 等等其他一些 appender,到这里可以看到全部的列表。

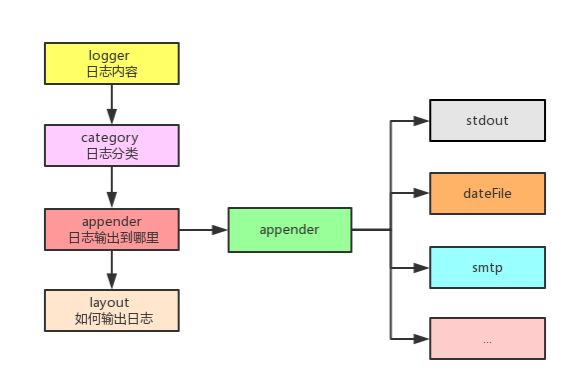
单个 Appender 可以服务于多个 category
- appender 决定了日志将会被以指定的方式,写入到指定的目标(流,文件,网络)中去
- category 可以自由地选择, 组合各个 appenders 来完成我们想要的日志记录功能
- 同时 category 也定义了当前日志分类的等级 level,来最终决定是否要输出该日志
- catrgory 是 appenders 的组合体 ( 对于 log4js 2.0 之后的版本,之前版本有另外的配置方式 )
Appenders的种类与用途(日志落盘)

日志的分类可以分为: console, stdout, dateFile, file, fileSync, stmp ... 多种,在新版本 2.5.2 中,作者又新增了十余种新的 appenders 分类,具体可以参考该链接,此处我们针对最常用的 appenders ------ dateFile, file, stdout 的用法做出解析。
file {#file}
参数说明:
type : "file" 首先指定 appenders 的类型为 file
filename : 用于指定日志落盘的文件地址 ( ps : "logs/myLog.log" )
layout : 选择日志输出的格式,默认 basic
maxLogSize : 单文件最大限制 ( 单位 : bytes )
backups : 旧日志最大数量
encoding : 编码格式 (默认 "utf-8")
mode : 默认 0644 无需配置,使用默认即可
flags : 默认 "a",无需配置,使用默认即可
compress : compress 为 true,记录当天日志时,会对以往的老日志进行压缩操作,压缩文件后缀为 .gz (默认 : false)
keepFileExt : 是否保持日志文件后缀名 ( 默认为 false,使用 pattern 的情况下,保持默认就好 )
通过 layout 我们可以自定义每一条输出日志的格式。
log4js 内置了四中类型的格式:
messagePassThrough:仅仅输出日志的内容;
basic:在日志的内容前面会加上时间、日志的级别和类别,通常日志的默认 layout;
colored/coloured:在 basic 的基础上给日志加上颜色,appender Console 默认使用的就是这个 layout;
pattern:这是一种特殊类型,可以通过它来定义任何你想要的格式。
%r %p $m $n 是 log4js 内置的包含说明符,可以借此来输出一些 meta 的信息
%r 日志输出时间,以 toLocaleTimeString 函数格式化
%p 日志等级
%c 日志分类
%h 访问计算机的 hostname
%m 打印的日志主题内容
%n 换行标识
%d 日志输出日期 ( 默认以 ISO8601 方式格式化 )
可自定义输出类型 %d{yyyy/MM/dd-hh.mm.ss},输出 2018/05/22-15.42.18
%z 记录进程 pid 号 ( 数据来自 node 方法 process.pid )
%x{} 输出自定义 tokens 中的项目,例如上述例子中的 user
%[ 想要输出的内容 %] 用来给被扩起来的内容着色,颜色和日志 level 有关
更多细节,可以参考 log4js 的文档。
const log4js = require('log4js');
// 对 category 和 appenders 进行配置
log4js.configure({
replaceConsole: true,
appenders: {
cheese: {
type: 'file',
filename: './logs/test.log',
layout: {
type: "pattern",
pattern: '{"date":"%d","level":"%p","category":"%c","host":"%h","pid":"%z","data":\'%m\'}'
},
encoding: 'utf-8',
backups: 5,
compress: false,
keepFileExt: true,
},
},
categories: {
default: {
appenders: ['cheese'],
// 设置权重
level: 'debug'
},
}
})
let logger = log4js.getLogger();
logger.trace('this is trace');
logger.debug('this is debug');
logger.info('this is info');
logger.warn('this is warn');
logger.error('this is error');
logger.fatal('this is fatal');
logger.mark('this is mark');
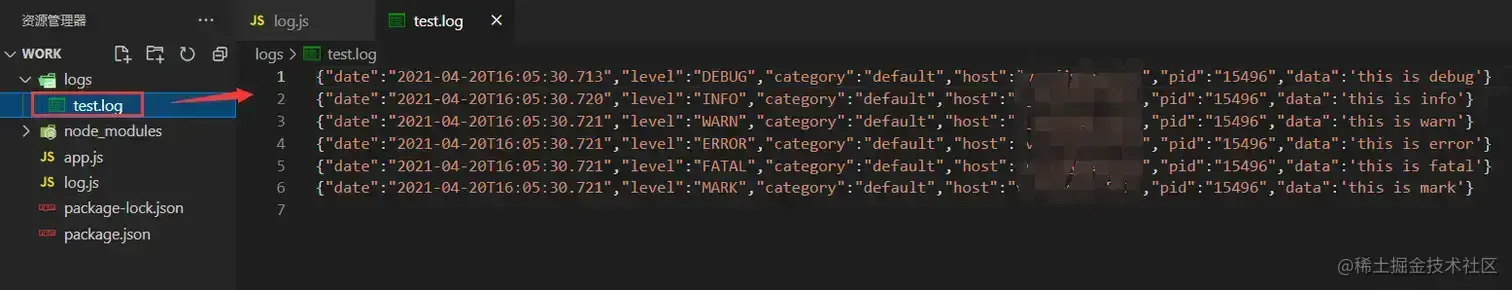
结果:

datefile {#datefile}
参数说明:
type : 'dateFile' 首先指定 appenders 的类型为 dateFile
filename : 用于指定日志落盘的文件地址 ( ps : "./logs/test.log" )
pattern : 用于指定日志切分的时间间隔
'.yyyy-MM' 精确到月
'.yyyy-MM-dd' 精确到天
'.yyyy-MM-dd-hh' 精确到小时
layout : 选择日志输出的格式,该例子中使用 pattern,其余类型会额外总结
encoding : 编码格式 (默认 "utf-8")
mode : 默认 0644 无需配置,使用默认即可
flags : 默认 "a",无需配置,使用默认即可
compress : compress 为 true,记录当天日志时,会对以往的老日志进行压缩操作,压缩文件后缀为 .gz (默认 : false)
alwaysIncludePattern : 当为 true 时,log 文件名会包含之前设置的 pattern 信息 (默认为 false,但是强烈建议开启)
alwaysIncludePattern 为 true 时,日志名例如 : test.log-2019-08-06
alwaysIncludePattern 为 false 时,日志名例如 : test.log
daysToKeep : 指定日志保留的天数 ( 默认为 0,始终保留 )
keepFileExt : 是否保持日志文件后缀名 ( 默认为 false,使用 pattern 的情况下,保持默认就好 )
只有在 alwaysIncludePattern 为 false 时生效
const log4js = require('log4js');
// 对 category 和 appenders 进行配置
log4js.configure({
replaceConsole: true,
appenders: {
cheese: {
// 设置类型为 dateFile
type: 'dateFile',
// 配置文件名为 test.log
filename: 'logs/test.log',
// 指定编码格式为 utf-8
encoding: 'utf-8',
// 配置 layout,此处使用自定义模式 pattern
layout: {
type: "pattern",
// 配置模式,下面会有介绍
pattern: '{"date":"%d","level":"%p","category":"%c","host":"%h","pid":"%z","data":\'%m\'}'
},
// 日志文件按日期(天)切割
pattern: "-yyyy-MM-dd",
// 回滚旧的日志文件时,保证以 .log 结尾 (只有在 alwaysIncludePattern 为 false 生效)
keepFileExt: true,
// 输出的日志文件名是都始终包含 pattern 日期结尾
alwaysIncludePattern: true,
},
},
categories: {
// 设置默认的 categories
default: {appenders: ['cheese'], level: 'debug'},
}
})
`let logger = log4js.getLogger();
logger.trace('this is trace');
logger.debug('this is debug');
logger.info('this is info');
logger.warn('this is warn');
logger.error('this is error');
logger.fatal('this is fatal');
logger.mark('this is mark');
`
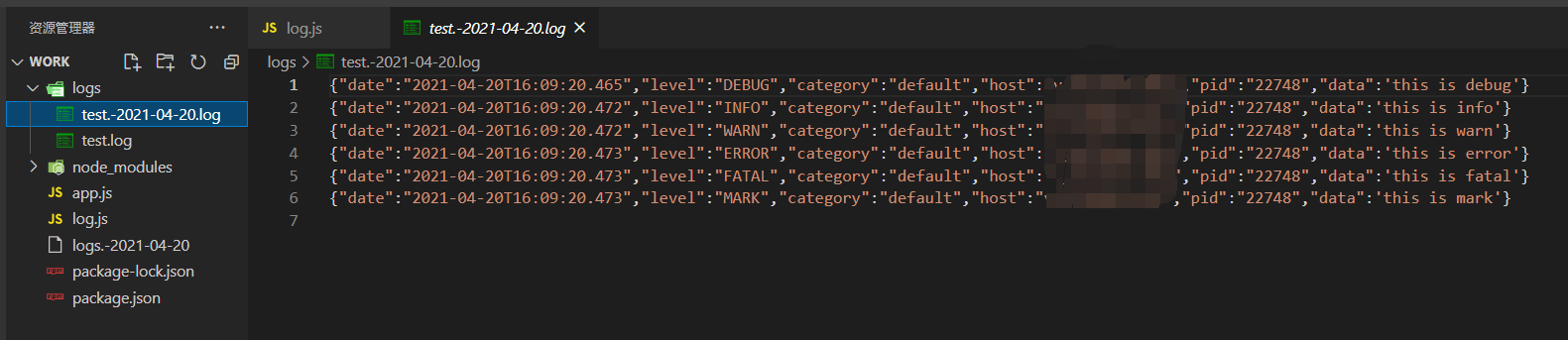
执行上述代码后,log4js 会以天为分割,每天生成一个名字如 test.-2021-04-20.log 的日志文件。
结果:

stdout {#stdout}
该方法用于,输出日志到标注输入输出流,比较简单,配置如下:
const log4js = require('log4js');
// 对 category 和 appenders 进行配置
log4js.configure({
appenders: { 'out': { type: 'stdout' } },
categories: { default: { appenders: ['out'], level: 'info' } }
});
`let logger = log4js.getLogger();
logger.trace('this is trace');
logger.debug('this is debug');
logger.info('this is info');
logger.warn('this is warn');
logger.error('this is error');
logger.fatal('this is fatal');
logger.mark('this is mark');
`
如此,控制台内会打印:

实战(koa+log4js) {#%E5%AE%9E%E6%88%98(koa%2Blog4js)}
配置文件:./middlewares/logger.js
const log4js = require('log4js')
const Path = require('path')
levels = {
'trace': log4js.levels.TRACE,
'debug': log4js.levels.DEBUG,
'info': log4js.levels.INFO,
'warn': log4js.levels.WARN,
'error': log4js.levels.ERROR,
'fatal': log4js.levels.FATAL,
}
const dirName = 'info.log'
const _path = Path.resolve(__dirname, ../logs/${dirName})
log4js.configure({
// 输出到控制台的内容,同时也输出到日志文件中
replaceConsole: true,
appenders: {
cheese: {
// 设置类型为 dateFile
type: 'dateFile',
// 配置文件名
filename: _path,
// 指定编码格式为 utf-8
encoding: 'utf-8',
// 配置 layout,此处使用自定义模式 pattern
// layout: 'basic',
// 日志文件按日期(天)切割
pattern: "yyyy-MM-dd",
// 回滚旧的日志文件时,保证以 .log 结尾 (只有在 alwaysIncludePattern 为 false 生效)
keepFileExt: true,
// 输出的日志文件名是都始终包含 pattern 日期结尾
alwaysIncludePattern: true,
},
},
categories: {
// 设置默认的 categories
default: {appenders: ['cheese'], level: 'debug'},
}
})
exports.logger = (name, level) => {
const logger = log4js.getLogger(name)
// 默认为debug权限及以上
logger.level = levels[level] || levels['debug']
return logger
}
exports.use = (app, level, name) => { //加载中间件 app.use(log4js.connectLogger(log4js.getLogger(name || 'logInfo'), { level: levels[level] || levels['debug'], //格式化http相关信息 format: ':method :url :status' })); }
server.js中使用中间件
const Koa = require('koa');
const app = koa();
const log4js = require('./middlewares/logger');
log4js.use(app);
使用log4js
const Koa = require('koa');
const app = new Koa();
const logger = require('./middlewares/logger').logger('server.js', 'warn');
`logger.trace('This is a server page! -- log4js');
logger.debug('This is a server page! -- log4js');
logger.info('This is a server page! -- log4js');
logger.warn('This is a server page! -- log4js');
logger.error('This is a server page! -- log4js');
logger.fatal('This is a server page! -- log4js');
`
 51工具盒子
51工具盒子




![渗透测试|CobaltStrike-[Cat]-4.5-兔年快乐-猫猫版](https://img1.51tbox.com/static/2024-11-07/HxPubgSSCmux.jfif)