由于thymeleaf获取的数据是从后台页面跳转时得到的,如果想更新域中数据必须再次请求页面,首先异步刷新思路如下: {#heading-1}
一:将要刷新的组件给上id,也可以通过在目标组件上标注th:fragment="xxx",
目的在于能够获取到要刷新的这个组件。
`二:通过ajax发送请求到后台,在跳转回页面时跳转地址不是页面,而是组件例如:
return "menu/index :: #roles_card",这里的#后面接的是组件id。`
前台分页代码:(新手写的代码又臭又长见谅!) {#heading-2}
<ul class="pagination mt-2">
<li class="page-item" th:classappend="${pageInfo.current}<1?'disabled':''">
<a class="page-link" onclick="to_page(1)">首页</a></li>
<li class="page-item" th:classappend="${pageInfo.current}<=1?'disabled':''">
<a class="page-link" th:onclick="to_page([[${pageInfo.current}-1]])">前一页</a></li>
<li class="page-item" th:each="i :${#numbers.sequence(1,pageInfo.pages)}"
th:classappend="${pageInfo.current == i}? 'page-item active' :'page-item' ">
<a class="page-link" th:text="${i}" th:onclick="to_page([[${i}]])"></a></li>
<li class="page-item"
th:classappend="${pageInfo.current}ge${pageInfo.pages}?'disabled':''">
<a class="page-link" th:onclick="to_page([[${pageInfo.current}+1]])">后一页</a></li>
<li class="page-item"><a class="page-link" th:onclick="to_page([[${pageInfo.pages}]])"> 末页</a></li>
</ul>
ajax代码: {#heading-3}
function to_page(pn){
$.ajax({
url:"/role/role-page",
data:"pn="+pn,
type:"GET",
cache: false,
success:function(result){
$("#roles_card").html(result);
}
});
}
后台代码: {#heading-4}
/**
* 角色的分页查询
* @param pn //要查询的页码
* @return
*/
@GetMapping("/role-page")
public String getEmpsWithJson(
@RequestParam(value = "pn",defaultValue = "1") Integer pn,ModelMap map) {
System.out.println(pn);
Page<Role> page = new Page<>(pn,2);
Page<Role> rolePage = roleService.page(page, null);
map.addAttribute("pageInfo", rolePage);
return "menu/sysPermisMgr/rolemanage :: #roles_card";
}
表格+分页组件代码: {#heading-5}
<div id="roles_card" class="card m-b-20">
<div class="card-body">
<table id="roles_table" class="table table-striped table-hover table-bordered" width="100%" >
<thead>
<tr class="text-center font-16">
<th>编号</th>
<th>角色描述</th>
<th>创建时间</th>
<th>可用状态</th>
<th >分配权限</th>
</tr>
</thead>
<tbody>
<tr th:each="role:${pageInfo.records}">
<td class="text-center" th:text="${role.getId()}">1</td>
<td class="text-center" th:text="${role.getRoleDesc()}">学院领导</td>
<td class="text-center" th:text="${#dates.format(role.getCreateTime(), 'yyyy-MM-dd HH:mm')}">2021-1-13</td>
<td class="text-center">
<span th:if="${role.getRoleStatus()=='0'}" th:value="0"
class="btn btn-sm text-white" style="background-color: #5cca78">可用</span>
<span th:if="${role.getRoleStatus()=='1'}" th:value="1"
class="btn btn-sm text-white" style="background-color: #be2626">不可用</span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="card-footer">
<div class="row">
<!--此处pageInfo是mybatisplus自带分页生成的分页信息,包含records:值,total:总数
current:当前页,pages:所有页等-->
<div class="col-6">
当前第[[${pageInfo.current}]]页,总共[[${pageInfo.pages}]]页,总[[${pageInfo.total}]]条记录
</div>
<div class="col-6">
<ul class="pagination mt-2">
&lt;li class="page-item" th:classappend="${pageInfo.current}&lt;1?'disabled':''"&gt;
&lt;a class="page-link" onclick="to_page(1)"&gt;首页&lt;/a&gt;&lt;/li&gt;
&lt;li class="page-item" th:classappend="${pageInfo.current}&lt;=1?'disabled':''"&gt;
&lt;a class="page-link" th:onclick="to_page([[${pageInfo.current}-1]])"&gt;前一页&lt;/a&gt;&lt;/li&gt;
&lt;li class="page-item" th:each="i :${#numbers.sequence(1,pageInfo.pages)}"
th:classappend="${pageInfo.current == i}? 'page-item active' :'page-item' "&gt;
&lt;a class="page-link" th:text="${i}" th:onclick="to_page([[${i}]])"&gt;&lt;/a&gt;&lt;/li&gt;
&lt;li class="page-item"
th:classappend="${pageInfo.current}ge${pageInfo.pages}?'disabled':''"&gt;
&lt;a class="page-link" th:onclick="to_page([[${pageInfo.current}+1]])"&gt;后一页&lt;/a&gt;&lt;/li&gt;
&lt;li class="page-item"&gt;&lt;a class="page-link" th:onclick="to_page([[${pageInfo.pages}]])"&gt; 末页&lt;/a&gt;&lt;/li&gt;
&lt;/ul&gt;
&lt;/div&gt;
&lt;/div&gt;
&lt;/div&gt;
</div>
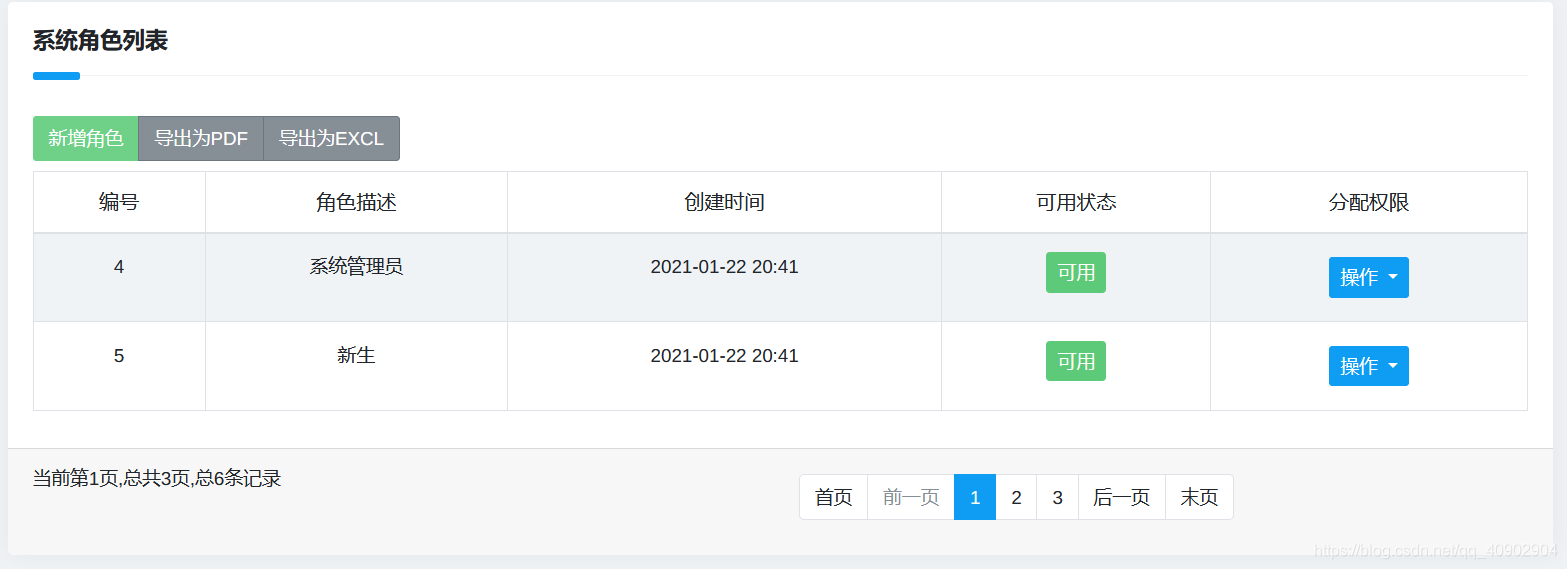
实现效果: {#heading-6}

 51工具盒子
51工具盒子